vue-cli使用stimulsoft.reports.js(保姆级教程)
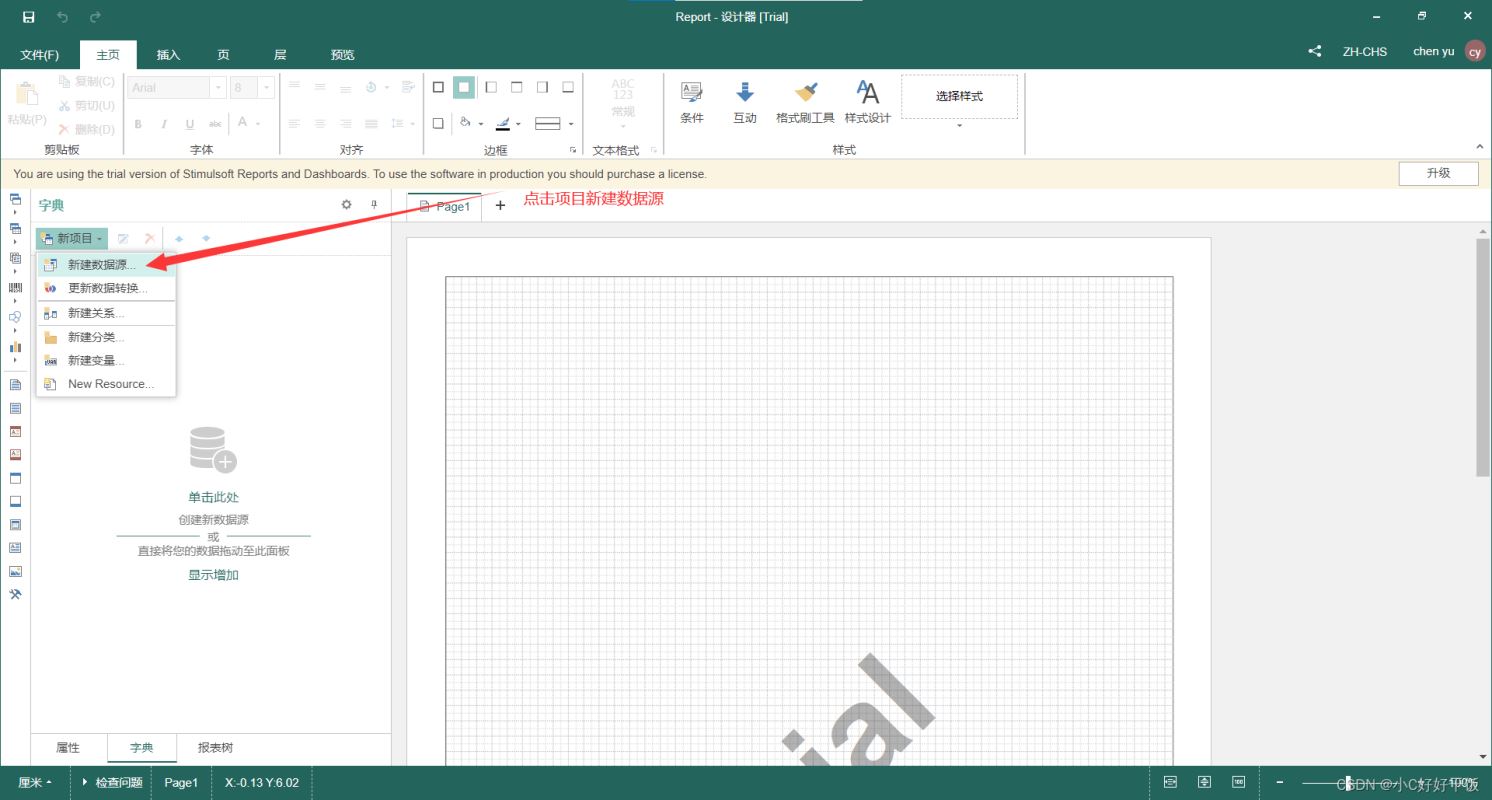
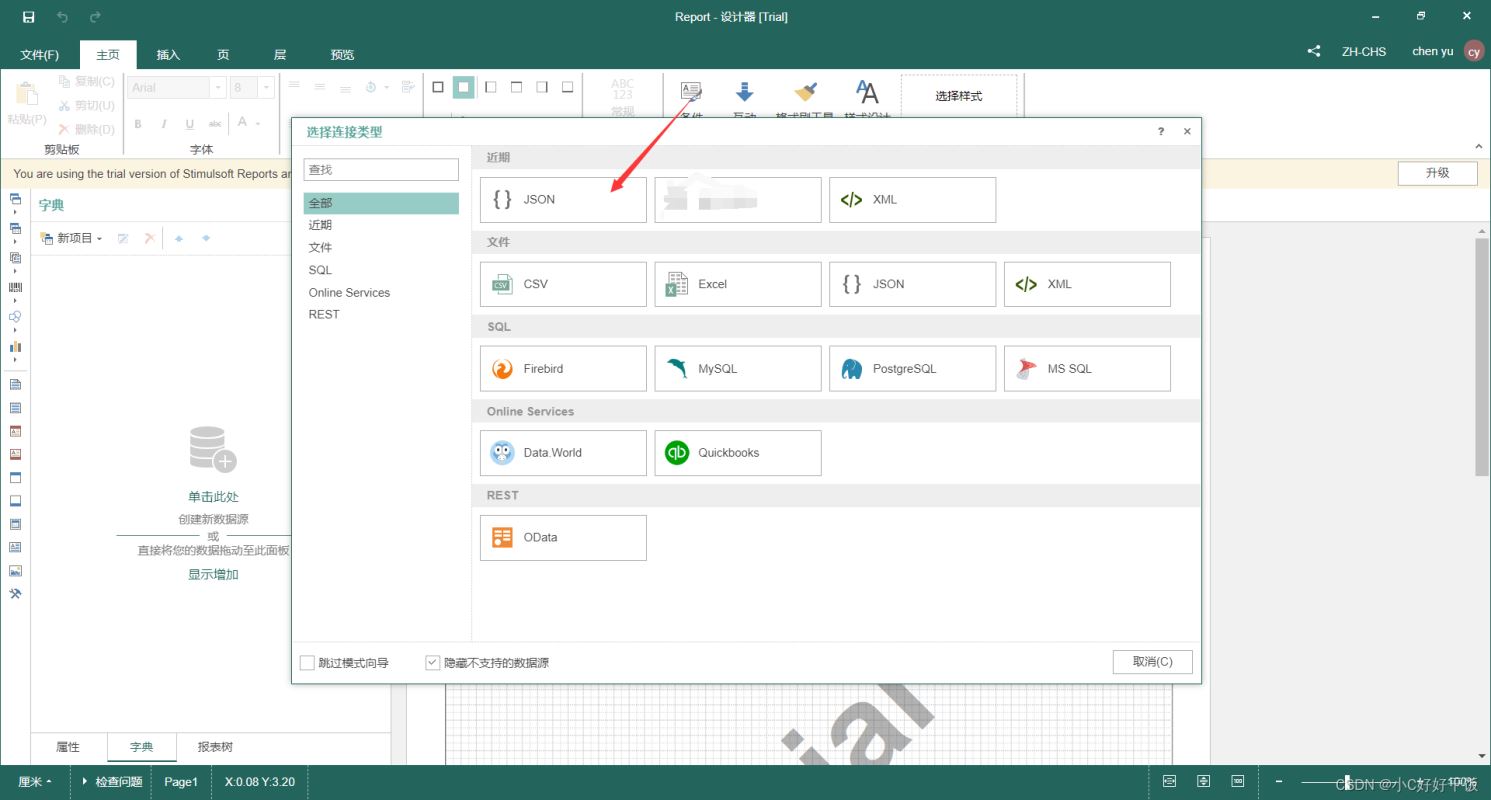
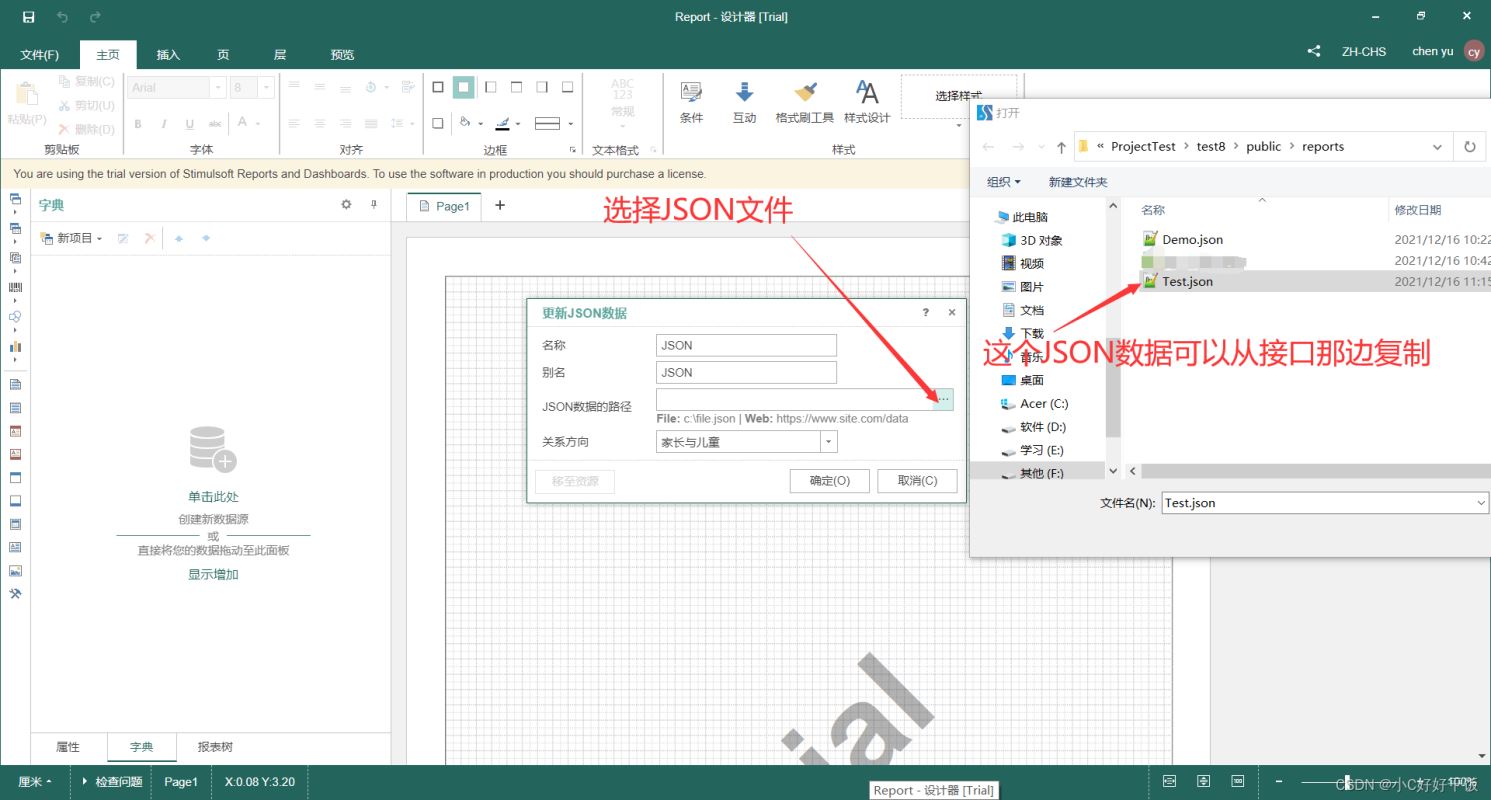
第一部分:数据源准备
以下是JSON数据的教程







json数据结构
{
"数据源名":[
// ...数据列表
]
}
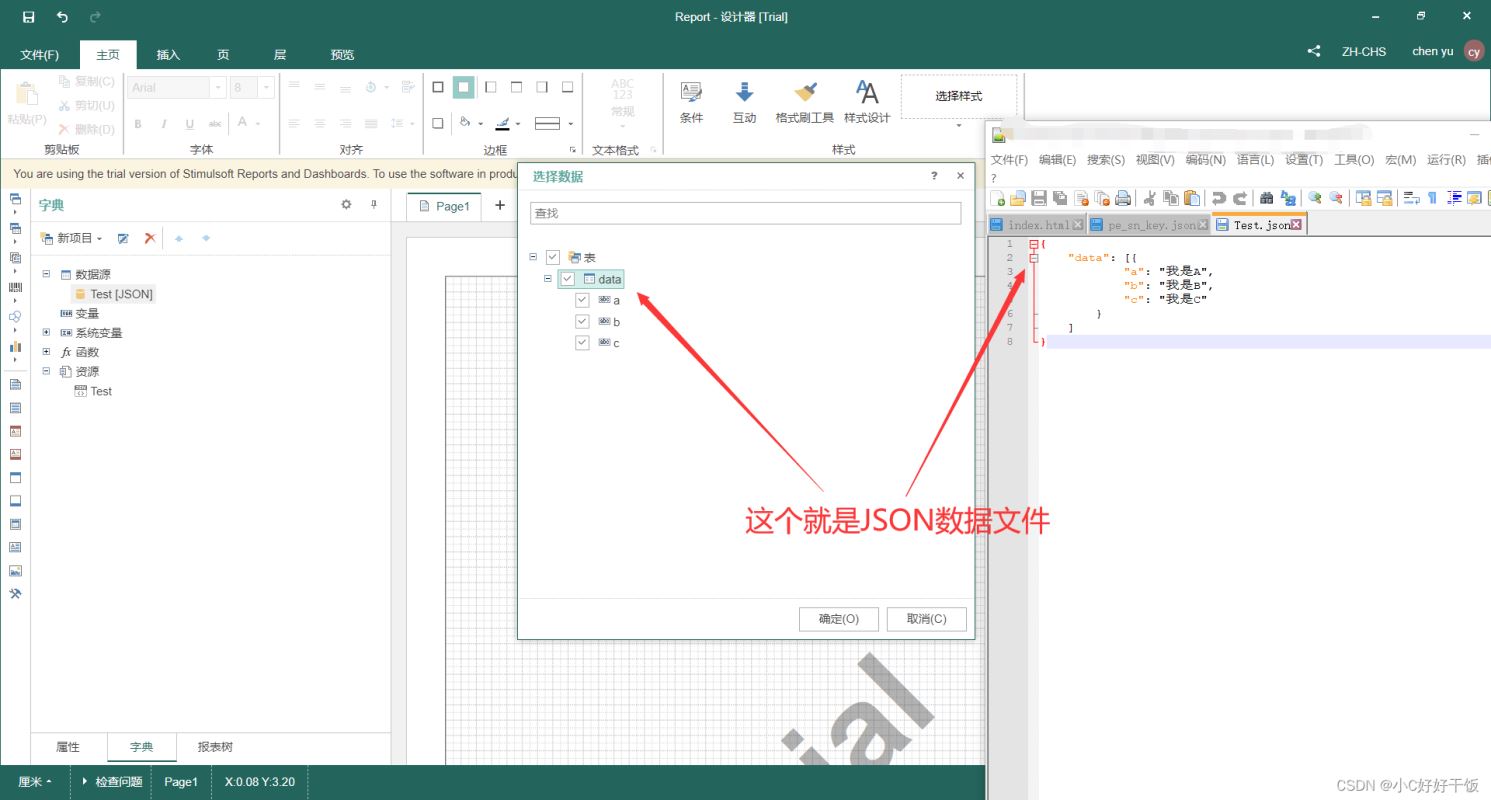
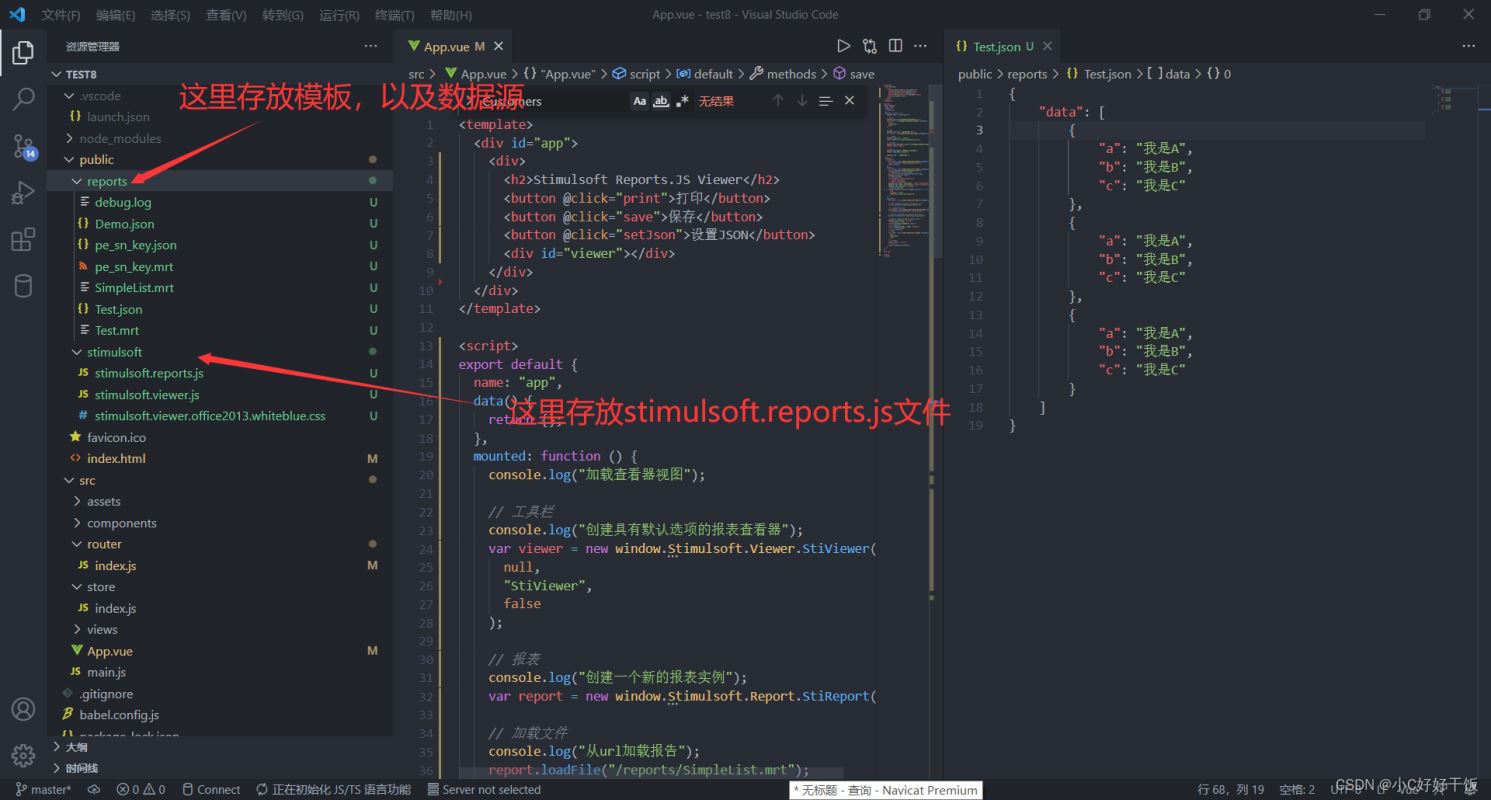
自己的测试JSON数据
{
"data": [
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
},
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
