I . Flutter 学习资料
Flutter 学习资料 :
① 官方文档 : https://flutter.dev/docs
② Flutter Android 开发者文档 : https://flutter.dev/docs/get-started/flutter-for/android-devs
② Flutter 插件库 : https://pub.dev/
II . Flutter 开发环境搭建
Flutter 开发环境搭建 :
① Android Studio : https://developer.android.google.cn/studio , 要求 3.0 以上版本 ; Google 提供的 Android 开发环境 ;
② Windows PowerShell 5.0 : 建议使用 Win10 ( 已预装该项 ) , 最新的命令行工具 , 对 cmd ( 命令提示符 ) 进行了扩展 ;
③ Git : https://git-scm.com/download/win , 代码管理工具 , 安装最新版本即可 ;
III . Android Studio 环境安装 Flutter / Dart 插件
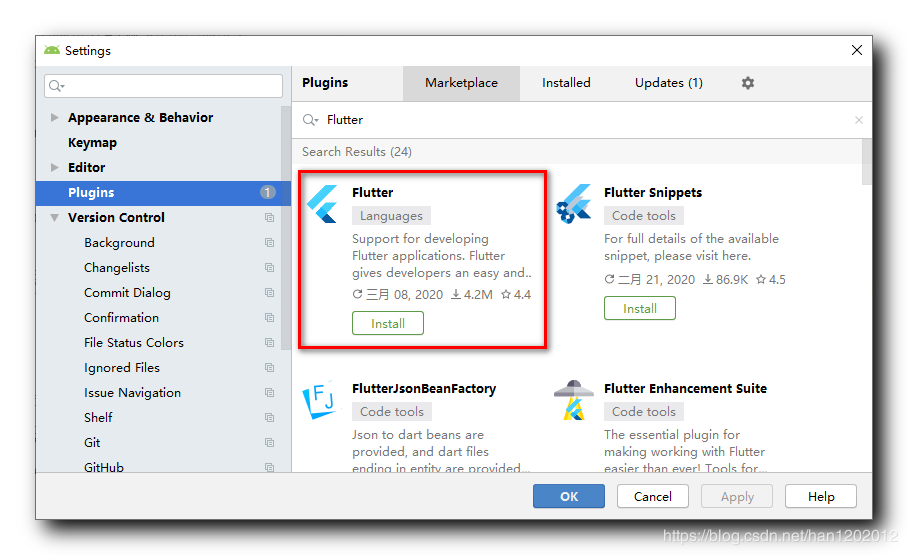
1 . Flutter 插件搜索安装 : Android Studio 菜单栏 -> File -> Settings -> Plugins , 在 Marketplace 中搜索 Flutter 插件 , 点击 Install 按钮安装 ;

