代码链接:
https://github.com/watersink/mtcnn-linux-as
本代码可以在模拟器下进行跑。
环境:
windows10
Android studio 3.6
Sdk:android10 api 29
Ndk:r15c
Ncnn:20200226
Linux下的代码测试:
cd mtcnn_linux/build cmake .. make ./mtcnn
如果可以跑通,输出正确结果,证明mtcnn代码的准确性。
实际操作的时候,首先基于linux把c 代码调试通,方便后续的android调试。
Android进行c 调试时,使用__android_log_print函数进行log的输出,
开发:
(1)工程建立
新建android工程,选择Native C ,工程名为mtcnn,C Standard选择c 11
(2)资源文件res修改:
src/main/res/drawable下面随便复制一张带有人脸的照片,比如这里,复制了一张beauty.png

src/main/res/layout下面新加main.xml。

详细内容,
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="wrap_content"> <Button android:id="@ id/buttonImage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="选图" /> <Button android:id="@ id/buttonDetect" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="检测" /> </LinearLayout> <TextView android:id="@ id/infoResult" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="" /> <ImageView android:id="@ id/imageView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout>
(3)增加ncnn的lib文件
src/main下面新加jniLibs文件夹,加入对应平台的libncnn.a

(4)增加网络模型文件assets
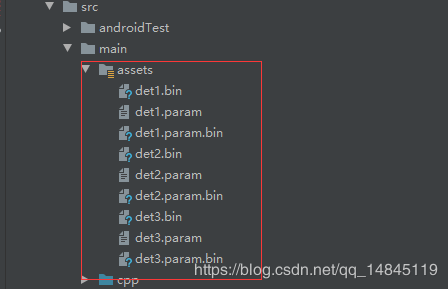
在main下面新建assets文件夹,里面放入mtcnn的3个网络结构的模型文件。

(5)修改java文件,
修改src/main/java/com/example/mtcnn下面的MainActivity,
主要操作,包括在onCreate函数中对mtcnn这个类进行初始化。然后监听buttonImage,buttonDetect按钮,分别进行实现。
然后在该路径下增加MTCNN类,主要需要实现的方法如下,
package com.example.mtcnn;
public class MTCNN {
//人脸检测模型导入
public native boolean FaceDetectionModelInit(byte[] det1_param, byte[] det1_bin, byte[] det2_param,byte[] det2_bin,byte[] det3_param,byte[] det3_bin);
//人脸检测
public native int[] FaceDetect(byte[] imageDate, int imageWidth , int imageHeight, int imageChannel);
public native int[] MaxFaceDetect(byte[] imageDate, int imageWidth , int imageHeight, int imageChannel);
//人脸检测模型反初始化
public native boolean FaceDetectionModelUnInit();
//检测的最小人脸设置
public native boolean SetMinFaceSize(int minSize);
//线程设置
public native boolean SetThreadsNumber(int threadsNumber);
//循环测试次数
public native boolean SetTimeCount(int timeCount);
static {
System.loadLibrary("mtcnn");
}
}
(6)修改cpp文件,
首先将ncnn的include文件夹包含进来。
将模型的3个id.h文件包含进来,det1.id.h,det2.id.h,det3.id.h
mtcnn_jni.cpp负责对人脸检测的几个native方法进行实现。
mtcnn.h,mtcnn.cpp分别定义了一个MTCNN类,然后进行了相关方法的实现。

需要注意,
这里读取的模型文件是通过二进制的方式读取的assets下面的模型。所以模型文件一定要首先进行加密处理(ncnn2mem)。
然后ncnn读取加密后文件和未加密文件是有一些区别的。主要包含2个地方。
第一个区别就是导入模型的区别,详细的用法看下图。

未加密的:
load_param
load_model
已经加密的:
load_param_bin
load_model
如果使用load_param,load_model加载已经加密的文件,返回值为读取的字节数
![]()
其余情况下,正常加载模型会返回0,错误返回其他值。
第二个区别就是,就是模型读取输入节点和输出节点的区别,
未加密的:
ex.input("data", in);
ncnn::Mat score_, location_;
ex.extract("prob1", score_);
ex.extract("conv4-2", location_);
已经加密的:
ex.input(det1_param_id::BLOB_data, in); ncnn::Mat score_, location_; ex.extract(det1_param_id::BLOB_prob1, score_); ex.extract(det1_param_id::BLOB_conv4_2, location_);
(7)修改cpp下面的CMakeLists,增加ncnnlib的引用。
cmake_minimum_required(VERSION 3.4.1)
#include头文件目录
include_directories(include)
#source directory源文件目录
file(GLOB MTCNN_SRC *.h
*.cpp)
set(MTCNN_COMPILE_CODE ${MTCNN_SRC})
#添加ncnn库
add_library(libncnn STATIC IMPORTED )
set_target_properties(libncnn
PROPERTIES IMPORTED_LOCATION
${CMAKE_SOURCE_DIR}/../jniLibs/${ANDROID_ABI}/libncnn.a)
#编译为动态库
add_library(mtcnn SHARED ${MTCNN_COMPILE_CODE})
#添加工程所依赖的库
find_library( log-lib log )
target_link_libraries( mtcnn
libncnn
android
jnigraphics
z
${log-lib} )
(8)修改app/build.gradle下, defaultConfig里面加入下面的代码,
externalNativeBuild {
cmake {
arguments "-DANDROID_TOOLCHAIN=clang"
cFlags "-fopenmp -O2 -fvisibility=hidden -fomit-frame-pointer -fstrict-aliasing -ffunction-sections -fdata-sections -ffast-math "
cppFlags "-fopenmp -O2 -fvisibility=hidden -fvisibility-inlines-hidden -fomit-frame-pointer -fstrict-aliasing -ffunction-sections -fdata-sections -ffast-math "
arguments "-DANDROID_STL=c _shared", "-DANDROID_CPP_FEATURES=rtti exceptions"
cppFlags ""
cppFlags "-std=c 11"
cppFlags "-frtti"
cppFlags "-fexceptions"
}
}
ndk {
abiFilters 'armeabi-v7a'// , 'arm64-v8a' //,'x86', 'x86_64', 'armeabi'
stl "gnustl_static"
}
最终结果:

总结
到此这篇关于基于Android studio3.6的JNI教程之ncnn人脸检测mtcnn功能的文章就介绍到这了,更多相关android studio3.6 ncnn人脸检测mtcnn内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!