},
{
"a": "我是A",
"b": "我是B",
"c": "我是C"
}
]
}
附上官方处数据(自己删减了一些数据让读者能更好看懂结构)
{
"Customers": [{
"CustomerID": "ALFKI",
"CompanyName": "Alfreds Futterkiste",
"ContactName": "Maria Anders",
"ContactTitle": "Sales Representative",
"Address": "Obere Str. 57",
"City": "Berlin",
"Region": null,
"PostalCode": "12209",
"Country": "Germany",
"Phone": "030-0074321",
"Fax": "030-0076545"
}, {
"CustomerID": "ANATR",
"CompanyName": "Ana Trujillo Emparedados y helados",
"ContactName": "Ana Trujillo",
"ContactTitle": "Owner",
"Address": "Avda. de la Constitución 2222",
"City": "México D.F.",
"Region": null,
"PostalCode": "05021",
"Country": "Mexico",
"Phone": "(5) 555-4729",
"Fax": "(5) 555-3745"
}]
}
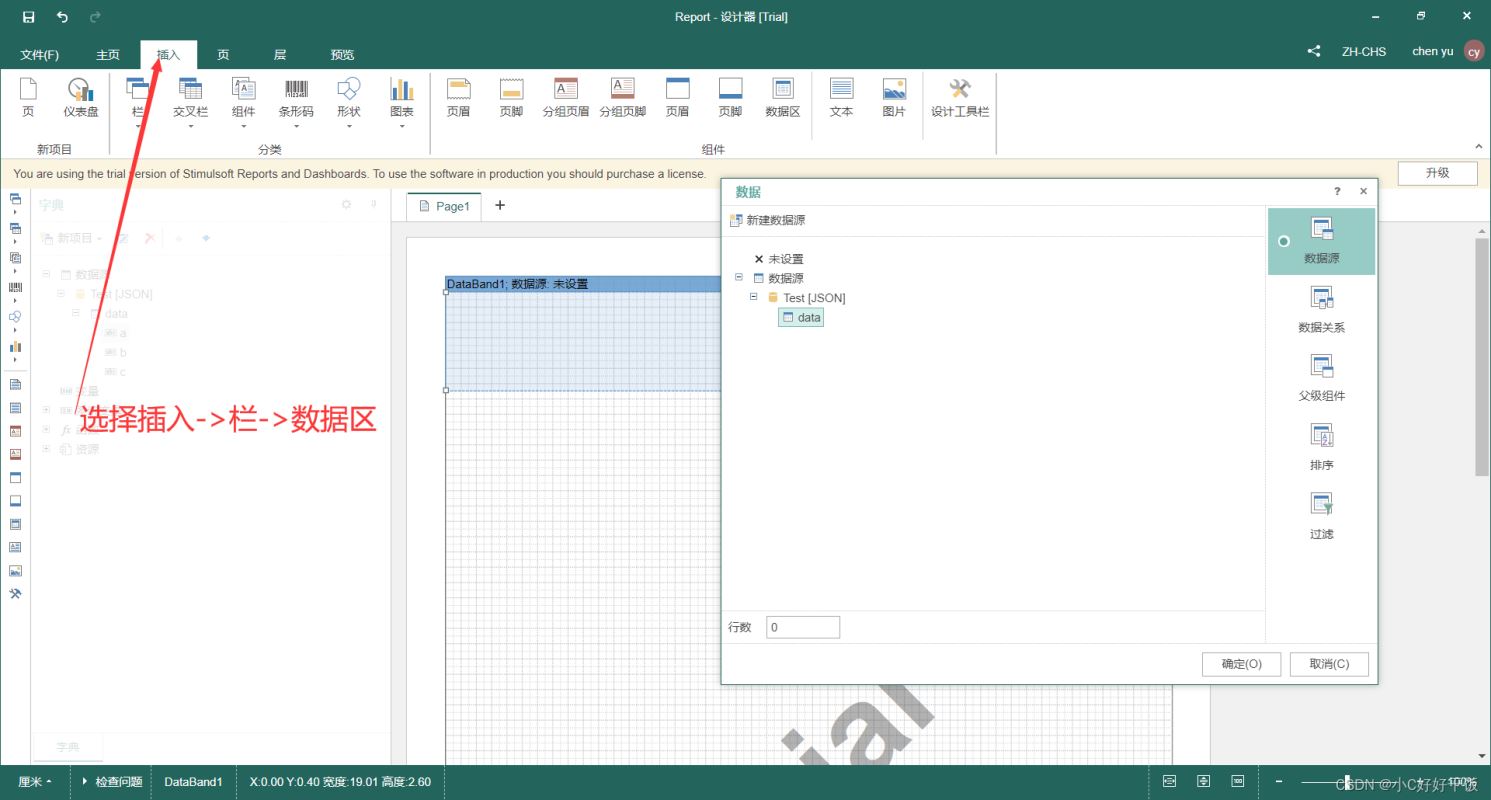
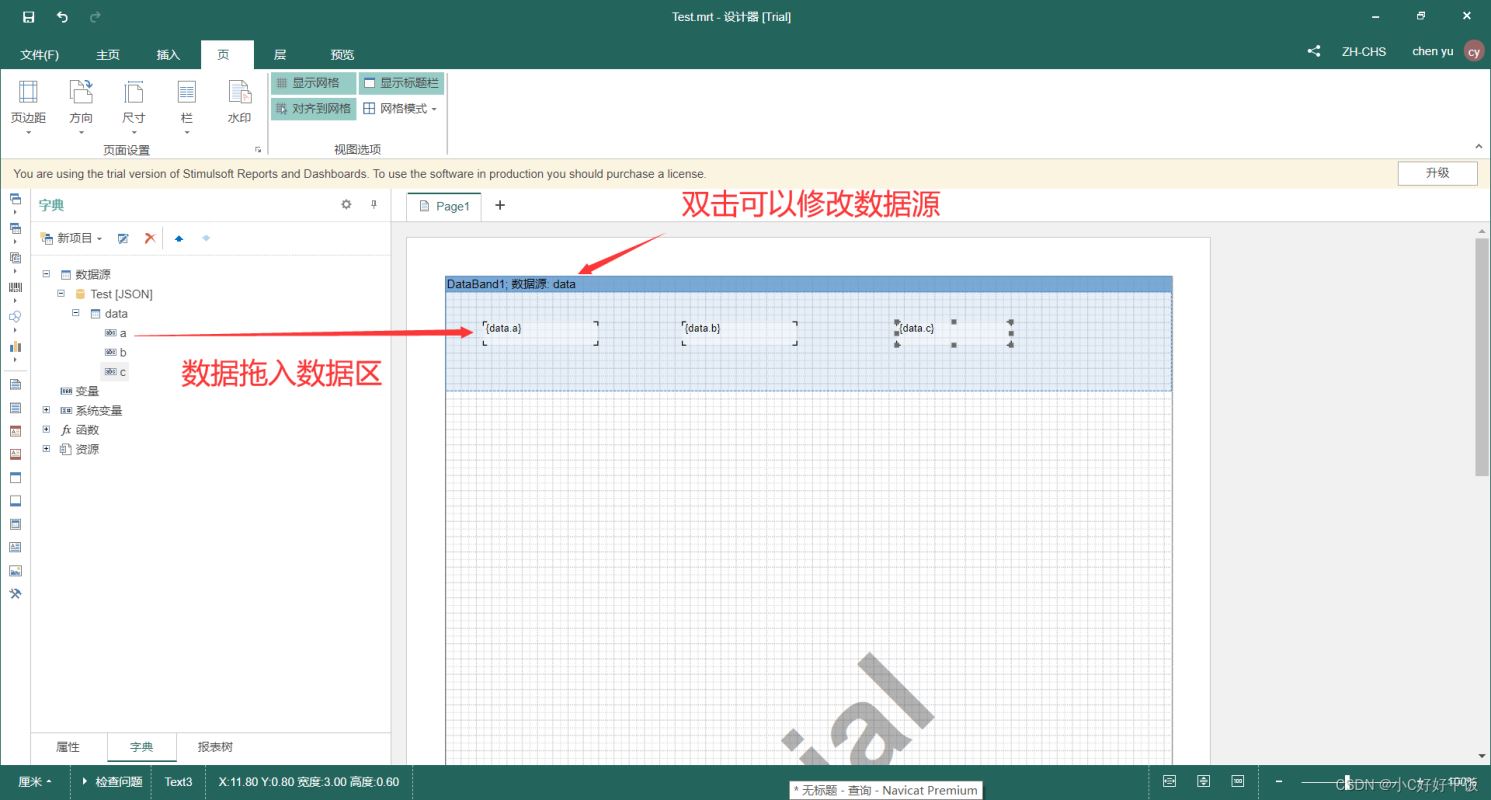
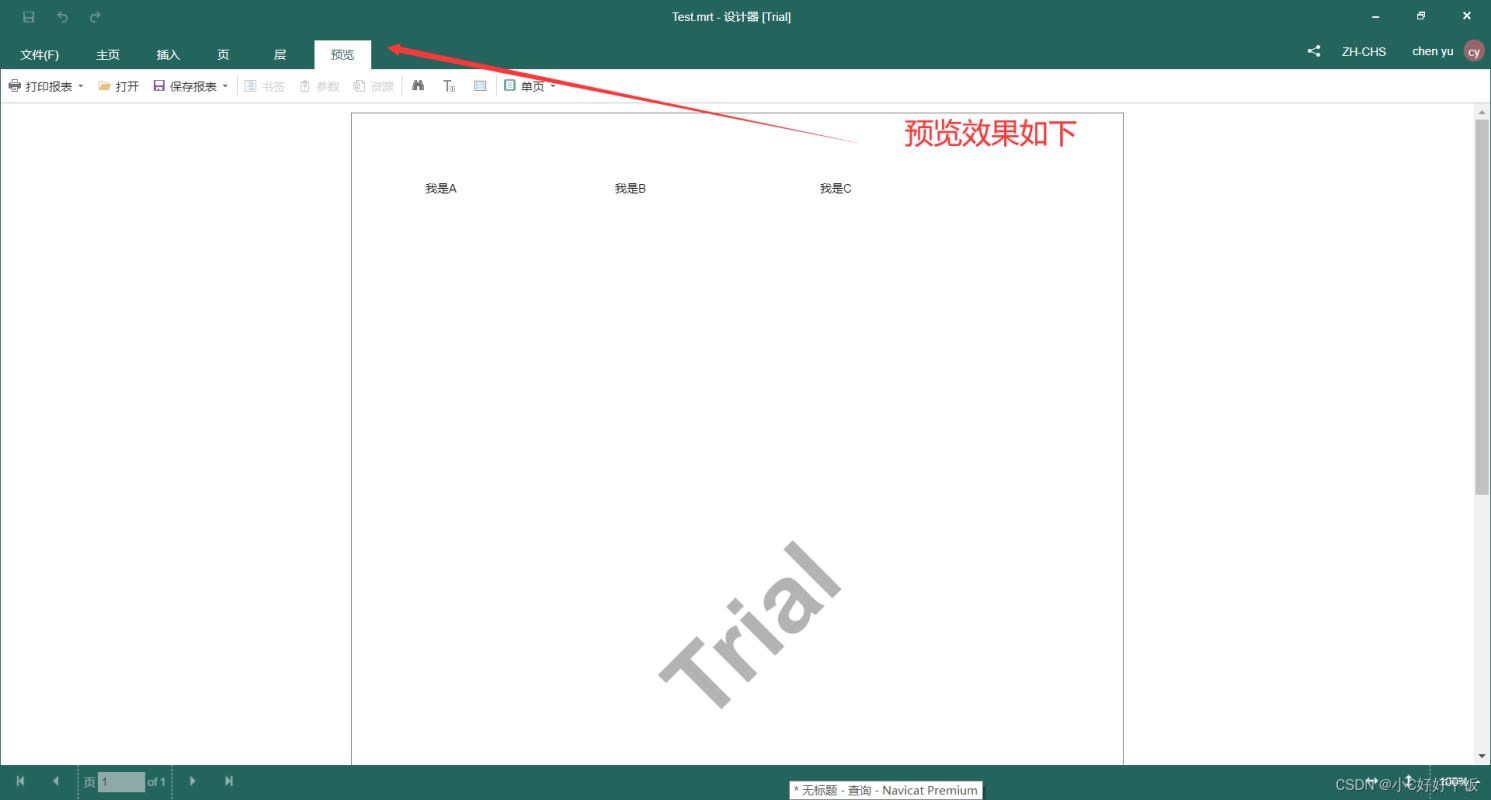
