本文实例为大家分享了iview vue实现导入EXCEL预览的具体代码,供大家参考,具体内容如下
Xboot中,前端实现导入EXCEL预览功能
HTML部分
<!-- 导入数据 -->
<Drawer title="导入数据" closable v-model="importModalVisible" width="1000">
<div
style="
display: flex;
justify-content: space-between;
align-items: center;
"
>
<Upload ref="upload"
:action="importFile"
:before-upload="beforeUploadImport"
accept=".xls, .xlsx"
:on-success="uploadSucess"
:headers="accessToken">
<Button
:loading="reading"
icon="ios-cloud-upload-outline"
style="margin-right: 10px"
>上传Excel文件</Button
>
<span v-if="uploadfile.name"
>当前选择文件:{{ uploadfile.name }}</span
>
</Upload>
<Button @click="clearImportData" icon="md-trash">清空数据</Button>
</div>
<Alert type="warning" show-icon
>导入前请下载查看导入模版数据文件查看所需字段及说明,确保数据格式正确,不得修改列英文名称</Alert
>
<Table
:columns="importColumns"
border
:data="importTableData"
ref="importTable"
></Table>
<!-- <div class="drawer-footer"> -->
<div style="position: absolute; right: 15px; display: inline-block">
<Button @click="importModalVisible = false">关闭</Button>
<Button
:loading="importLoading"
:disabled="importTableData.length <= 0"
@click="importData"
style="margin-left: 8px"
type="primary"
>
确认导入
<span v-if="importTableData.length > 0"
>{{ importTableData.length }} 条数据</span
>
</Button>
</div>
<!-- </div> -->
</Drawer>
需要引入
1、安装插件
npm i xlsx
2、引入
import XLSX from "xlsx";
data中定义
importFile: importEquipment,//接口
accessToken: {},
uploadfile: {
name: ''
},
importColumns: [],
importTableData: [],js代码
//导入数据
beforeUploadImport(file) {
this.uploadfile = file
const fileExt = file.name
.split('.')
.pop()
.toLocaleLowerCase()
if (fileExt == 'xlsx' || fileExt == 'xls') {
this.readFile(file)
this.file = file
} else {
this.$Notice.warning({
title: '文件类型错误',
desc:
'所选文件‘ '
file.name
' '不是EXCEL文件,请选择后缀为.xlsx或者.xls的EXCEL文件。'
})
}
return false
},
// 读取文件
readFile(file) {
this.reading = true
const reader = new FileReader()
reader.readAsArrayBuffer(file)
reader.onerror = (e) => {
this.reading = false
this.$Message.error('文件读取出错')
}
reader.onload = (e) => {
console.log(e.target.result)
const data = e.target.result
const { header, results } = excel.read(data, 'array')
const tableTitle = header.map((item) => {
return { title: item, key: item, minWidth: 130, align: 'center' }
})
this.importTableData = results
this.importColumns = tableTitle
this.reading = false
this.$Message.success('读取数据成功')
}
},
uploadSucess(response) {
if (response.code == 200) {
this.$Message.success('导入成功')
this.importModalVisible = false
this.clearImportData()
this.getDataList()
} else {
this.$Message.error(response.message)
}
this.uploadfile = {}
},
clearImportData() {
this.importTableData = []
this.importColumns = []
this.uploadfile = {}
this.$refs.upload.clearFiles();
},导入模板

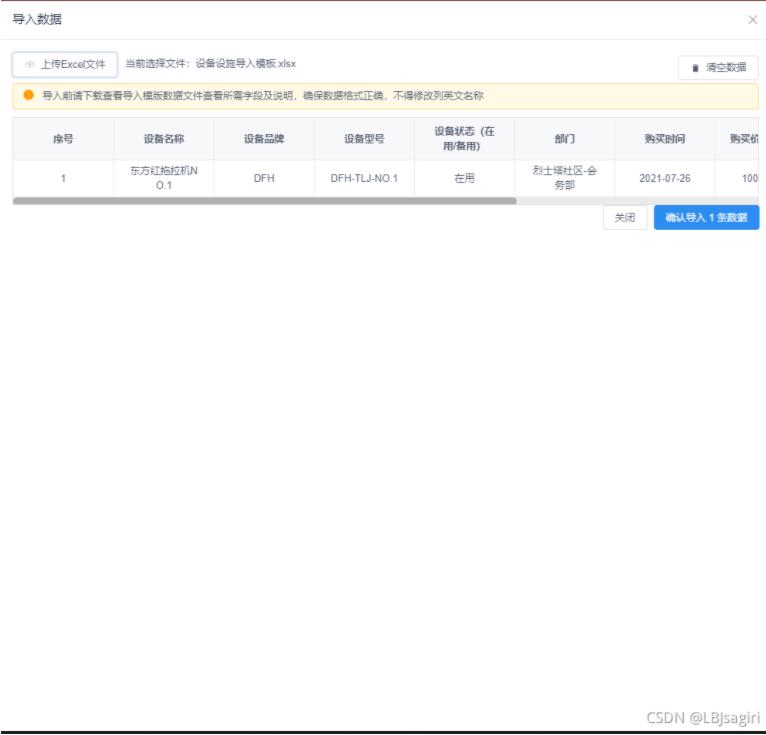
效果预览


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。