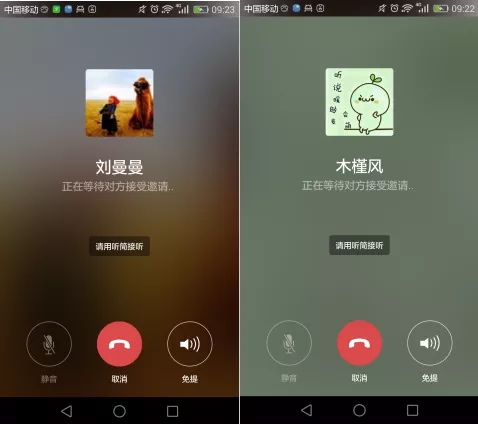
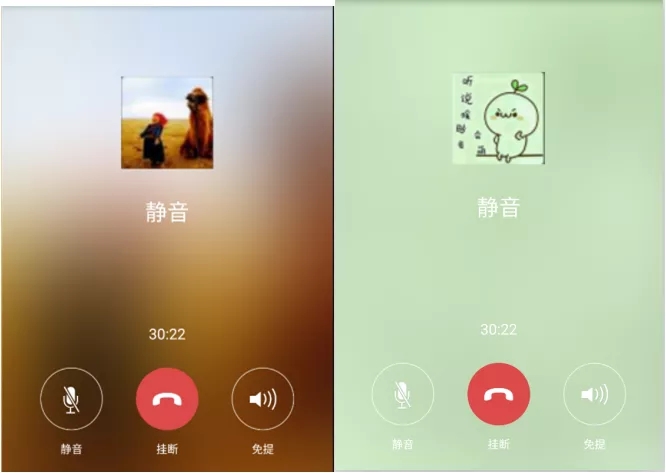
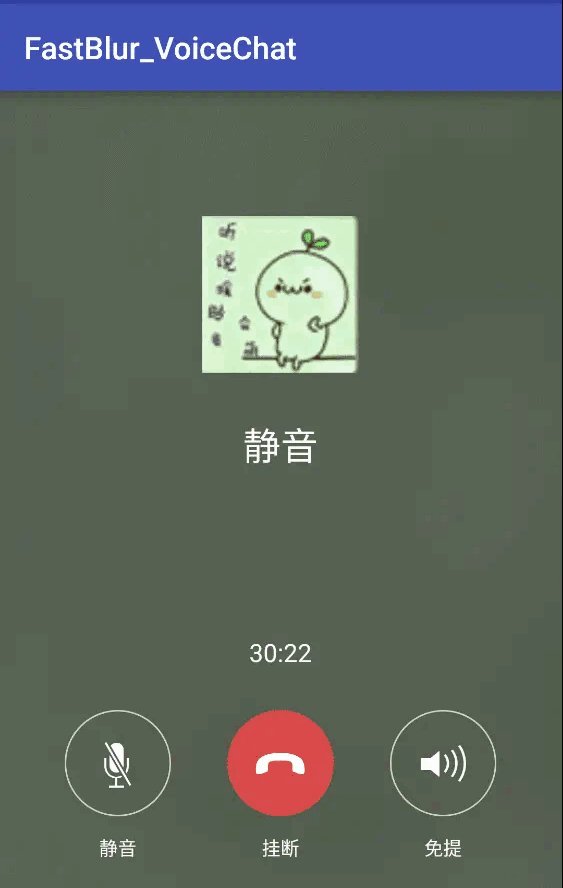
先看下效果图:

