本文实例为大家分享了Android studio制作简易计算器的具体代码,供大家参考,具体内容如下
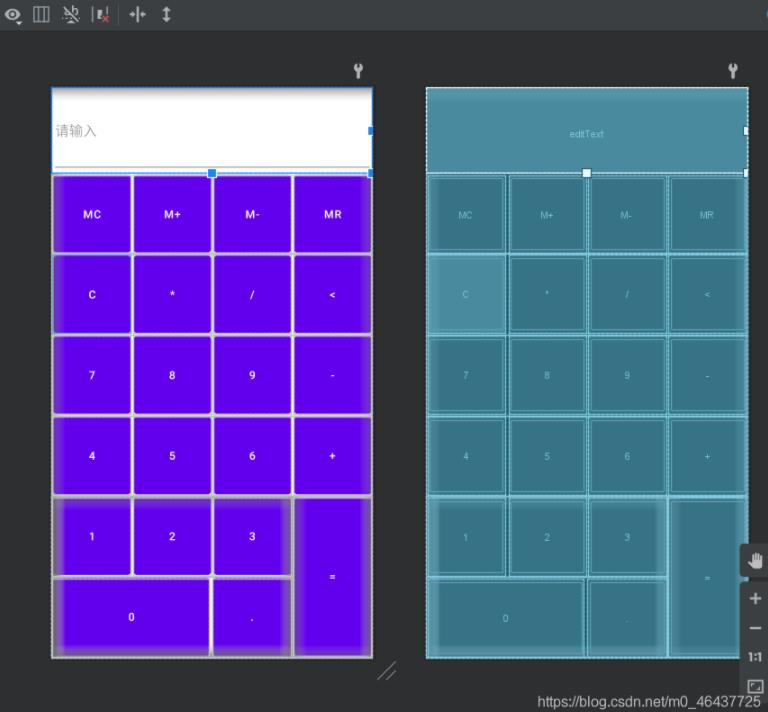
布局如下:

布局文件代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@ id/mc" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".homework_3"> <EditText android:id="@ id/editText" android:layout_width="match_parent" android:layout_height="110dp" android:ems="10" android:inputType="textPersonName" android:hint="请输入" /> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_mc" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="mc" /> <Button android:id="@ id/button_mjia" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="m " /> <Button android:id="@ id/button_mjian" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="m-" /> <Button android:id="@ id/button_mr" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="mr" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_c" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="c" /> <Button android:id="@ id/button_xing" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="*" /> <Button android:id="@ id/button_chu" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="/" /> <Button android:id="@ id/button_xiaoyu" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="<" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_7" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="7" /> <Button android:id="@ id/button_8" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="8" /> <Button android:id="@ id/button_9" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="9" /> <Button android:id="@ id/button_jian" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="-" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_4" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="4" /> <Button android:id="@ id/button_5" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="5" /> <Button android:id="@ id/button_6" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="6" /> <Button android:id="@ id/button_jia" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text=" " /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:orientation="horizontal"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="1" /> <Button android:id="@ id/button_2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="2" /> <Button android:id="@ id/button_3" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="3" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_0" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="2" android:insetTop="0dp" android:insetBottom="0dp" android:text="0" /> <Button android:id="@ id/button_dian" android:layout_width="0dp" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="." /> </LinearLayout> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:orientation="horizontal"> <Button android:id="@ id/button_dengyu" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_margin="2dp" android:layout_weight="1" android:insetTop="0dp" android:insetBottom="0dp" android:text="=" /> </LinearLayout> </LinearLayout> </LinearLayout>
JAVA代码:
package com.example.a01_helloworld;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Debug;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.google.android.material.badge.BadgeUtils;
public class homework_3 extends AppCompatActivity implements View.OnClickListener{
//创建button对象
Button button_mc; //mc
Button button_mjia; //m
Button button_mjian; //m-
Button button_mr; //mr
Button button_c; //c
Button button_xing; //*
Button button_chu; // /
Button button_xiaoyu; // <
Button button_7; // 7
Button button_8; //8
Button button_9; //9
Button button_jian; // -
Button button_4; // 4
Button button_5; // 5
Button button_6; // 6
Button button_jia; //
Button button_1; // 1
Button button_2; // 2
Button button_3; // 3
Button button_0; // 0
Button button_dian; // .
