概述
最近学习了一下JWT,全名为Json Web Token,是一种自包含令牌。
在这里,我整理了一下网上资源。在文章最后,有一个使用Java实现JWT生成和验证的完整案例。
简单的说,就是基于JSON,在web环境下传输一个规定格式的字符串令牌。
广义上讲JWT,这是一个Web安全传输信息方式。狭义上来说,直接指传递的令牌字符串。
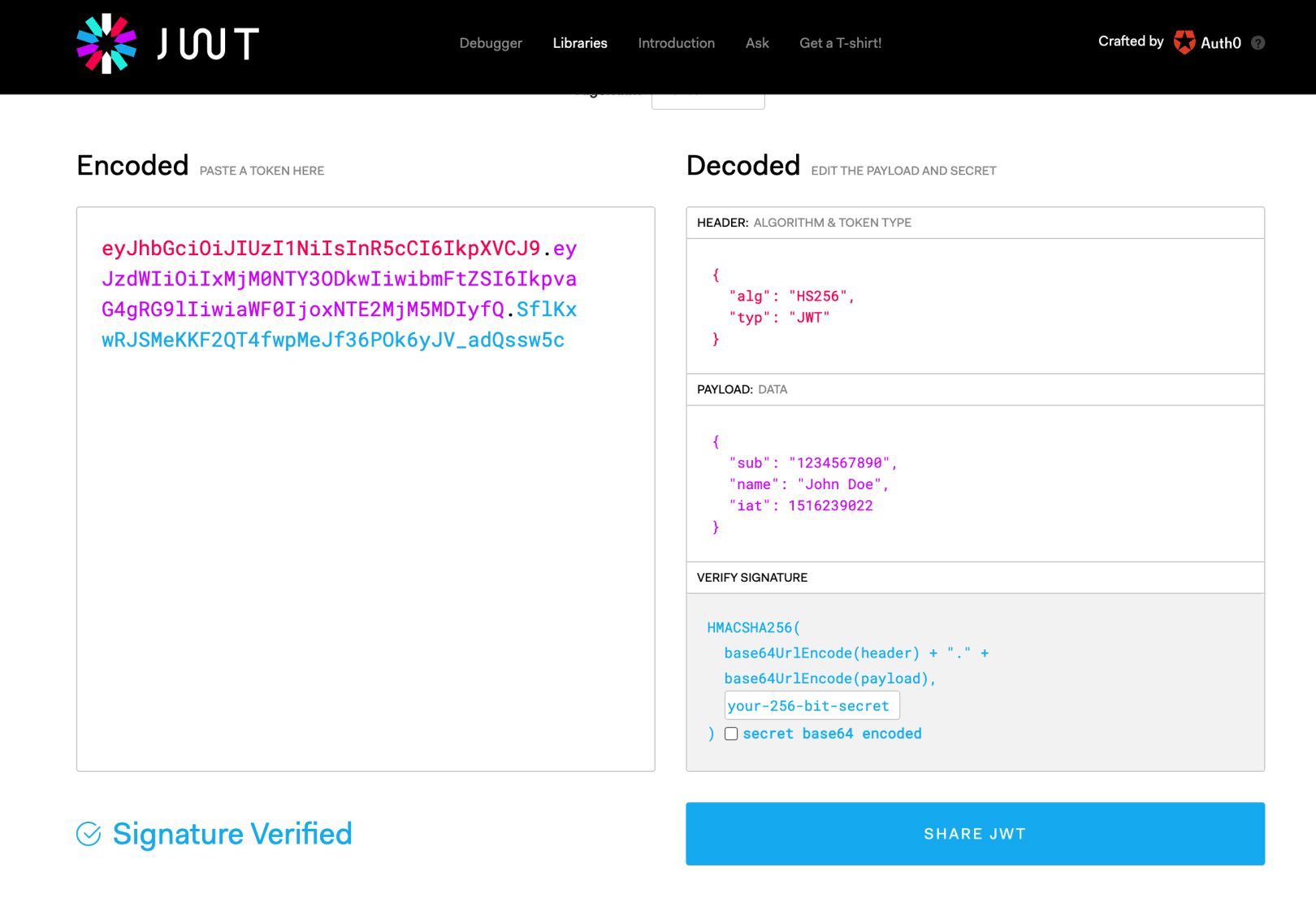
JWT官网地址:https://jwt.io/ ,在这里,你可以体验一下形成的JWT字符串。

应用场景
首先,我们需要知道,JWT无法用于数据加密。一般是用来身份提供者和服务者之间传递被认证的用户身份信息,以便于从资源服务器获取到资源。
也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
所以,可以推断出,在以下场景中使用JWT是比较合适的。
- 授权:这是最常见的使用场景,解决单点登录问题。因为JWT使用起来轻便,开销小,服务端不用记录用户状态信息(无状态),所以使用比较广泛;
- 信息交换:JWT是在各个服务之间安全传输信息的好方法。因为JWT可以签名,例如,使用公钥/私钥对儿 - 可以确定请求方是合法的。此外,由于使用标头和有效负载计算签名,还可以验证内容是否未被篡改。
JWT认证过程
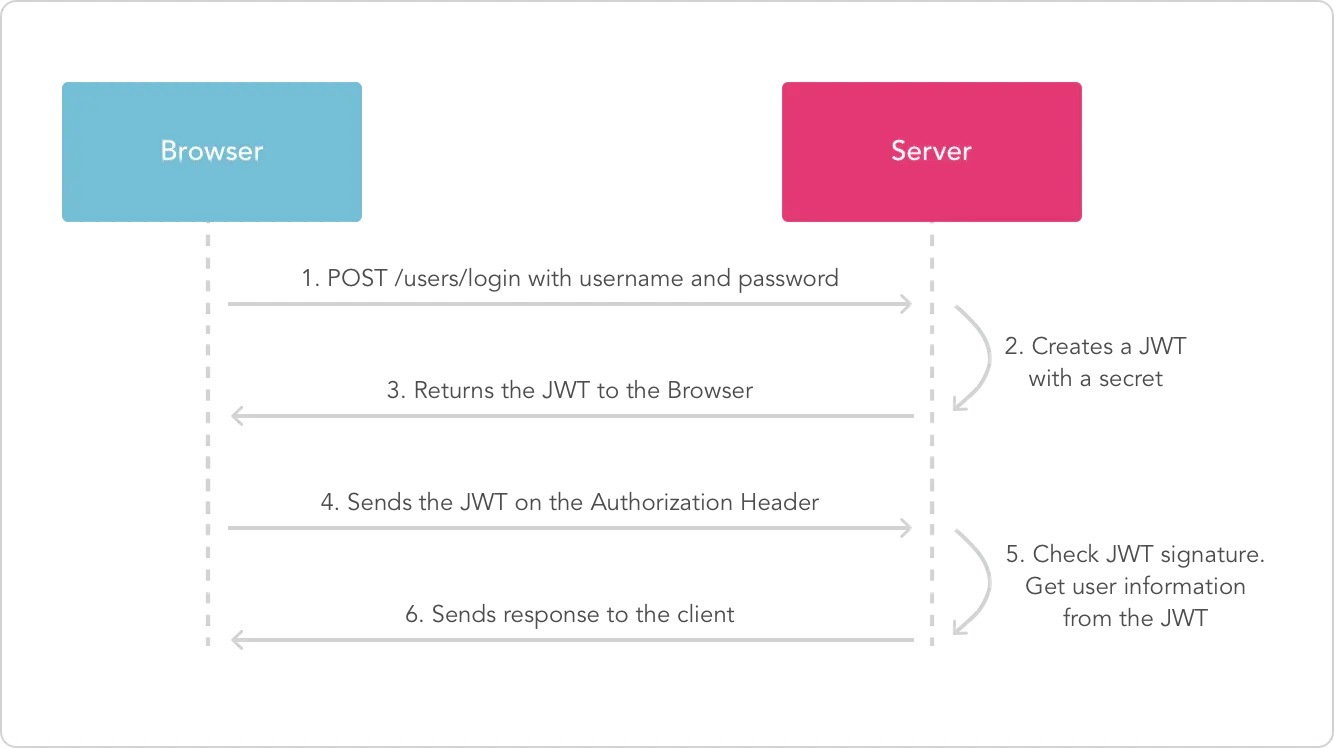
JWT官网有一张图描述了JWT的认证流程

流程说明:
- 1,浏览器发起请求登陆,携带用户名和密码;
- 2,服务端验证身份,根据算法,将用户标识符打包生成 token,
- 3,服务器返回JWT信息给浏览器,JWT不包含敏感信息;
- 4,浏览器发起请求获取用户资料,把刚刚拿到的 token一起发送给服务器;
- 5,服务器发现数据中有 token,验明正身;
- 6,服务器返回该用户的用户资料;
JWT的数据结构
JWT字符串的格式:
header.payload.signature