仔细观察上图,我们可以发现,背景图以用户头像为模板,对其进行了高斯模糊,并把它作为整个页面的背景色。
关于Android如何快速实现高斯模糊(毛玻璃效果),网上一堆相关介绍, 下面直接给出网上模糊化工具类(已验证可行):
import android.graphics.Bitmap;
/**
* 快速模糊化工具
*/
public class FastBlur {
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius radius 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i ) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y ) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i ) {
p = pix[yi Math.min(wm, Math.max(i, 0))];
sir = stack[i radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum = sir[0] * rbs;
gsum = sir[1] * rbs;
bsum = sir[2] * rbs;
if (i > 0) {
rinsum = sir[0];
ginsum = sir[1];
binsum = sir[2];
} else {
routsum = sir[0];
goutsum = sir[1];
boutsum = sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x ) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x radius 1, wm);
}
p = pix[yw vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum = sir[0];
ginsum = sir[1];
binsum = sir[2];
rsum = rinsum;
gsum = ginsum;
bsum = binsum;
stackpointer = (stackpointer 1) % div;
sir = stack[(stackpointer) % div];
routsum = sir[0];
goutsum = sir[1];
boutsum = sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi ;
}
yw = w;
}
for (x = 0; x < w; x ) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i ) {
yi = Math.max(0, yp) x;
sir = stack[i radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum = r[yi] * rbs;
gsum = g[yi] * rbs;
bsum = b[yi] * rbs;
if (i > 0) {
rinsum = sir[0];
ginsum = sir[1];
binsum = sir[2];
} else {
routsum = sir[0];
goutsum = sir[1];
boutsum = sir[2];
}
if (i < hm) {
yp = w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y ) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y r1, hm) * w;
}
p = x vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum = sir[0];
ginsum = sir[1];
binsum = sir[2];
rsum = rinsum;
gsum = ginsum;
bsum = binsum;
stackpointer = (stackpointer 1) % div;
sir = stack[stackpointer];
routsum = sir[0];
goutsum = sir[1];
boutsum = sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi = w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}
那么,我们使用这个工具类,就可以高仿微信聊天页面了么?答案是NO。
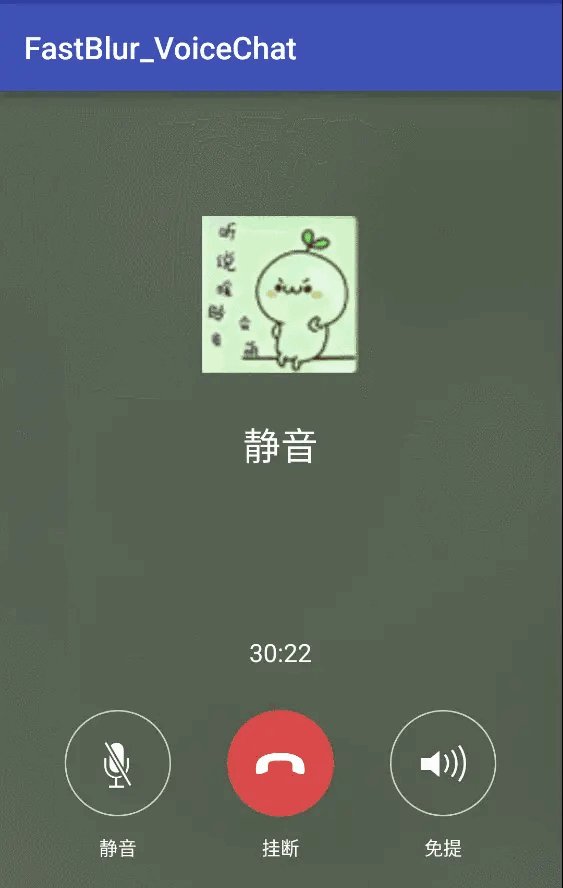
我们先看下直接使用该工具类能实现的效果:

我们可以看出来,通过该工具类,能实现图片的毛玻璃效果,可是并不理想,因为微信的背景颜色偏暗,而我们模糊化得到的图片颜色偏淡。效果有些不尽如人意。了解ios的人,或许知道,ios实现高斯模糊有直接的api:UIBlurEffectStyleExtraLight、UIBlurEffectStyleLight 、UIBlurEffectStyleDark,而UIBlurEffectStyleDark就可以直接实现比较暗的毛玻璃效果。那放在android这边,该如何办呢?
我这里采用的是“曲线求国”的策略,要想背景色偏暗,我们使用FrameLayout布局,在其中添加一个比较暗的一层View,就可以实现啦。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<ImageView
android:id="@ id/imgBg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:maxHeight="1500dp"
android:maxWidth="1000dp"
android:scaleType="centerCrop" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#90000000" />
<RelativeLayout
android:id="@ id/rootView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical">
<ImageView
android:id="@ id/imgUserHead"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="80dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@ id/textUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/imgUserHead"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:gravity="center_horizontal"
android:text="静音"
android:textColor="#ffffff"
android:textSize="24dp" />
</RelativeLayout>
</FrameLayout>
上面代码中,可以看到,我们添加了这么一个ImageView:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#90000000" />
如此这般,便是可以实现真正的高仿啦。
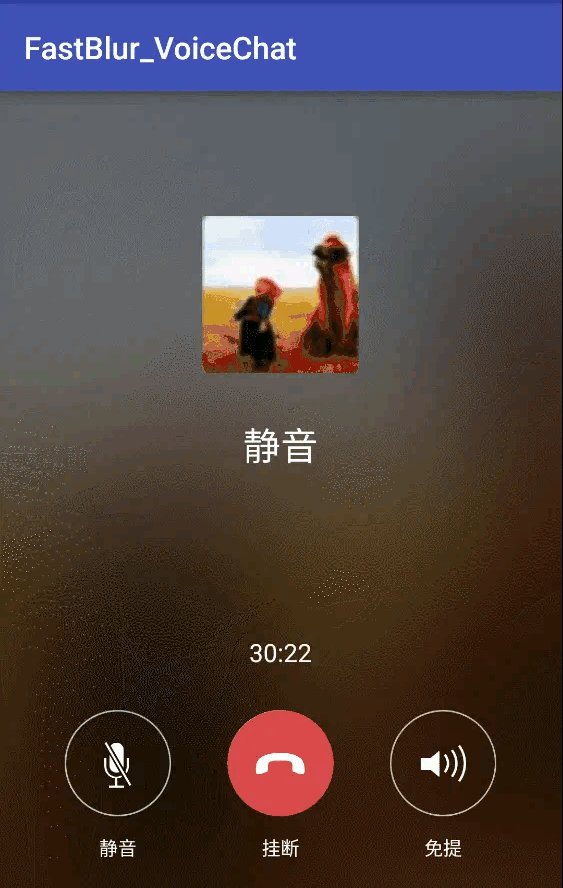
最重实现的效果图如下:

源码地址:
https://github.com/zuiwuyuan/FastBlur_VoiceChat
到这里就结束啦。
以上就是Android仿微信通话背景的高斯模糊效果的详细内容,更多关于Android 高斯模糊效果的资料请关注Devmax其它相关文章!