如何在setup下使用自定义指令
1. 局部的自定义指令
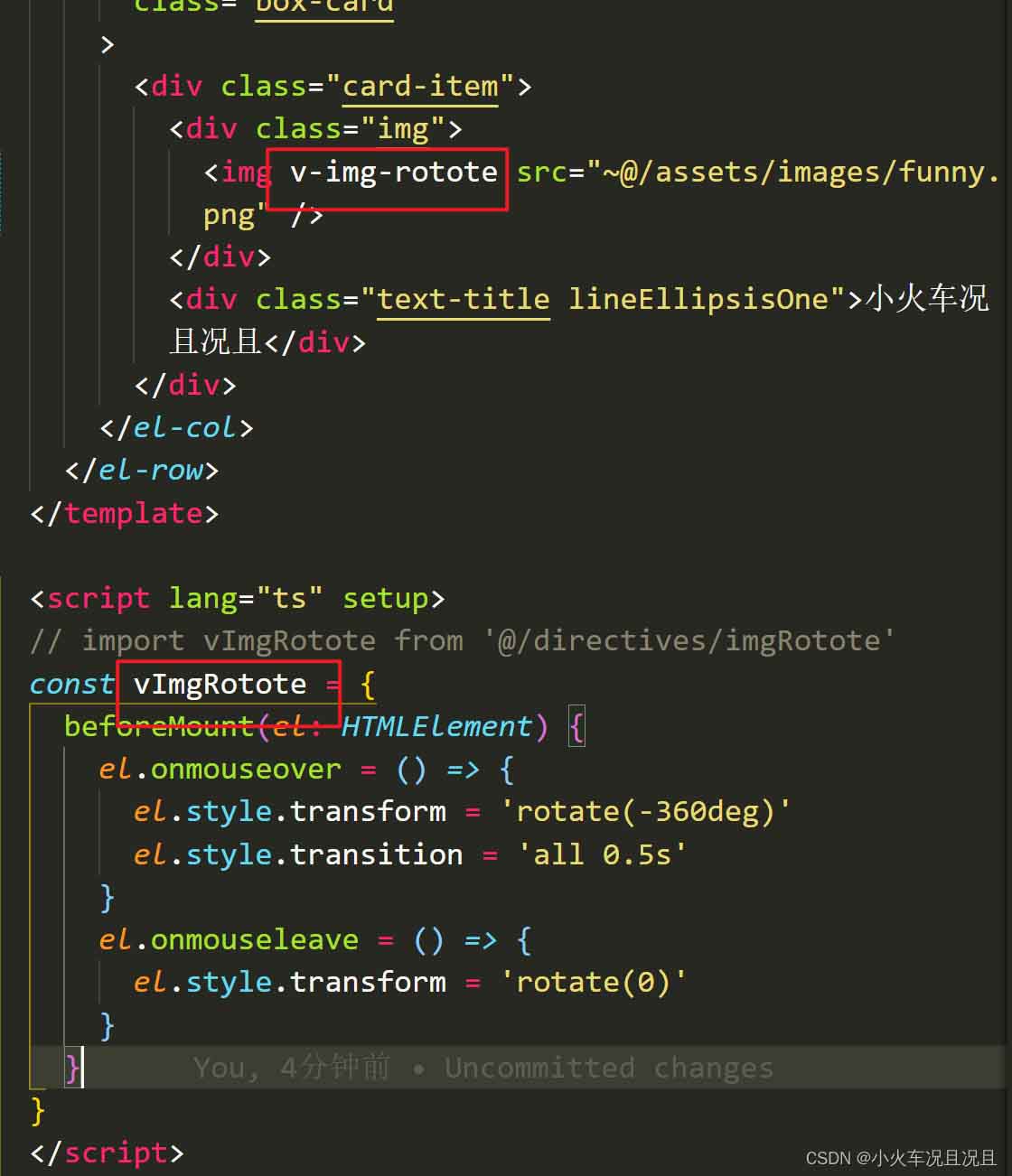
html中 v-img-rotote为自定义指令
<div class="card-item">
<div class="img">
<img v-img-rotote src="~@/assets/images/funny.png" />
</div>
<div class="text-title lineEllipsisOne">小火车况且况且</div>
</div>在setup下面直接引用就行
- 方式一:是在该组件下直接写好指定代码
<script lang="ts" setup>
const vImgRotote = {
beforeMount(el: HTMLElement) {
el.onmouseover = () => {
el.style.transform = 'rotate(-360deg)'
el.style.transition = 'all 0.5s'
}
el.onmouseleave = () => {
el.style.transform = 'rotate(0)'
}
}
}
</script>- 方式二:是在固定文件夹下编写好了指令代码, 然后直接引用即可, 前提是代码不能出错的哟
<script lang="ts" setup> import vImgRotote from '@/directives/imgRotote' </script>
小提示✨✨✨: 如果这个时候安装了vscode中的Volar插件, 定义的代码就会高亮显示

