(一)前言
Android 其实提供了一个倒计时控件叫做CountDownTimer,这个倒计时控件用起来也很简单,但是要按照我们想要的倒计时样式去做就比较繁琐了。比如说我们希望倒计时按照我们想要的样式展示HH:MM:SS或者是HH-MM-SS等样式,或者希望如下展示:

要做的工作就会比较繁琐了,不是说不能实现,只是实现起来代价比较大,所以如果我们将其做成一个自定义的view,可以根据用户传进来的样式去做倒计时样式的展示(注:本文的代码未做这些样式的功能,但是基于本文代码很容易实现这个功能),下面就一起看看我实现的倒计时自定义控件吧。
(注;本文代码不可直接使用到项目中,如果需要使用到项目中,还需要对代码做处理,比如固定时间到显示宽度,不然显示时间时会出现跳跃和显示不全对情况,例如可以测量“00:00:00”的宽度设置个显示的view,或者读者可以自己选择解决的办法,还有显示的时候是否需要去掉字体的内边距,这个都需要读者自己去决定,去掉内边距也简单,就是TextView的一个方法setIncludeFontPadding(false)就行了)
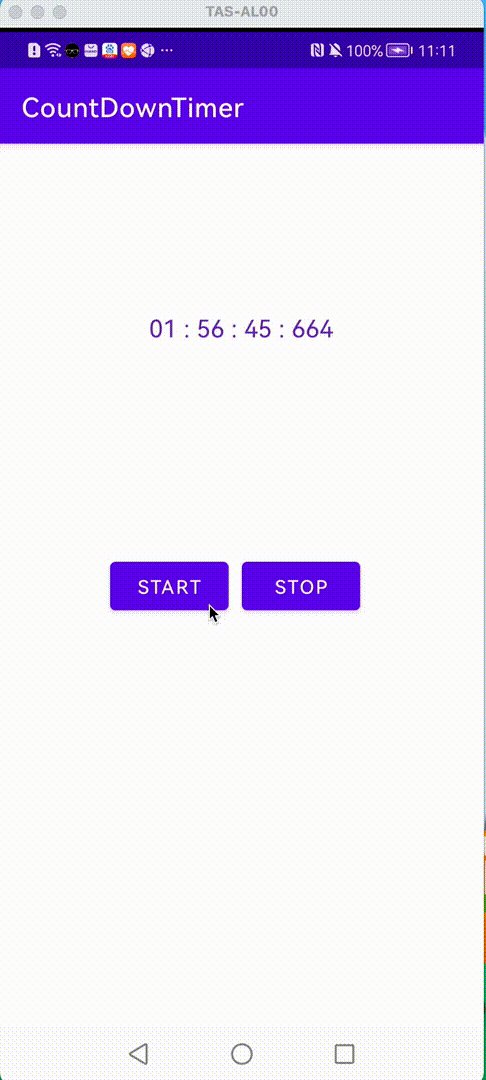
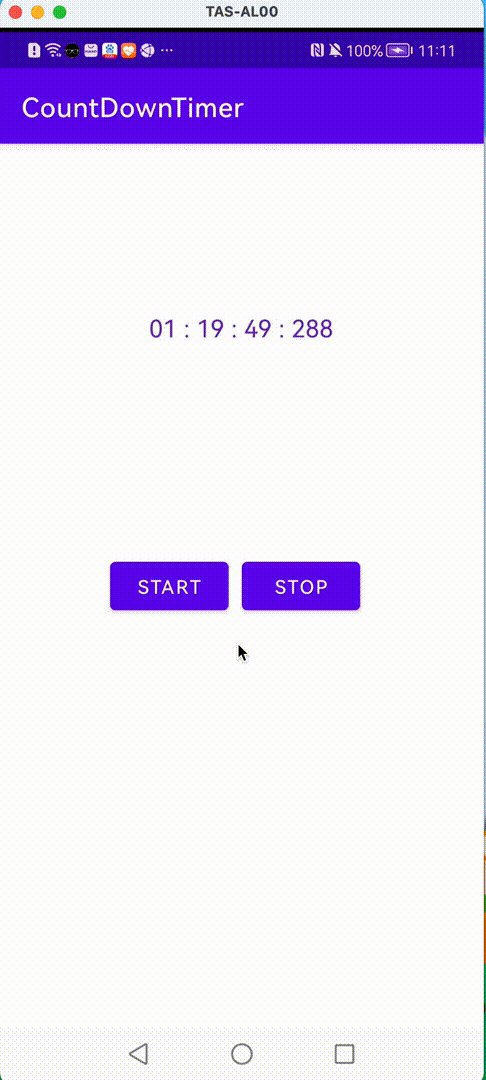
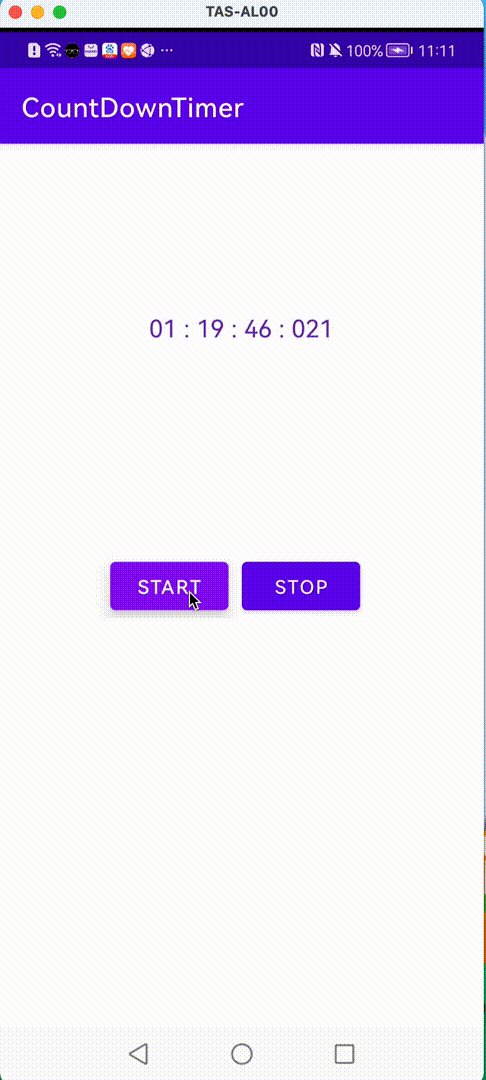
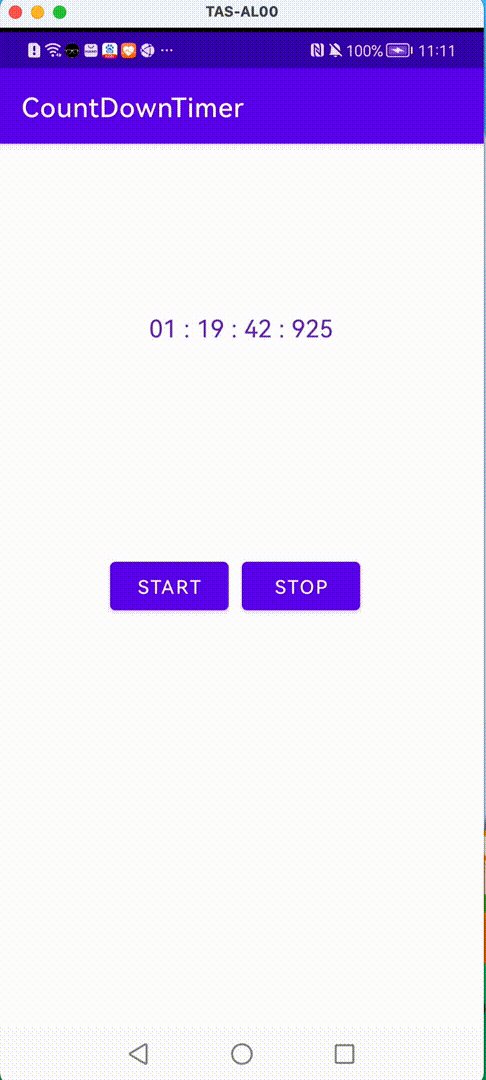
(二)效果展示

这个倒计时是精确到了毫秒,但也可以根据自己的需求去修改。很简单将格式从“HH:MM:SS SSS ”改为“HH:MM:SS”就可以了
(三)实现思路
实现的思路其实很简单,继承自一个TextView,参照系统的倒计时控件做一个封装就可以了。
首先初始化需要倒计时的时间:
public void init(long timeInFuture, long timeInterval){
mTimeInFuture = timeInFuture;
mTimeInterval = timeInterval;
mStopTimeInFuture = SystemClock.elapsedRealtime() mTimeInFuture;
updateText(mStopTimeInFuture);
}
timeInFuture 表示你要倒计时的一个时间长度,比如说10秒,3天,5天等,timeInterval表示时间间隔,即每次倒计时递减多少时间,可以是1秒,2秒,3秒…,elapsedRealtime表示获取从设备boot后经历的时间值,通过他加上我们的时间长度,就可以准备开始倒计时了。
