本文实例为大家分享了Android实现扫描和生成二维码的具体代码,供大家参考,具体内容如下
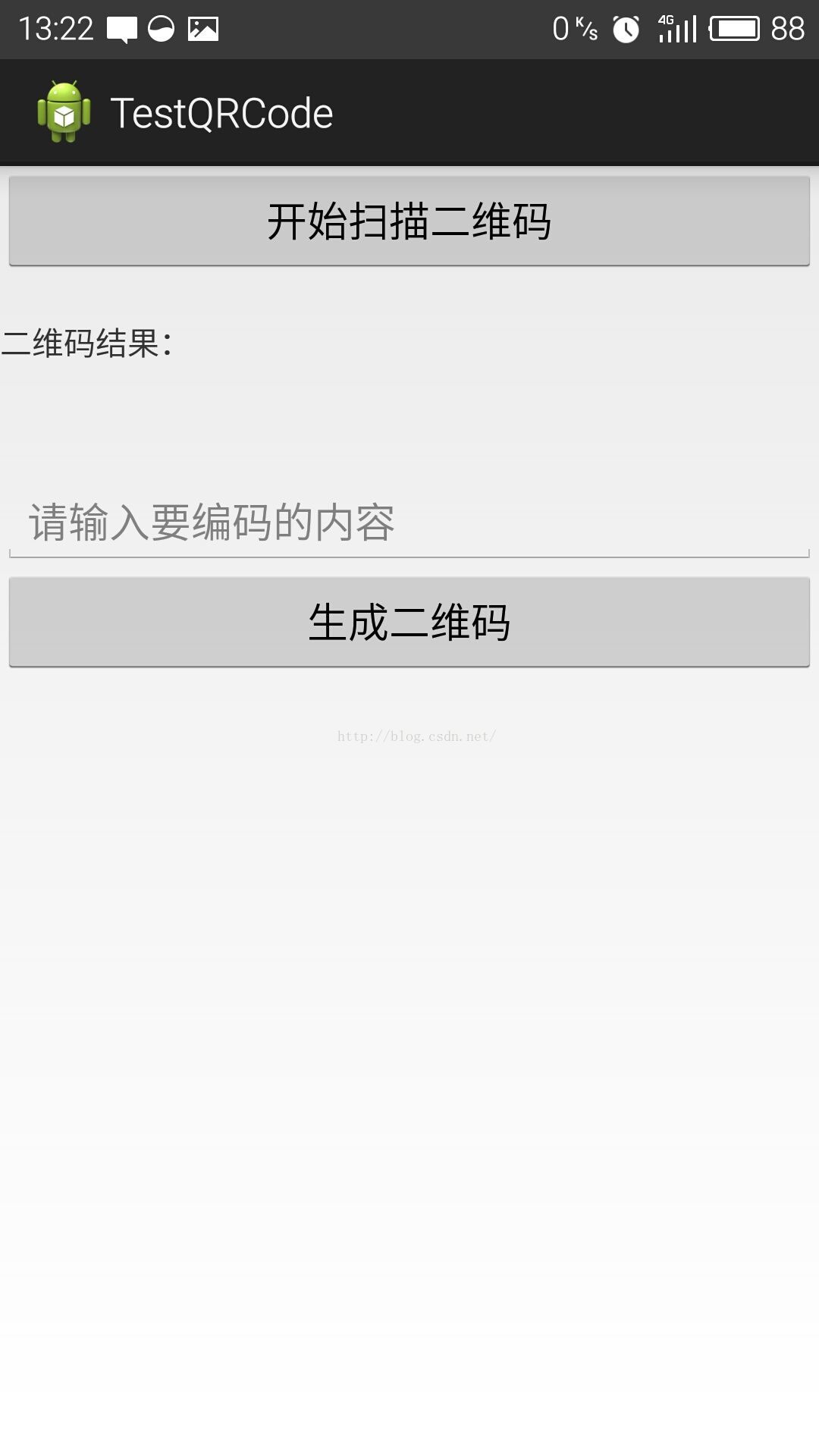
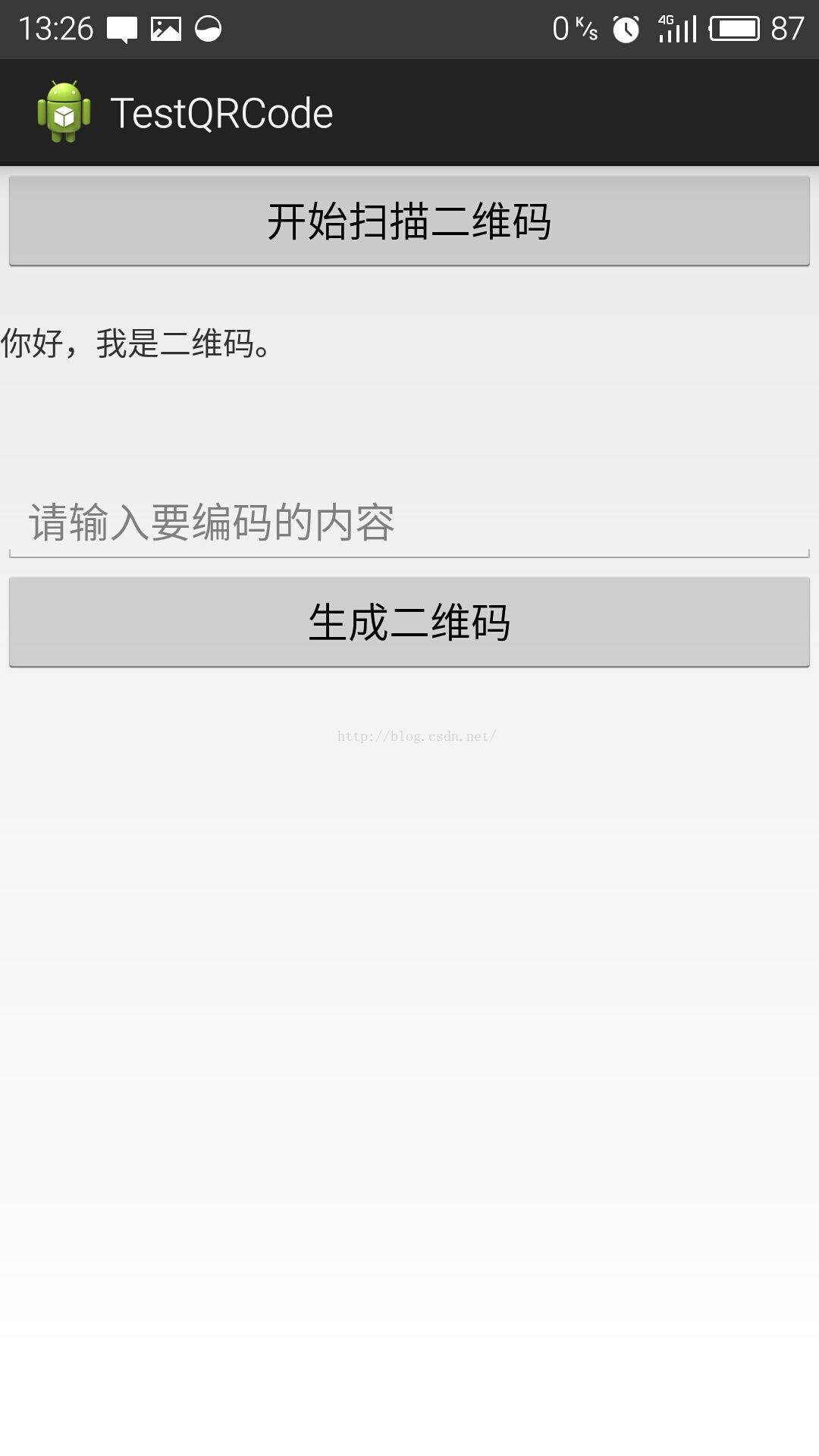
目标效果:




该例子可以扫描二维码和条形码,扫描后会将信息显示到下方的TextView中,在EditText中输入想要生成的文本,点击生成二维码,会在下方显示二维码图片。
1.二维码的扫描与生成需要一个框架,网上的框架导入后改成is Library会提示错误,把switch改成if语句错误就没有了。
2.导入框架并新建项目,把框架添加到项目中去。
3.activity_main.xml页面设置控件。
activity_main.xml页面:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@ id/btScan" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="开始扫描二维码" /> <TextView android:id="@ id/tvShow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="二维码结果:" /> <EditText android:id="@ id/etInput" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:hint="请输入要编码的内容"> </EditText> <Button android:id="@ id/btGet" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="生成二维码" /> <ImageView android:id="@ id/ivCode" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> </LinearLayout>
4.MainActivity.java页面编写点击事件,进行扫描生成二维码。
MainActivity.java页面:
package com.example.testqrcode;
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button btScan, btGet;
private TextView tvShow;
private ImageView ivCode;
private EditText etInput;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btScan = (Button) findViewById(R.id.btScan);
tvShow = (TextView) findViewById(R.id.tvShow);
btGet = (Button) findViewById(R.id.btGet);
ivCode = (ImageView) findViewById(R.id.ivCode);
etInput = (EditText) findViewById(R.id.etInput);