JWT通常由三部分组成,按照顺序: 头信息(header), 有效载荷(payload)和签名(signature)。
header
header是一串描述JWT元数据的JSON字符串,例如:
{"alg":"HS256","typ":"JWT"}HS256 表示使用了 HMAC-SHA256 来生成签名。
最后使用Base64URL算法将上述JSON对象转换为字符串保存。
其他还有一些签名算法,可以去官网查看。
payload
Payload 部分也是一个 JSON 对象,用来存放实际需要传递的数据。JWT 规定了7个官方字段,供选用。
iss (issuer):签发人 exp (expiration time):过期时间(jwt的过期时间,这个过期时间必须要大于签发时间) sub (subject):主题 aud (audience):受众 nbf (Not Before):生效时间(定义在什么时间之前,该jwt都是不可用的.) iat (Issued At):签发时间 jti (JWT ID):编号(jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击。)
当然,除了前面的字符串,这里也就是我们传输数据的地方。可以自定义字段传输。例如:
{
"微信公众号": "程序编程之旅",
"姓名": "谙忆"
}当然,我这里就是推广下公众号,前面的key用了中文名,你别这么玩就行。
注意哦,这部分的数据默认是不加密的。所以,如果有敏感信息,注意再使用加密算法把数据加密后传输即可。
这个JSON对象传输时,也要使用Base64URL算法转成字符串。
signature
签名哈希部分是对上面两部分数据签名,通过指定的算法生成哈希,以确保数据不会被篡改。
首先,需要指定一个密码(secret)。该密码保存在服务器中,并且不能向用户公开。然后,使用标头中指定的签名算法(默认情况下为HMAC SHA256)根据以下公式生成签名。
HMACSHA256(base64UrlEncode(header) "." base64UrlEncode(payload), secret)