public void start() {
mStarted = true;
updateTimer();
}
当用户调用start()函数时,会调用updateTimer()函数,这个函数会执行倒计时的逻辑:
private void updateTimer() {
boolean running = mVisible && mStarted && isShown();
if(running != mRunning){
if(running) {
doCountDownTimer();
}else{
removeCallbacks(mTickRunnable);
}
mRunning = running;
}
}
从代码中可知,只有控件可见并且时mStarted的情况下才会去做倒计时。倒计时的执行函数doCountDownTimer如下:
private void doCountDownTimer() {
final long millisLeft = mStopTimeInFuture - SystemClock.elapsedRealtime();
if(millisLeft <= 0){
onFinish();
}else{
long lastUpdateTextStart = SystemClock.elapsedRealtime();
updateText(millisLeft);
// take into account updateText() take time to execute
long lastUpdateTextDuration = SystemClock.elapsedRealtime() - lastUpdateTextStart;
long delay;
if(millisLeft < mTimeInterval){
delay = millisLeft - lastUpdateTextDuration;
if(delay < 0) {
delay = 0;
}
} else {
delay = mTimeInterval - lastUpdateTextDuration;
while (delay < 0) {
delay = mTimeInterval;
}
}
postDelayed(mTickRunnable,delay);
}
}