// 扫描二维码
btScan.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "你可以扫描条形码或者二维码",
Toast.LENGTH_SHORT).show();
Intent intent = new Intent(MainActivity.this,
CaptureActivity.class);
// startActivity(intent); //不能回传数据的跳转方式
startActivityForResult(intent, 0); // 能获取回传数据的跳转方式
}
});
// 生成二维码
btGet.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
String in = etInput.getText().toString();
if (in.equals("")) {
Toast.makeText(MainActivity.this, "请输入文本",
Toast.LENGTH_SHORT).show();
} else {
try {
Bitmap qrcode = EncodingHandler.createQRCode(in, 400);
ivCode.setImageBitmap(qrcode);
} catch (WriterException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}// 第一个参数是想要生成的文本,第二个参数是生成二维码横向和纵向的宽度
}
}
});
}
// 接收扫描的activity传回来的值
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
String result = data.getExtras().getString("result");
tvShow.setText(result);
}
}
}
5.AndroidManifest.xml页面添加权限。
<uses-permission android:name="android.permission.CAMERA"/> <uses-permission android:name="android.permission.VIBRATE"/>
6.AndroidManifest.xml页面添加声明扫描二维码页面的activity信息。
<activity android:name="com.zxing.activity.CaptureActivity" android:configChanges="orientation|keyboardHidden" android:screenOrientation="portrait" android:theme="@android:style/Theme.NoTitleBar.Fullscreen" android:windowSoftInputMode="stateAlwaysHidden" > </activity>
7.运行就显示目标效果了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。