一.什么是多渠道打包
在不同的应用市场可能有不同的统计需求,需要为每个应用市场发布一个安装包,这里就引出了Android的多渠道打包。在安装包中添加不同的标识,以此区分各个渠道,方便统计app在市场的各种下载量、用户数等关键数据。
多渠道打包的原理就是为我们每个平台或者市场发布的apk指定一个唯一的标识符。通过这个标识符就可以知道被下载的apk是在哪个平台市场下载的。
1.多版本
基于buildTypes
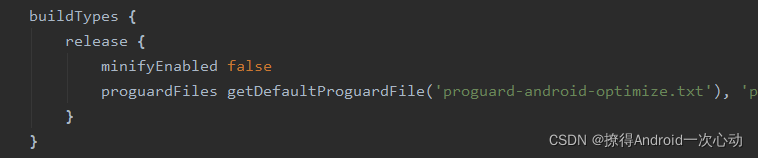
(1) debug:调试版本,无混淆
(2) release:发布版本,有混淆、压缩
2.多环境
基于productFlavors
(1)develop:开发环境,开发和自测时使用
(2)check:测试环境,克隆一份生产环境的配置,在这里测试通过后,再发布到生产环境。之所以没命名为test是因为在gradle编译时:ProductFlavornamescannotstartwith'test'
(3)product:生产环境,正式提供服务的。
3.多渠道
基于Android新的应用签名方案APKSignatureSchemev2中的APKSigningBlock区块
我这里使用的是美团封装的Walle库。使用Walle库请确保你的AndroidGradle插件版本在2.2.0以上。
为什么不直接使用productFlavors来打包多渠道?因为productFlavors打多渠道包太慢了,打30个包差不多十几分钟,无法忍受!
为什么不使用美团之前基于META-INF进行渠道标识的方案?因为Android7.0之后的这种黑科技已经失效了!
二.多渠道打包的方式(ProductFlavor&&多渠道打包插件)
1.ProductFlavor
Android基于 Gradle开发的一个插件里面的产品配置构建“变种”制作渠道包。
Gradle开发的插件是哪里来的???
1.首先项目有两层build.gradle文件:
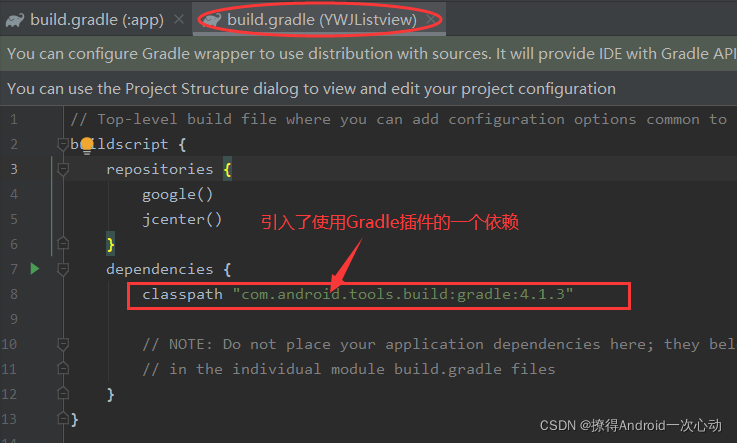
- build.gradle(本项目名称) 最外层的build.gradle文件
- build.gradle(:app) app目录下build.gradle文件
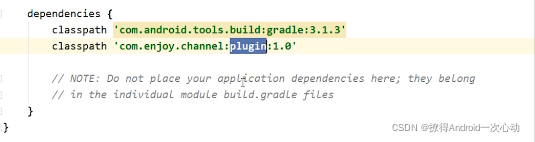
在顶层build.gradle文件中添加依赖

使用Gradle插件:

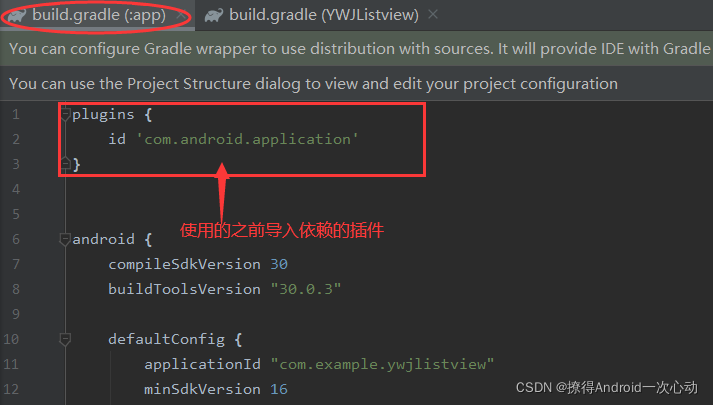
上面是导入多个插件使用plugins;
plugins {
id 'com.android.application'
}
导入单个可以使用
apply plugin:'com.android.application'
就这样我们就可以在 app目录下build.gradle文件中的android节点使用ProductFlavor。
1.1 如何是使用ProductFlavor
flavorDimensions "default"
//方式1:(适用于多数据)
//读取channel.txt渠道文件 创建flavor
file('channel.txt').readLines().each {
channel->
productFlavors.create(channel,{
dimension "default"
//替换AndroidManifest中的值
manifestPlaceholders=[channel1:channel]
})
}
//方式2:(比较常用:适用于少量)
productFlavors{
ywj{
}
wyw{
}
}
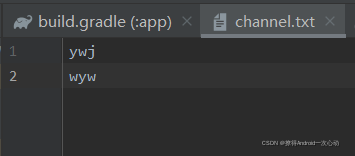
访问的文件如图所示:

他会生成多少个“变种”呢???
是根据你的productFlavors中的个数与buildTypes中的类型个数(一般是release+debug)

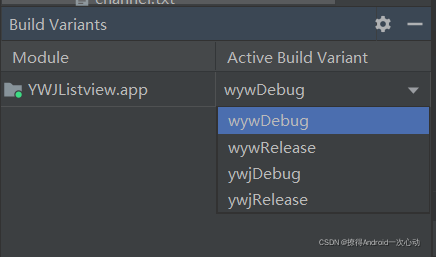
我这里没有写debug但是下面生成了对应的“变种”:注意 buildType 类型的debug是默认的,不写也会默认存在。
这个按字母排序的。

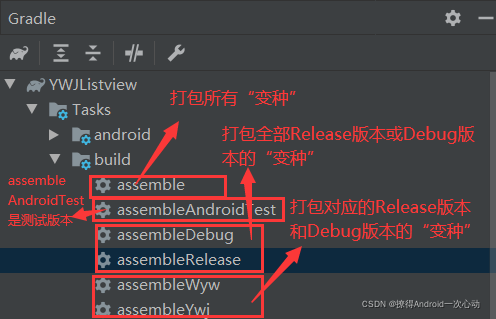
1.2 如何是使用ProductFlavor加载apk包
使用Gradle工具栏下的Tasks中的build中的工具加载

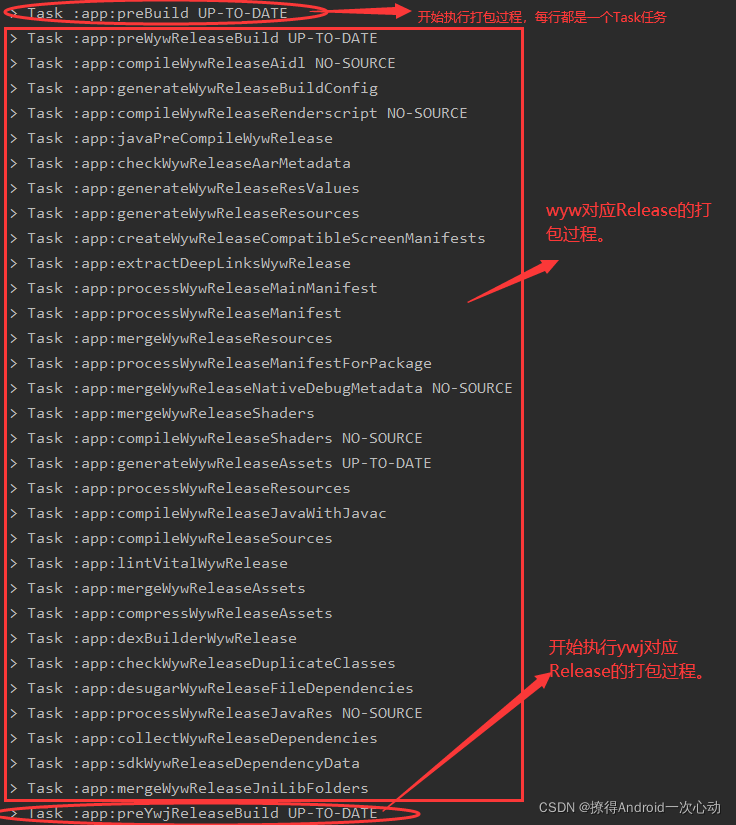
点击assembleRelesase试试水,看看发生了什么?

1.3 该如何获取不同渠道包的信息
</activity>
<meta-data android:name="CHANNEL_VALUE" android:value="${channel1}"/>
</application>
</manifest>再不同的apk包中可以访问不同的信息。关于怎么访问AndroidManifest.xml里的数据会在以后进行学习!!!
1.4 使用ProductFlavor加载apk包的优缺点
优点:官方,可配置性高
缺点:每个渠道包需要执行完整的构建流程,非常的慢!!!
2.多渠道打包插件
这个方法很好的弥补了上一个打包方式的缺点。此时要多加一个依赖。底下目前展示的第二个依赖不可用,不过不要紧。你可以使用美团(walle)、腾讯(VasDolly)...等的多渠道打包插件

//引入插件
apply plugin: 'com.enjoy.channel'
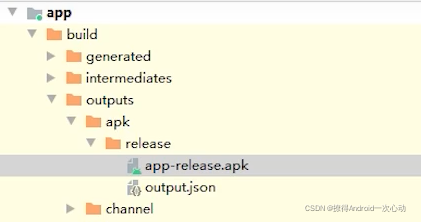
channel{
//基准包
baseApk "${buildDir}/outputs/apk/release/app-release.apk"
//输出目录
outDir "${buildDir}/outputs/channel"
//渠道信息
channelFile "${projectDir}/channel.txt"
}


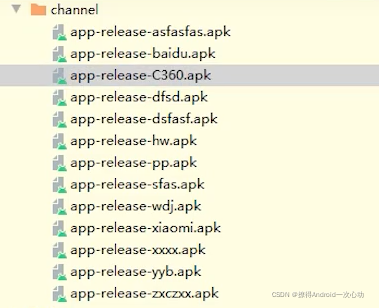
如图所示:根据上面设置的路径输出。并且生成一个基准包后,输出不同渠道包的速度变快了许多。当你再在channel.txt文件中再多加些数据,一样也会很快的输出。
到此这篇关于Android多渠道打包神器ProductFlavor详解的文章就介绍到这了,更多相关Android ProductFlavor内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!