element-table 自定义表格排序
第一步
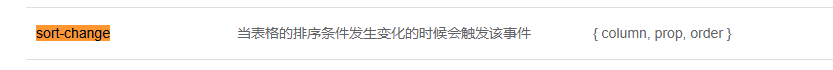
在el-table中加入 @sort-change=“sort_change” 事件,sort_change为自定义的排序方法
第二步
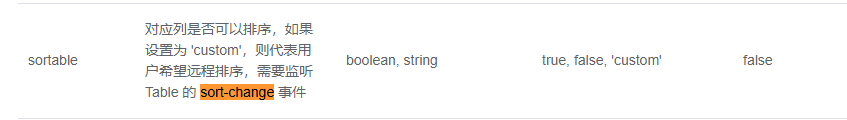
在el-table-colum中加入sortable=“custom”,使用了该属性之后当前列就可以进行排序且排序时会调用sort_change方法进行自定义排序
sortFun(attr, rev){
// 第一个参数传入info里的prop表示排的是哪一列,第二个参数是升还是降排序
if (rev) {
rev = 1;
} else {
rev = -1;
}
let that = this;
return function (a, b) {
let res = 0;
for (let i = 0; ;i ) {
if (!a[attr][i] || !b[attr][i]) {
res = a[attr].length - b[attr].length;
break;
}
let char1 = a[attr][i];
let char1Type = that.getChartType(char1);
let char2 = b[attr][i];
let char2Type = that.getChartType(char2);
// 类型相同的逐个比较字符
if (char1Type[0] === char2Type[0]) {
// console.log('字符类型相同');
if (char1 === char2) {
res = 0;
// console.log('值全等', res);
continue;
} else {
if (char1Type[0] === 'zh') {
res = char1.localeCompare(char2);
// console.log('a的字符类型为中文', res);
} else if (char1Type[0] === 'en') {
res = char1.charCodeAt(0) - char2.charCodeAt(0);
// console.log('a的字符类型为英文', res);
} else {
res = char1 - char2;
// console.log('a的字符类型为数字', res);
}
// console.log('值不相等比较的结果', res);
break;
}
} else {
// 类型不同的,直接用返回的数字相减
var num1 = char1Type[1];
var num2 = char2Type[1];
res = num1 - num2;
break;
}
}
return res * rev;
};
}
sort_change(column) {
// this.currentPage = 1;// return to the first page after sorting
if (column.prop === 'configTemplateName') {
// 对展示的源数据进行重新排序
this.configTemplatesFilter.sort(this.sortFun(column.prop, column.order === 'ascending'));
} else if (column.prop === 'configTemplatePattern') {
// 对展示的源数据进行重新排序
this.configTemplatesFilter.sort(this.sortFun(column.prop, column.order === 'ascending'));
}
// 排序完显示到第一页
this.handleCurrentChange(this.currentPage);
}
getChartType(char) {
// 数字可按照排序的要求进行自定义 ;数字(0->9)->大写字母(A->Z)->小写字母(a->z)->中文拼音(a->z)
if (/^[u4e00-u9fa5]$/.test(char)) {
return ['zh', 3];
}
if (/^[a-zA-Z]$/.test(char)) {
return ['en', 2];
}
if (/^[0-9]$/.test(char)) {
return ['number', 1];
}
return ['others', 4];
}
handleCurrentChange(val) {
this.configTempLoading = true;
this.currentPage = val;
this.configTemplatesView = this.configTemplatesFilter.filter(data => !this.queryParam.configTemplateName || data.configTemplateName.toLowerCase().includes(this.queryParam.configTemplateName.toLowerCase())).slice((val - 1) * this.pageSize, val * this.pageSize);
this.configTempLoading = false;
}原理
当触发排序时判断是升序还是降序然后使用sort方法对要展示的源数据数组(未分页过滤的数据)进行重新排序;然后再进行分页过滤进行数据展示
注意:当我们排序完之后再次点击同一个排序图标时column.order上的值时null;此时需要考虑是否恢复排序前的数据展示;最好使用一个中间变量来保存排序前的数据,这样不需要排序时直接使用中间变量进行展示即可
element-table表格 自定义排序规则
项目需求
前端做排序,后台返回的数据有合计一项,排序时,合计始终在最后一行



使用


@sort-change='sortChange'
<el-table-column
prop="revPar"
align='center'
sortable="custom"
label="RevPAR"
width="110">
</el-table-column>
sortChange(column){
let arr = []
this.tableData.forEach(val=>{
arr.push(val)
})
if(column.order=='descending'){
this.tableDatalist = arr.sort((a, b) => {
let aVal =0
if(String(a[fieldName]).indexOf('%')!=-1){
aVal = Number(a[fieldName].split('%')[0])
}else{
aVal = Number(a[fieldName])
}
let bVal =0
if(b[fieldName].indexOf('%')!=-1){
bVal = Number(b[fieldName].split('%')[0])
}else{
bVal = Number(b[fieldName])
}
if (a.name == '合计') {
aVal = -9999
}
if (b.name == '合计') {
bVal = -9999
}
return bVal - aVal
})
}else if(column.order=='ascending'){
this.tableDatalist = arr.sort((a, b) => {
let aVal =0
if(a[fieldName].indexOf('%')!=-1){
aVal = Number(a[fieldName].split('%')[0]) //因为数据中有%,没有的话可以去掉
}else{
aVal = Number(a[fieldName])
}
let bVal =0
if(b[fieldName].indexOf('%')!=-1){
bVal = Number(b[fieldName].split('%')[0])
}else{
bVal = Number(b[fieldName])
}
if (a.name == '合计') {
aVal = 9999
}
if (b.name == '合计') {
bVal = 9999
}
return aVal - bVal
})
}else{
this.tableDatalist = this.tableData
}
},
具体操作根据业务需求自行修改
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。