2. 全局注册自定义指令
全局和局部的自定义只是引用方式不同, 这里只是代表个人的写法, 小伙伴要有更好的可以直接忽视老夫的
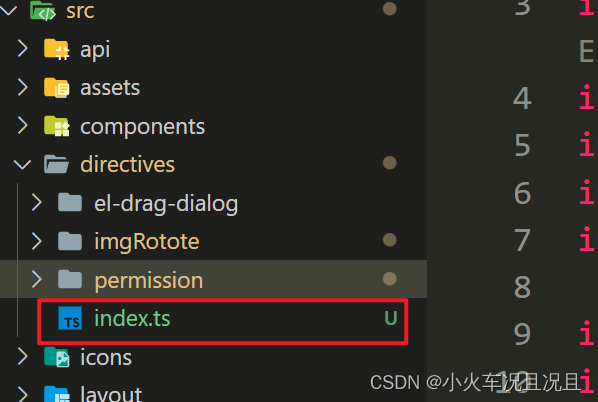
在 src/directives中添加一个index.ts文件, 用来注册所有的需要全局导入的自定义指令

index.ts的文件内容, permission 是用来提示可以直接使用链式编程的写法注册其他的全局自定义指令
/** 用来到处全局的 自定义指令 */
import type { App } from 'vue'
import permission from './permission'
import imgRotote from './imgRotote'
export default (app: App) => {
app.directive('img-rotote', imgRotote).directive('permission', permission)
}然后将src/directives中的index.ts导入到main.ts中, 用来全局注册, 最后将app传入, 用来注册全局的自定义指令
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 基于断点的隐藏类 Element 额外提供了一系列类名,用于在某些条件下隐藏元素
import App from './App.vue'
import router from './router'
import { store, key } from './store'
/** 注册全局的 自定义指令 */
import globalDirectives from '@/directives'
const app = createApp(App)
app.use(store, key).use(router).use(ElementPlus).mount('#app')
globalDirectives(app)直接在代码中引用即可
<div class="card-item">
<div class="img">
<img v-img-rotote src="~@/assets/images/funny.png" />
</div>
<div class="text-title lineEllipsisOne">小火车况且况且</div>
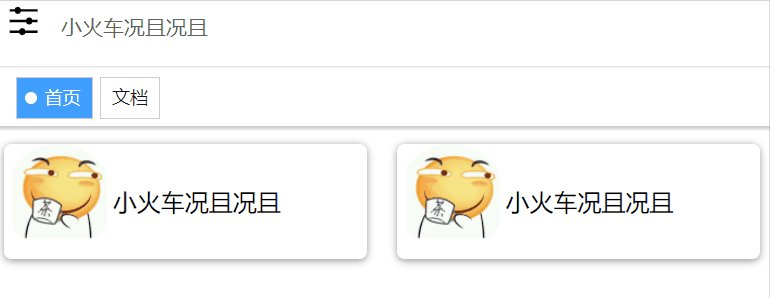
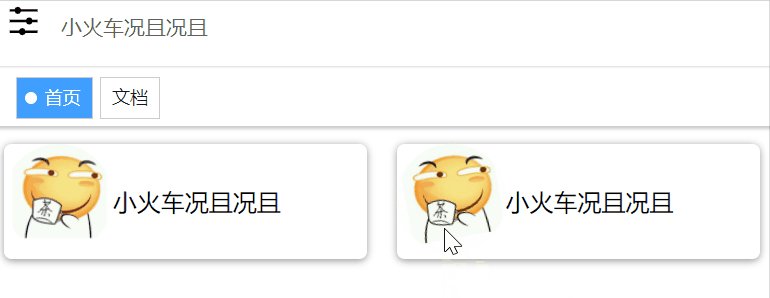
</div>3. 简单的效果图

4. 千万要注意
注册自定义指令时, 定义的name指令名称在使用的时候,不要写错了, 这里注册的全局和局部的自定义指令名称都是img-rotote, 所以在html中使用时需要v-img-rotote,
如下所示:
<img v-img-rotote src="~@/assets/images/funny.png" />
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。