代码很容易看懂,这个地方需要特别说明的是,咱们的倒计时利用了view的postDelayed方法,lastUpdateTextDuration这个变量值记录了上一次更新倒计时text所耗费的时间,把这个时间考虑上会让倒计时更加精确,因为在demo为了演示的需要所以加了两个按钮,在秒杀时,这个时间的精确性还是有要求的,如果差异太大的话会影响用户体验。
文章开头说可以让时间显示各种样式,其实就是把时间中的每个字符分离出来,这样就能单独的定义样式了:
private String formatTime(long now) {
String split = " : ";
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss SSS", Locale.CHINA);
String time = sdf.format(now).replace(" ",":");
Log.d(TAG,"zhongxj: " time);
String[] time_arr = time.split(":");
int hour = Integer.parseInt(time_arr[0]);
Log.d(TAG,"zhongxj: before transform " hour);
hour-=8;
Log.d(TAG,"zhongxj: " hour);
if(hour<10){
time_arr[0] = "0" hour;
}else{
time_arr[0] = "" hour;
}
return time_arr[0] split time_arr[1] split
time_arr[2] split time_arr[3];
}
需要加样式就设计好样式后把分割好的字符填到样式中就可以了!!!
倒计时的逻辑其实是参照的系统倒计时的,这里有个自定义控件的小技巧,当我们接到需求时,先不要忙着去百度,因为大公司很多时候设计的控件百度上很难找到的就算找到了可能也不符合要求,还可能会有隐藏的bug,这时可以参照Android系统是如何实现类似的控件的,参照系统的控件做出来的自定义控件,效果和性能会相对好一些。先说这么多,有问题欢迎一起讨论。
(三)代码地址
代码仓库使用的是国内的gitee,推荐大家使用起来!!!!
源码地址
总结
到此这篇关于Android实现一个倒计时自定义控件的文章就介绍到这了,更多相关Android倒计时控件内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!