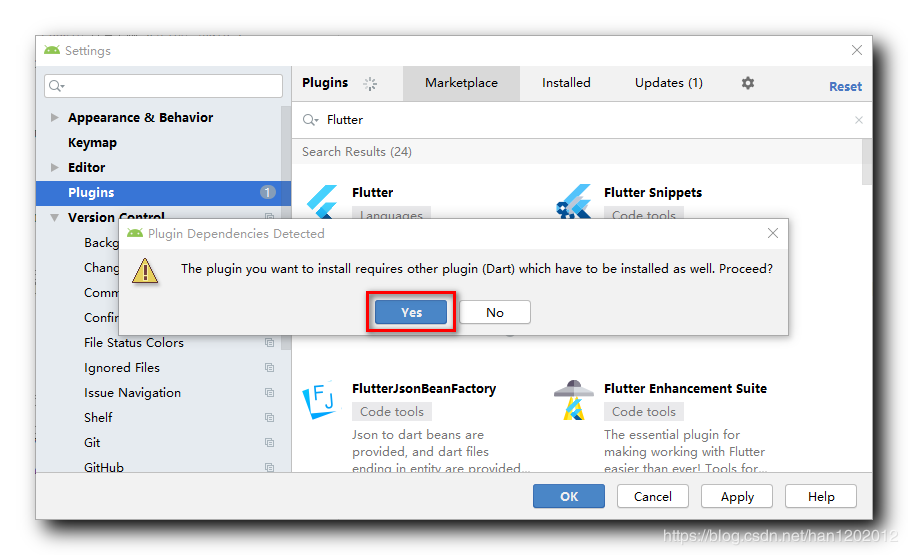
2 . 点击 Install 安装 : 会提示依赖第三方插件 , 需要 安装 Dart 插件 , 这里需要额外安装 Dart 插件 ;
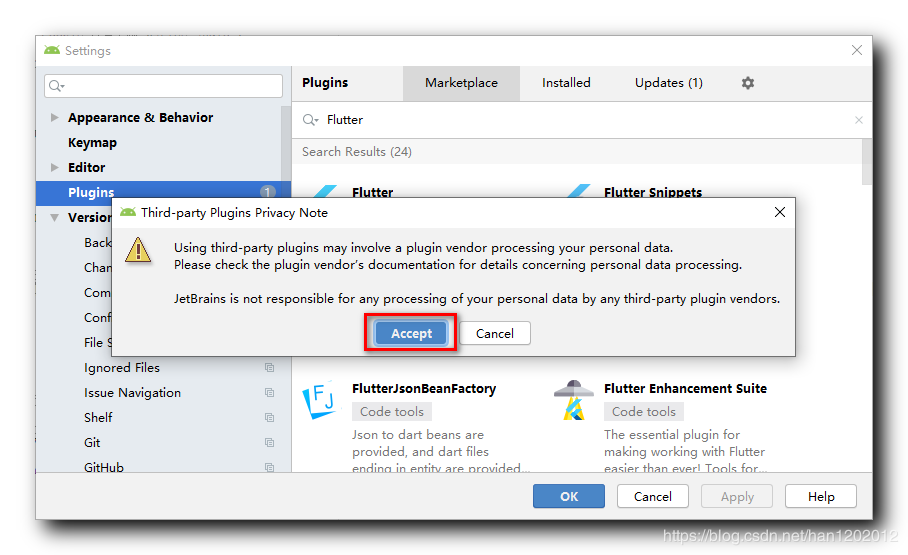
3 . 接受安装第三方插件 :

4 . 安装 Dart 插件 :

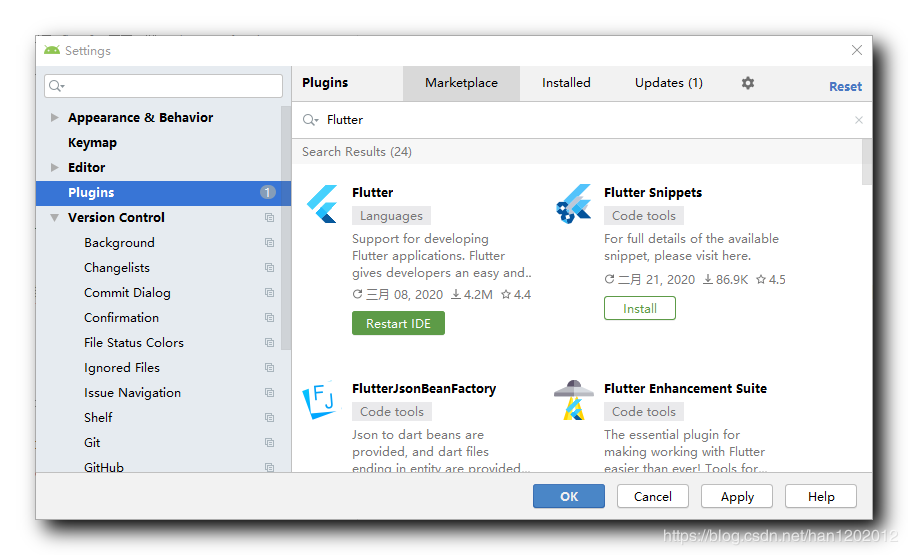
5 . Flutter / Dart 插件 安装完成 :