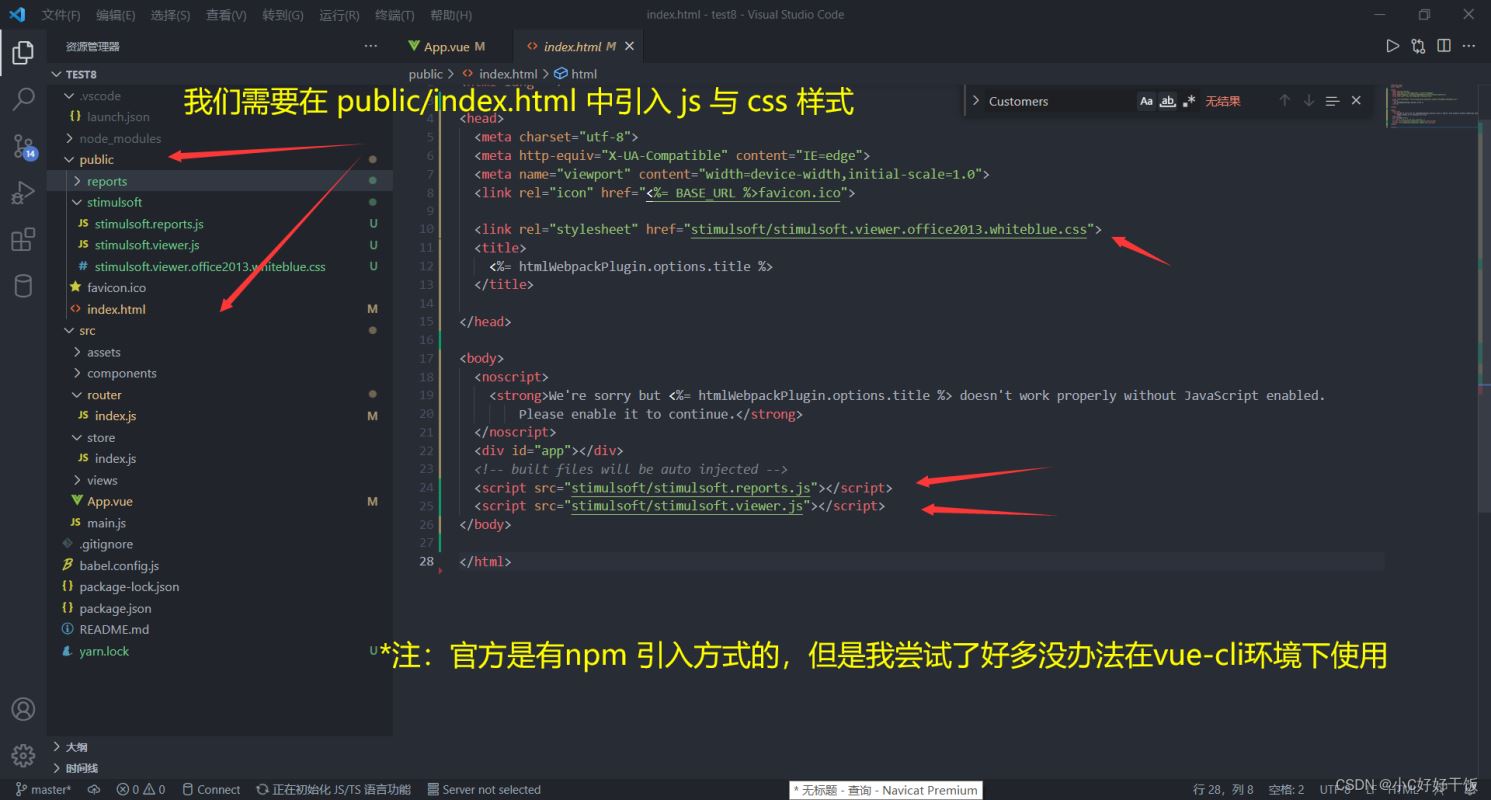
第二部分:vue-cli引入stimulsoft.reports.js


附上App.vue代码
分别有展示数据、打印数据、保存数据、导入json数据的功能测试
<template>
<div id="app">
<div>
<h2>Stimulsoft Reports.JS Viewer</h2>
<button @click="print">打印</button>
<button @click="save">保存</button>
<button @click="setJson">设置JSON</button>
<div id="viewer"></div>
</div>
</div>
</template>
<script>
export default {
name: "app",
data() {
return {};
},
// 加载官方示例模板代码
