在网上搜了好多修改表格头部样式的,最后自己摸索出来,分享给大家,最后附上完整代码。
首先用到的是customHeaderRow这个API,类型是一个函数

1.HTML部分
<a-table size='small' // 样式大小 :columns="columns" :data-source="data" bordered :pagination="false" // 不显示页数 :customHeaderRow="customRow" // 设置头部行属性 > </a-table>
2.js部分
customRow(column) {
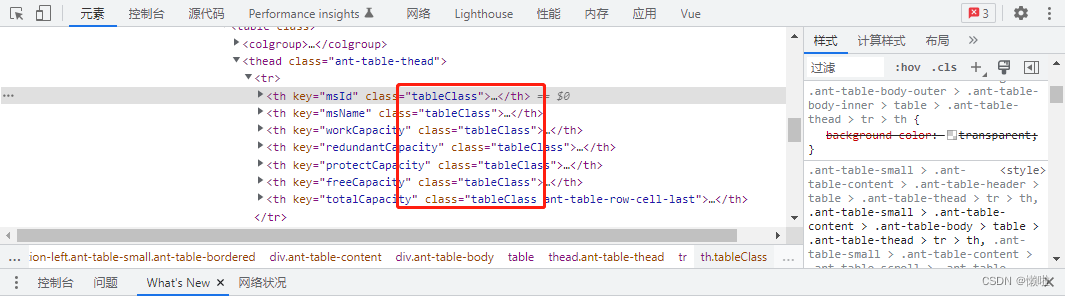
console.log(conlumn); // 在这里可以在控制台看到有一个className ,如下图
column.forEach((e, index) => {
column[index].className = 'tableClass' // 给数组中的每一列加上一个类名
})
},
此图是console.log(conlumn);打印出来的 可以看到每一列都有一个className


3.css部分
/deep/.tableClass {
background: #cccccc !important;
}
4.完整代码
<template>
<a-table
size="small"
:columns="columns"
:data-source="data"
bordered
:pagination="false" // 不显示页数
:customHeaderRow="customRow" // 设置头部行属性
>
</a-table>
</template>
<script>
export default {
methods:{
customRow(column) {
console.log(conlumn);
column.forEach((e, index) => {
column[index].className = 'tableClass'
})
},
}
}
</script>
<style lang="less" scoped>
/deep/.tableClass {
background: #cccccc !important;
}
</style>
到此这篇关于Ant Design Vue 修改表格头部样式的文章就介绍到这了,更多相关Ant Design Vue表格头部样式内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!