6 . 重启 Android Studio : 安装完毕后 , 重启 Android Studio 插件才能生效 ;
IV . 下载 Flutter SDK
1 . 下载 Flutter SDK : 如果 官方下载链接 下载太慢 , 请下载下面的 中国镜像下载链接 ;
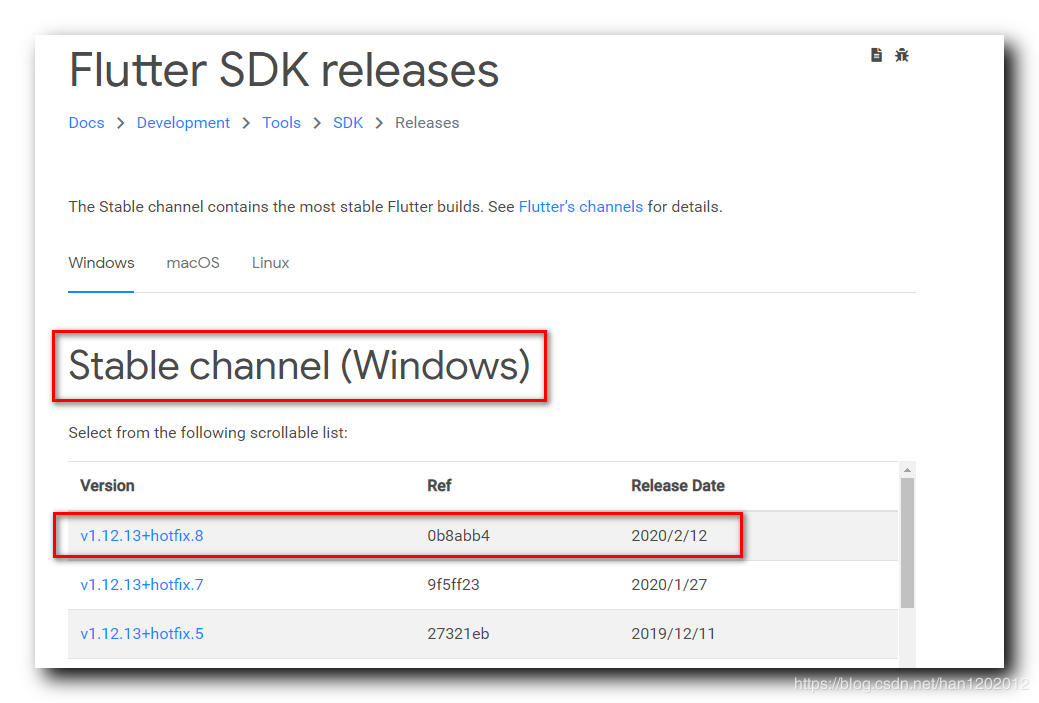
2 . 下载地址 : https://flutter.dev/docs/development/tools/sdk/releases , 选择稳定版本的最新版即可 ; ( 官方链接 , 下载速度可能很慢 )

3 . 镜像下载地址生成 : 需要自己手动替换域名获取最新的镜像下载地址 ;
① 生成镜像下载地址 : 官网的链接在中国基本下不动 , 使用 storage.flutter-io.cn 域名替换下载链接中的 storage.googleapis.com 域名即可使用镜像链接下载最新版本 ; ( 这个地址目前需要自己生成 )
② 官方下载链接 : https://storage.googleapis.com/flutter_infra/releases/stable/windows/flutter_windows_v1.12.13 hotfix.8-stable.zip 是当前最新的 Flutter SDK 下载地址 , 这个链接下不动 , 使用 使用 storage.flutter-io.cn 域名替换下载链接中的 storage.googleapis.com 域名 , 即下面的镜像下载地址 ;
③ 镜像下载地址 : https://storage.flutter-io.cn/flutter_infra/releases/stable/windows/flutter_windows_v1.12.13 hotfix.8-stable.zip , 该地址下载速度很快 , 如果出了最新版本 , 可以自行替换生成新的镜像下载地址 ;
V . 设置 Flutter 网络镜像 ( 中国国内推荐设置 )
1 . 镜像地址查询 : 在 https://flutter.dev/community/china 页面查询最新的 Flutter 中国镜像地址 ;
2 . 当前的最新镜像为 : 将下面两个镜像地址 , 设置到环境变量中 ;
FLUTTER_STORAGE_BASE_URL: https://mirrors.sjtug.sjtu.edu.cn/
PUB_HOSTED_URL: https://dart-pub.mirrors.sjtug.sjtu.edu.cn/
如果在国内还是设置一下比较好 , 能省很多事 ;
VI . 设置 Flutter 环境变量 ( 在系统变量中配置 )
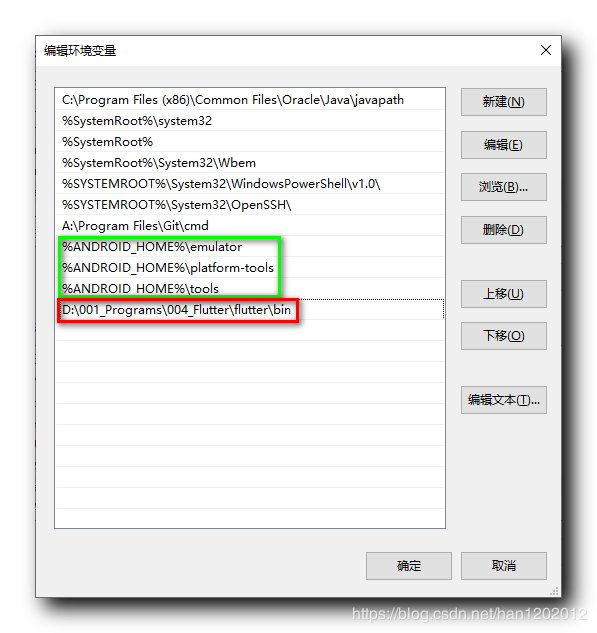
1 . 配置 Flutter 环境变量 : 即上面下载的 flutter_windows_v1.12.13 hotfix.8-stable.zip 文件解压后的 bin 目录 , 配置的 Path 环境变量中 ;
D:\001_Programs\004_Flutter\flutter\bin