token看起来像这样:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJsb2dnZWRJbkFzIjoiYWRtaW4iLCJpYXQiOjE0MjI3Nzk2Mzh9.gzSraSYS8EXBxLN_oWnFSRgCzcmJmMjLiuyu5CSpyHI
JWT的用法
客户端接收服务器返回的JWT,将其存储在Cookie或localStorage中。
此后,客户端将在与服务器交互中都会带JWT。如果将它存储在Cookie中,就可以自动发送,但是不会跨域,因此一般是将它放入HTTP请求的Header Authorization字段中。
当跨域时,也可以将JWT放置于POST请求的数据主体中。
JWT的优缺点
1、JWT默认不加密,所以可能导致数据泄露,但可以加密。生成原始令牌后,可以使用该令牌再次对其进行加密。
2、当JWT未加密时,一些私密数据无法通过JWT传输。
3、JWT不仅可用于认证,还可用于信息交换。善用JWT有助于减少服务器请求数据库的次数。
4、JWT的最大缺点是服务器不保存会话状态,所以在使用期间不可能取消令牌或更改令牌的权限。也就是说,一旦JWT签发,在有效期内将会一直有效。
5、JWT本身包含认证信息,因此一旦信息泄露,任何人都可以获得令牌的所有权限。为了减少盗用,JWT的有效期不宜设置太长。对于某些重要操作,用户在使用时应该每次都进行身份验证。
6、为了减少盗用和窃取,JWT不建议使用HTTP协议来传输代码,而是使用加密的HTTPS协议进行传输,防止服务器返回给用户的JWT被拦截。
看着上面6点,我的建议是,无论有没有敏感数据,对于用户认证信息数据做一层加密。最大程度上避免数据泄露造成问题。
最后,强调一点:JWT不是用来加密的,只是用来验证用户的真实性以及请求来源的真实性。
以上就是JWT Json Web Token全面详解的详细内容,更多关于JWT Json Web Token的资料请关注Devmax其它相关文章!