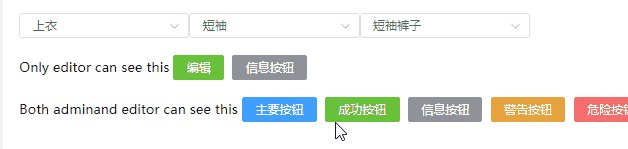
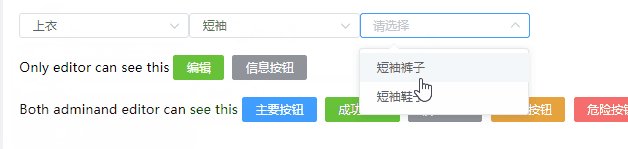
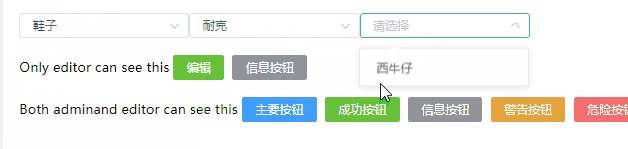
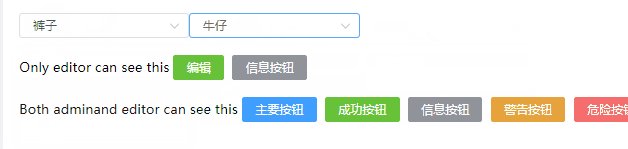
动态数据 el-select 多级联动、数据回显

父组件
<ProviderCategory v-model="classificationId"></ProviderCategory>
import ProviderCategory from './ProviderCategory'
<script>
import ProviderCategory from './ProviderCategory'
export default {
components: {
ProviderCategory
},
data() {
return {
classificationId:111
}
},
</script>子组件
<template>
<div>
<el-select class="form-width-160" v-for="(item,idx) in selectedListArr.length" :key="idx"
v-model="selectedValueArr[idx]"
@change="(value)=>changeSelectData(value, idx )"
value-key="id"
>
<el-option v-for="item of selectedListArr[idx]"
:key="`${item.id}${idx}`" :label="item.categoryName"
:value="item"></el-option>
</el-select>
</div>
</template><script>
export default {
data () {
return {
classificationList: [],//一级目录的数据,其实就是总的数据
selectedListArr: [],//二维数组,每一级目录的数据存入当前下标
selectedValueArr: [],//一维数组,选中数据组成的数组对象
}
},
props:{
value : ''
},
created () {
console.log(this.value)//父节点传过来的数据
this.getGoodsCategoryList()//初始化数据获取所有的数据
},
methods: {
//this.value如果有数据,调用该方法
findId(arr1,id){//数据回显
var temp = []
var arrId=[];
let newArr=[];
var forFn = function (arr, id) {
for (var i = 0; i < arr.length; i ) {
var item = arr[i]
if (item.id === id) {
newArr.unshift(arr);//二维数组,每一级目录的数据存入当前下标
temp.unshift(item);//一维数组,选中数据组成的数组对象
arrId.unshift(id);//选中数据的id,包括父id
forFn(arr1, item.pId)
break
} else {
if (item.childNodes) {
forFn(item.childNodes, id)
}
}
}
}
forFn(arr1, id)
this.selectedListArr = newArr;
this.selectedValueArr = temp;
console.log(newArr,"测试数据")
console.log(temp,"数据")
console.log(arrId,"id数据")
// return temp
},
//加载数据
initSelectArr(index){
if(index == 0) {//当下标为0时,其实就是新增的数据
this.selectedListArr = [this.classificationList];
this.selectedValueArr=[''];
}else{//否则对数据进行处理,
this.selectedListArr = this.selectedListArr.slice(0, index 1);
this.selectedValueArr = this.selectedValueArr.slice(0, index 1);
}
},
//选中数据后触发的方法
changeSelectData(item, idx) {
console.log(item, idx);
this.initSelectArr(idx);
this.selectedValueArr[idx] = item;
if(item.childNodes && item.childNodes.length>0){
this.selectedListArr.push(item.childNodes);
this.selectedValueArr.push('');
}
},
//初始化数据获取所有的数据
getGoodsCategoryList() {
let childNodes = [];//模拟后端传过来的数据,在下面
this.classificationList = childNodes;
this.initSelectArr(0);//新增数据,页面加载
if(this.value && this.value !== ''){
this.findId(this.classificationList , this.value)
}
// this.$http.get('/test/testData', {
// params: {}
// }).then(res => {
// res = res.data
// if (res.code === 200) {
// this.classificationList = res.data.childNodes
// } else {
// this.$message.error(res.msg)
// }
// }).catch(err => {
// console.log(err)
// })
}
}
}
</script>
<style scoped>
</style>//测试模拟数据
childNodes = [
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "上衣",
id:2,
pId: 1,
sort: 1,
childNodes: [
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "短袖",
haveGoods: true,
id: 5,
pId: 2,
sort: 1,
childNodes:[
{
id:111,
pId: 5,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "短袖裤子",
childNodes: []
},
{
id:122,
pId: 5,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "短袖鞋子",
childNodes: []
}
],
},
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "西装",
haveGoods: false,
id: 6,
pId: 2,
sort: 1,
childNodes:[
{
id:112,
pId: 6,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "西装裤子",
childNodes: []
},
{
id:121,
pId: 6,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "西装鞋子",
childNodes: []
}
],
}
]
},
{
id:11,
pId: 1,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "裤子",
childNodes: [
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "牛仔",
haveGoods: true,
id: 112222,
pId: 11,
sort: 1,
childNodes:[],
},
]
},
{
id:12,
pId: 1,
sort: 1,
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "鞋子",
childNodes: [
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "耐克",
haveGoods: true,
id: 1121,
pId: 12,
sort: 1,
childNodes:[
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "西牛仔",
haveGoods: true,
id: 11211,
pId: 1121,
sort: 1,
childNodes:[],
},
],
},
{
categoryImg: "https://www.baidu.com/img/bd_logo1.png",
categoryName: "阿迪",
haveGoods: true,
id: 1122,
pId: 12,
sort: 1,
childNodes:[],
},
]
}
]; //数据回显
findId(arr, id) { //将选中的数组和id组成一个数组
for (let i = 0; i < arr.length; i ) {
if (arr[i].id === id) {
return [
[arr, i]
]
break
}
}
let c = []
arr.forEach((item, i) => {
let r = this.findId(item.childNodes || [], id)
if (r && r.length) {
c = [
[arr, i]
].concat(r)
}
})
// console.log(c,"回显数据")
return c
},多级联动select菜单(易懂)
<div id="checkbox">
<select v-model="selected" @change='func()'>
<option value='' disabled selected style='display:none;'>选择1</option>
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<select name="" id="">
<option value='' disabled selected style='display:none;'>选择2</option>
<option v-for="option in options2" v-bind:value="option.text">
{{ option.text }}
</option>
</select>
</div><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#checkbox',
data: {
selected: '',
options: [//一级菜单
{ text: 'A', value: 'A' },
{ text: 'B', value: 'B' },
{ text: 'C', value: 'C' }
],
options2:[],//二级菜单
},
methods:{
func:function(){//绑定事件,给二级菜单赋值
switch(this.selected){
case 'A':this.options2=[{text:'A-1'},{text:'A-2'},{text:'A-3'}];break;
case 'B':this.options2=[{text:'B-1'},{text:'B-2'},{text:'B-3'}];break;
case 'C':this.options2=[{text:'C-1'},{text:'C-2'},{text:'C-3'}];break;
}
}
}
})
</script>以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。