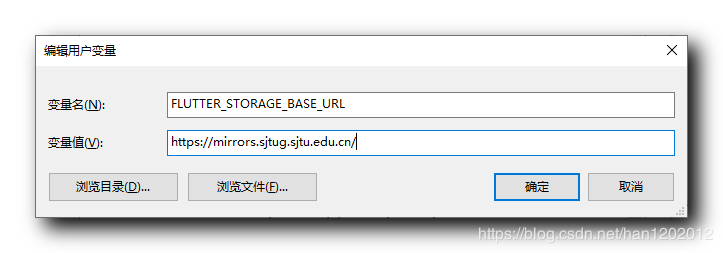
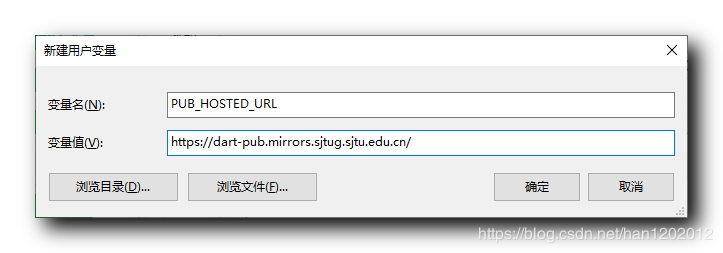
2 . 配置网站资源镜像环境变量 :
变量名(N):FLUTTER_STORAGE_BASE_URL
变量值(V):https://mirrors.sjtug.sjtu.edu.cn/

变量名(N):PUB_HOSTED_URL
变量值(V):https://dart-pub.mirrors.sjtug.sjtu.edu.cn/

3 . 按照指定格式配置 Android SDK 环境变量 :
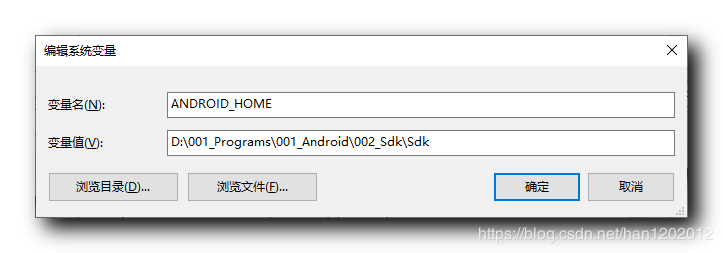
① 配置 Android SDK 路径 : 首先要配置 ANDROID_HOME 环境变量 , 配置内容是 Android SDK 根目录 ;
变量名(N):ANDROID_HOME
变量值(V):D:\001_Programs\001_Android\002_Sdk\Sdk

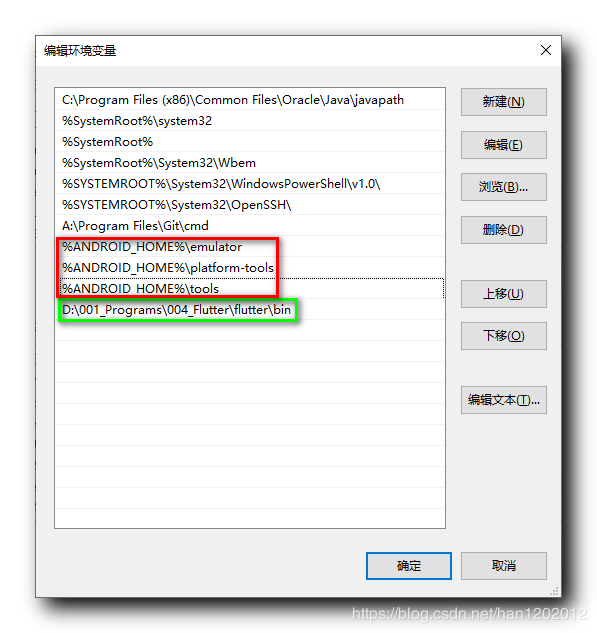
② 配置 Android SDK 的相关环境变量 : 需要在 Path 环境变量中 , 配置 emulator , platform-tools , tools 地址 ; 格式分别是
%ANDROID_HOME%\emulator
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\tools

