前言
该设计是一款轻量级的便签工具,使用Android Studio开发,风格简练,可实现便签的添加、删除、修改、查看功能。为保证一定的安全性,设置了进入口令,类似于应用锁,用户可以修改口令。主要使用的技术有共享参数、数据库、SwipeRefreshLayout控件。
功能概述
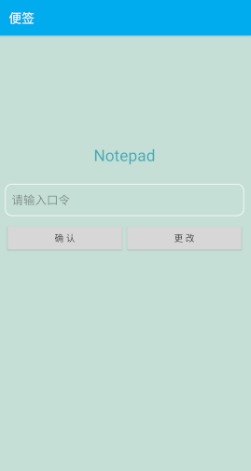
用户打开应用后,启动页会判断用户是否第一次打开,如果是第一次打开,跳转至引导页,引导用户设置进入口令;如果不是第一次打开,则跳转至口令确认界面,为保证应用干练简洁,启动页不设布局,不设延时,用户是感觉不到启动页的存在的。在口令确认界面,设置了“确认”和“更改”两个按钮,点击确认,如果口令正确会进入主界面;点击修改,则会跳转到修改口令界面。主界面实现了便签的预览和添加功能,底部有一个“添加”按钮,点击会进入便签编辑界面,编辑完成后点击右上角保存,会退出编辑界面,回到主界面,然后下拉刷新,就会出现刚刚编辑过的便签。再次点击便签,会进入编辑界面,可修改便签或删除便签。
系统设计
启动界面
启动页面的功能是用于判断用户是否第一次打开应用,如果是第一次打开应用,则跳转至引导页,引导用户设置进入口令;如果不是第一次打开应用,则跳转至口令确认界面。该设计是一款轻量级的便签工具,旨在方便、快捷,因此启动页不设延时和布局,仅用于实现判断用户是否第一次进入这一个功能。
这一功能实现的思路是,用共享参数存储一个布尔型变量,用true表示用户第一次进入,false表示用户不是第一次进入。每一次打开应用,都需要判断一次布尔型变量的真假。
在第一次进入启动页面时,为该布尔型变量赋初值true,if语句判断为真,执行如下操作:修改布尔型变量的值为false;跳转至引导页面。在第二次进入时,该布尔型变量的值为false,执行操作:跳转至口令确认界面。这样就实现了只在第一次打开应用时进入引导界面,不是第一次打开则进入口令确认界面。
代码如下:
public class LaunchActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch);
firstRun(); //用于判断用户是否第一次进入
}
private void firstRun(){
SharedPreferences sharedPreferences=getSharedPreferences("FirstRun",0);
Boolean first_run=sharedPreferences.getBoolean("First",true);
//第一次进入,修改布尔变量值,跳转至引导页
if(first_run){
sharedPreferences.edit().putBoolean("First",false).commit();
Intent intent=new Intent(LaunchActivity.this,GuideActivity.class);
startActivity(intent);
finish();
}
//不是第一次进入,跳转至口令确认界面
else {
Intent intent=new Intent(LaunchActivity.this, LoginActivity.class);
startActivity(intent);
finish();
}
}
}
引导界面
引导界面的功能是,在用户第一次使用应用时,引导用户设置一个进入口令,也就是应用锁,旨在提供一定的安全性、私密性。
这一功能实现的思路是,在布局页面使用线性布局设置三个控件,第一个是TextView控件,设置文字“欢迎使用便签 请为自己设置一个进入口令吧!”,用于提示用户。第二个是EditText控件,设置提示文字“请输入由4位数字组成的口令”,让用户输入口令。第三个是Button控件,设置文字“确认”。在代码文件中,新建共享参数变量,添加键值对,key命名为”password”,用以存储用户口令。设置Button控件的点击事件,当用户点击确认按钮时,获取EditText控件的字符串并赋给共享参数,然后跳转至主界面。这样就实现了引导用户设置口令,并保存口令。
布局如下:

代码如下:
public class LoginActivity extends AppCompatActivity {
//声明控件
private Button mBtnConfirm;
private Button mBtnAlter;
private EditText mEt;
private SharedPreferences mSharePreferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//找到控件
mBtnConfirm = findViewById(R.id.btn_Confirm);
mBtnAlter = findViewById(R.id.btn_Alter);
mEt = findViewById(R.id.et_main);
//获取共享参数
mSharePreferences = getSharedPreferences("data",MODE_PRIVATE);
mBtnConfirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取输入口令
String input = mEt.getText().toString();
//判断口令正误
if(input.equals(mSharePreferences.getString("password",""))) {
Intent intent = new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
Toast.makeText(LoginActivity.this, "欢迎进入!", Toast.LENGTH_SHORT).show();
LoginActivity.this.finish(); //跳转到主界面后销毁该界面
}
else{
Toast.makeText(LoginActivity.this, "口令错误!", Toast.LENGTH_SHORT).show();
}
}
});
//跳转到修改口令界面
mBtnAlter.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(LoginActivity.this,AlterActivity.class);
startActivity(intent);
LoginActivity.this.finish();
}
});
}
}
更改口令界面
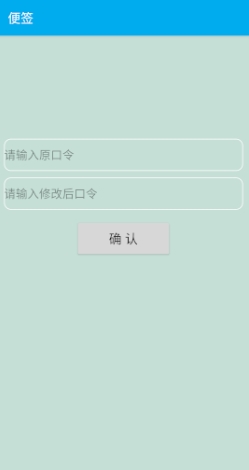