Button button_dengyu; // =
EditText result;
// 判断文本编辑框中是否清空
boolean is_clear;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_homework_3);
// 实例化对象
button_mc = (Button)findViewById(R.id.button_mc);
button_mjia = (Button)findViewById(R.id.button_mjia);
button_mjian = (Button)findViewById(R.id.button_mjian);
button_mr = (Button)findViewById(R.id.button_mr);
button_c = (Button)findViewById(R.id.button_c);
button_xing = (Button)findViewById(R.id.button_xing);
button_chu = (Button)findViewById(R.id.button_chu);
button_xiaoyu = (Button)findViewById(R.id.button_xiaoyu);
button_7 = (Button)findViewById(R.id.button_7);
button_8 = (Button)findViewById(R.id.button_8);
button_9 = (Button)findViewById(R.id.button_9);
button_jian = (Button)findViewById(R.id.button_jian);
button_4 = (Button)findViewById(R.id.button_4);
button_5 = (Button)findViewById(R.id.button_5);
button_6 = (Button)findViewById(R.id.button_6);
button_jia = (Button)findViewById(R.id.button_jia);
button_1 = (Button)findViewById(R.id.button_1);
button_2 = (Button)findViewById(R.id.button_2);
button_3 = (Button)findViewById(R.id.button_3);
button_0 = (Button)findViewById(R.id.button_0);
button_dian = (Button)findViewById(R.id.button_dian);
button_dengyu = (Button)findViewById(R.id.button_dengyu);
result = (EditText)findViewById(R.id.editText);
// 给按钮设置点击对象
button_mc.setOnClickListener(this);
button_mjia.setOnClickListener(this);
button_mjian.setOnClickListener(this);
button_mr.setOnClickListener(this);
button_c.setOnClickListener(this);
button_xing.setOnClickListener(this);
button_chu.setOnClickListener(this);
button_xiaoyu.setOnClickListener(this);
button_7.setOnClickListener(this);
button_8.setOnClickListener(this);
button_9.setOnClickListener(this);
button_jian.setOnClickListener(this);
button_4.setOnClickListener(this);
button_5.setOnClickListener(this);
button_6.setOnClickListener(this);
button_jia.setOnClickListener(this);
button_1.setOnClickListener(this);
button_2.setOnClickListener(this);
button_3.setOnClickListener(this);
button_0.setOnClickListener(this);
button_dian.setOnClickListener(this);
button_dengyu.setOnClickListener(this);
}
@Override
public void onClick(View v) {
String str = result.getText().toString();
switch (v.getId()){
case R.id.button_0:
case R.id.button_1:
case R.id.button_2:
case R.id.button_3:
case R.id.button_4:
case R.id.button_5:
case R.id.button_6:
case R.id.button_7:
case R.id.button_8:
case R.id.button_9:
if(result.length()==0){
str = "";
result.setText("");
}
result.setText(str ((Button)v).getText());
break;
case R.id.button_dian:
if(result.length()==0){
return;
}
else {
Log.d("homework_3","aaa");
result.setText(str ((Button)v).getText());
break;
}
case R.id.button_xiaoyu:
if (is_clear) {
is_clear =false ;
str ="" ;
result.setText("");
}else if (str!=null&&!str.equals("")){
result.setText(str.substring(0,str.length()-1));
}
break;
case R.id.button_jia:
case R.id.button_jian:
case R.id.button_xing:
case R.id.button_chu:
if (result.length()==0)
{
str = "";
result.setText("");
}
result.setText(str " " ((Button)v).getText() " ");
break;
case R.id.button_c:
is_clear = false;
result.setText("");
case R.id.button_dengyu:
Log.d("homework_3","=");
getResult();
break;
}
}
private void getResult(){
String exp = result.getText().toString();
if (exp==null||exp.equals(""))
{
return;
}
if(!exp.contains(" "))
{
return;
}
if (is_clear)
{
is_clear = false;
return;
}
is_clear = true;
double Result = 0;
// public int indexOf(int ch): 返回指定字符在字符串中第一次出现处的索引
String s1 = exp.substring(0,exp.indexOf(" "));//找到第一个数字
Log.d("homework_3",s1);
String op = exp.substring(exp.indexOf(" ") 1,exp.indexOf(" ") 2);//找到运算符
Log.d("homework_3",op);
String s2 = exp.substring(exp.indexOf(" ") 3);//找到第二个数字
Log.d("homework_3",s2);
if (!s1.equals(" ")&&!s2.equals(" ")){
double d1 = Double.parseDouble(s1);
double d2 = Double.parseDouble(s2);
if(op.equals(" ")){
Result = d1 d2;
String o = String.valueOf(Result);
Log.d("homework_3",o);
result.setText(o);
return;
}else if (op.equals("-")){
Result = d1-d2;
String o = String.valueOf(Result);
Log.d("homework_3",o);
result.setText(o);
return;
}else if (op.equals("*")){
Result = d1*d2;
String o = String.valueOf(Result);
Log.d("homework_3",o);
result.setText(o);
return;
}else if (op.equals("/")){
Result = d1/d2;
String o = String.valueOf(Result);
Log.d("homework_3",o);
result.setText(o);
return;
}
}
}
}存在一些小bug,待改正
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。