VII . Flutter 环境变量检查
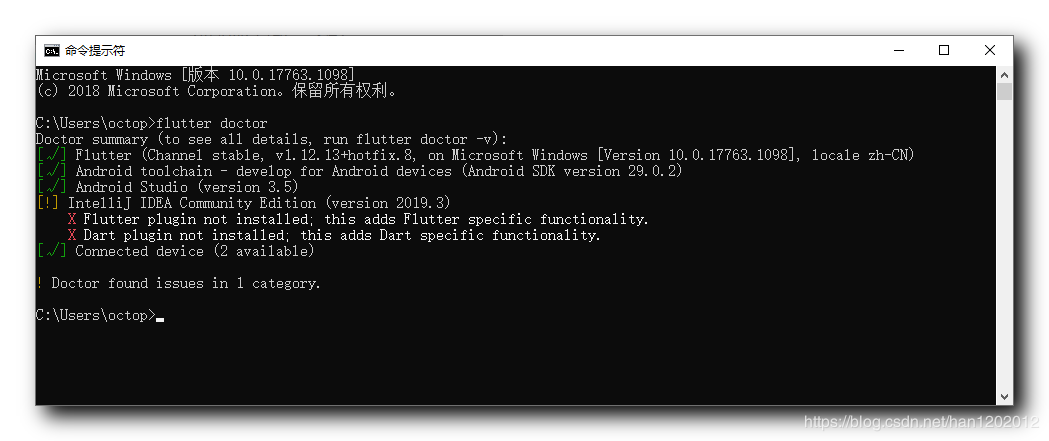
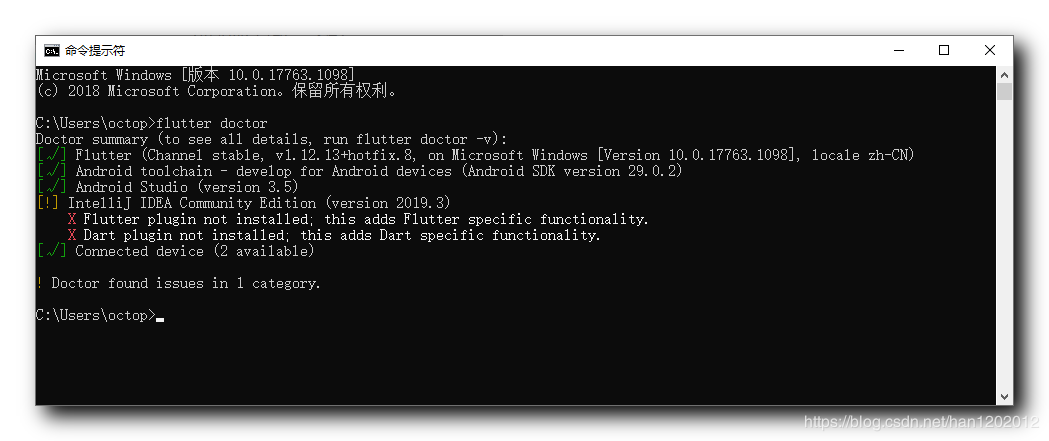
1 . 检查环境 : 上述操作完成后 , 执行 flutter doctor 命令 , 检查 Flutter 开发环境 ; 该命令第一次运行消耗时间比较长 5 ~ 10 分钟甚至更多 , 耐心等待 ;

2 . 同意全部许可协议 : 按照上述提示 , 执行 flutter doctor --android-licenses 命令 , 同意全部许可协议 , 即可检测通过 ;

总结
到此这篇关于Android Studio 下 Flutter 开发环境搭建,Flutter,Dart 插件安装,Flutter SDK 安装,环境变量配置,开发环境检查的文章就介绍到这了,更多相关android studio Flutter 开发环境搭建内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!