该页面实现的功能是更改口令。实现该功能的思路是,在布局中设置两个EditText控件,第一个id为et_alter_1,并添加提示文字“请输入原口令”,第二个id为et_alter_2,添加提示文字“请输入修改后口令”,然后设置Button控件,添加文字“确认”。在代码文件中,设置Button控件的点击事件,当用户点击确认按钮时,获取et_alter_1的字符串并与共享参数password比较,相同说明原口令正确,然后获取et_alter_2的字符串并赋给password,并跳转至主界面;如果不同,说明原口令错误,弹出提示。
布局如下:

代码如下:
public class AlterActivity extends AppCompatActivity {
//声明控件
private Button mBtn;
private EditText mEt_1;
private EditText mEt_2;
private EditText mEt_main;
private SharedPreferences mSharePreferences;//读出
private SharedPreferences.Editor mEditor;//存入
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alter);
//找到控件
mBtn = findViewById(R.id.btn_alter_confirm);
mEt_1 = findViewById(R.id.et_alter_1);
mEt_2 = findViewById(R.id.et_alter_2);
mEt_main = findViewById(R.id.et_main);
//获取共享参数
mSharePreferences = getSharedPreferences("data",MODE_PRIVATE);
mEditor = mSharePreferences.edit();
//修改口令
mBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//匹配原口令是否正确,如果正确,点击修改后跳转到主界面
String input = mEt_1.getText().toString(); //获取输入口令
if(mSharePreferences.getString("password","").equals(input)) {
mEditor.putString("password",mEt_2.getText().toString());//保存修改后口令
mEditor.commit();
Toast.makeText(AlterActivity.this, "修改成功! 欢迎进入!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent(AlterActivity.this, MainActivity.class);
startActivity(intent);
AlterActivity.this.finish();
}
else{
Toast.makeText(AlterActivity.this, "原口令错误!", Toast.LENGTH_SHORT).show();
}
}
});
}
}
主界面和编辑界面
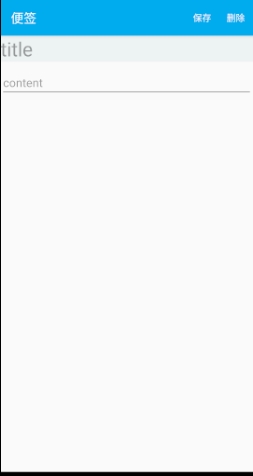
主界面的功能是添加便签、查看便签。点击添加按钮,会跳转至编辑界面,编辑完成点击保存会自动回到主界面,下拉刷新会出现刚刚编辑过的便签。点击该便签会再次进入编辑界面,可以进行修改和删除操作。
这两个界面的功能实现起来比较复杂,需要多个控件组合以及数据库的使用,并且功能之间相互联系,不能分开叙述。下面以“添加便签→在主界面显示便签→再次编辑该便签”为主线介绍这两个界面的功能实现。
1 建表
首先新建一个DatabaseHelper类,在这里定义建表语句:
public static final String CREATE_DIARY="create table Diary("
"id integer primary key autoincrement,"
"title text,"
"content text)";
表名为Diary,有两列值,一列为title,表示便签的标题,一列为content,表示便签的内容。同时重写onCreate方法:
public void onCreate(SQLiteDatabase db) {
db.execSQL(CREATE_DIARY);
}
2 添加便签
首先设置添加按钮的点击事件:
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(MainActivity.this,Detail.class);
intent.putExtra("TAG",TAG_INSERT);
startActivity(intent);
}
});
在编辑界面,设置保存按钮的点击事件,当用户点击保存时,要将两个EditText控件的内容保存到数据库中,然后返回到主界面。注:编辑界面的布局用的menu布局。
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.save:
if(tag==TAG_INSERT) {
ContentValues values = new ContentValues();
values.put("title", title.getText().toString());
values.put("content", content.getText().toString());
db.insert(TABLE_NAME, null, values);
values.clear();
Toast.makeText(this, "Save", Toast.LENGTH_SHORT).show();
finish();
break;
}
3 在主界面显示便签
回到主界面后,需要把刚刚添加的便签显示出来。这里需要用到SwipeRefreshLayout控件、ListView控件和数组适配器ArrayAdapter。
首先需要查询数据库,将便签的标题添加到列表项目中:
private void init(){
db=dbHelper.getWritableDatabase();
diary.clear();
//查询数据库,将title一列添加到列表项目中
Cursor cursor=db.query(TABLE_NAME,null,null,null,null,null,null);
if(cursor.moveToFirst()){
String diary_item;
do{
diary_item=cursor.getString(cursor.getColumnIndex("title"));
diary.add(diary_item);
}while(cursor.moveToNext());
