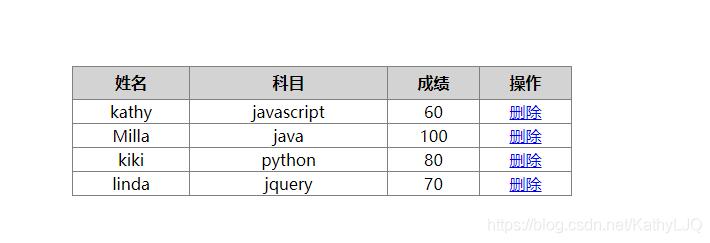
本文实例为大家分享了JavaScript实现动态加载删除表格的具体代码,供大家参考,具体内容如下

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
margin: 100px auto;
width: 500px;
border-collapse: collapse;
}
th {
border: 1px solid gray;
background-color: lightgray;
height: 30px;
}
td {
text-align: center;
border: 1px solid gray;
}
</style>
</head>
<body>
<table>
<thead>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</thead>
<tbody>
</tbody>
</table>
<script>
var tbd = document.querySelector('tbody');
var info = [{
name: 'kathy',
subject: "javascript",
score: 60
}, {
name: 'Milla',
subject: "java",
score: 100
}, {
name: 'kiki',
subject: "python",
score: 80
}, {
name: 'linda',
subject: "jquery",
score: 70
}]
var info_list = [];
for (var i = 0; i < info.length; i ) {
console.log(info[i]['subject']);
var str = "<tr><td>" info[i]['name'] "</td>" "<td>" info[i]['subject'] "</td>" "<td>" info[i]['score'] "</td>" "<td><a href = javascript:;>删除</a></td>" "</tr>";
info_list.push(str);
}
tbd.innerHTML = info_list.join('');
var deletes = document.querySelectorAll('a');
for (var i = 0; i < deletes.length; i ) {
deletes[i].onclick = function() {
tbd.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。