}
cursor.close();
adapter=new ArrayAdapter<String>(
MainActivity.this,android.R.layout.simple_list_item_1,diary);
listView=(ListView)findViewById(R.id.list_item);
listView.setAdapter(adapter);
}
然后通过SwipeRefreshLayout控件下拉刷新,让便签标题在主界面显示出来:
swipeRefresh=(SwipeRefreshLayout)findViewById(R.id.swipe_refresh);
swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout
.OnRefreshListener() {
@Override
public void onRefresh() {
refresh();
}
});
private void refresh(){
new Thread(new Runnable(){
@Override
public void run() {
try{
Thread.sleep(1000);
}catch(InterruptedException e){
e.printStackTrace();
}
runOnUiThread(new Runnable() {
@Override
public void run() {
init();
swipeRefresh.setRefreshing(false);
}
});
}
}).start();
}
4 再次编辑该便签
标题在主界面显示之后,需要通过点击标题,再次进入编辑界面,进行修改或删除操作。
首先要设置列表项目点击事件:
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Intent intent=new Intent(MainActivity.this,Detail.class);
Id=getDiaryId(position);
// Log.d("MainActivity","" id);
intent.putExtra("ID",Id);
intent.putExtra("TAG",TAG_UPDATE);
startActivity(intent);
}
});
}
private int getDiaryId(int position){
//获取所点击的日记的title
int Id;
select_item=diary.get(position);
//获取id
db=dbHelper.getWritableDatabase();
Cursor cursor=db.query(TABLE_NAME,new String[]{"id"},"title=?",
new String[]{select_item},null,null,null);
cursor.moveToFirst();
Id=cursor.getInt(cursor.getColumnIndex("id"));
return Id;
}
}
然后在编辑界面,要呈现出用户点击的便签对应的内容,这一功能通过数据库查询id实现。在编辑界面代码中,获得主界面传过来的id,查询该id对应的表,并将该表的title列和content列赋值给对应的两个EditText控件:
id=intent.getIntExtra("ID",-1);
Cursor cursor=db.query(TABLE_NAME,null,"id=?",
new String[]{String.valueOf(id)},null,null,null);
if(cursor.moveToFirst()){
String select_title=cursor.getString(cursor.getColumnIndex("title"));
String select_content=cursor.getString(cursor.getColumnIndex("content"));
title.setText(select_title);
content.setText(select_content);
}
在编辑完成后,用户点击保存,即可保存修改后的内容。因为保存按钮实际上执行了两个功能,一个是新建便签时,实际上执行的是数据库的insert功能,一个是修改便签时,实际上执行的是数据库的update功能,所以保存按钮的点击事件需要用if语句来区分这两种情况:
if(tag==TAG_INSERT) {
ContentValues values = new ContentValues();
values.put("title", title.getText().toString());
values.put("content", content.getText().toString());
db.insert(TABLE_NAME, null, values);
values.clear();
Toast.makeText(this, "Save", Toast.LENGTH_SHORT).show();
finish();
break;
}else if(tag==TAG_UPDATE){
//修改title和content
String update_title=title.getText().toString();
String update_content=content.getText().toString();
ContentValues values=new ContentValues();
values.put("title",update_title);
values.put("content",update_content);
db.update(TABLE_NAME,values,"id=?",new String[]{String.valueOf(id)});
finish();
break;
}
用户点击删除,即可删除便签。实际上就是设置删除按钮的点击事件,让其执行数据库delete操作:
if(tag==TAG_UPDATE) {
db.delete(TABLE_NAME,"id=?",new String[]{String.valueOf(id)});
}
Toast.makeText(this,"Delete",Toast.LENGTH_SHORT).show();
finish();
这样,就完成主界面和编辑界面的所有功能。
5 主界面和编辑界面布局


到此这篇关于Android毕业设计记事本APP的文章就介绍到这了,更多相关Android记事本内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!