mounted: function () {
console.log("加载查看器视图");
// 工具栏
console.log("创建具有默认选项的报表查看器");
var viewer = new window.Stimulsoft.Viewer.StiViewer(
null,
"StiViewer",
false
);
// 报表
console.log("创建一个新的报表实例");
var report = new window.Stimulsoft.Report.StiReport();
// 加载文件
console.log("从url加载报告");
report.loadFile("/reports/SimpleList.mrt");
// 创建报表
console.log("将报表分配给查看器,报表将在呈现查看器之后自动生成 ");
viewer.report = report;
// 注入标签
console.log("将查看器呈现给选定的元素");
viewer.renderHtml("viewer");
console.log("加载成功完成!");
},
methods: {
// 调用打印机打印数据
print() {
var report = new window.Stimulsoft.Report.StiReport();
report.loadFile("/reports/SimpleList.mrt");
report.print();
},
// 导出保存数据
save() {
var report = new window.Stimulsoft.Report.StiReport();
report.loadFile("/reports/SimpleList.mrt");
// 将呈现的报告保存为JSON字符串
var json = report.saveDocumentToJsonString();
console.log("json", json);
// 获取报告文件名
var fileName = report.reportAlias
? report.reportAlias
: report.reportName;
console.log("report.reportName", report.reportName);
console.log("report.reportAlias", report.reportAlias);
console.log("fileName", fileName);
// 将数据保存到文件
window.Stimulsoft.System.StiObject.saveAs(
json,
fileName ".mdc",
"application/json;charset=utf-8"
);
},
// 获取json数据并写入页面
setJson() {
var report = new window.Stimulsoft.Report.StiReport();
// report.loadFile("/reports/SimpleList.mrt");// 官方数据模板
report.loadFile("/reports/Test.mrt");// 自己的数据模板
// 创建新的DataSet对象
var dataSet = new window.Stimulsoft.System.Data.DataSet("JSON");
// 将JSON数据文件从指定的URL加载到DataSet对象
// dataSet.readJsonFile("/reports/Demo.json");//官方数据
dataSet.readJsonFile("/reports/Test.json");// 自己的json数据
//文件用上面的readJsonFile方式导入,接口网络请求用下面这种方式进行导入
// let json=/*此处省略获取数据请求*/
// dataSet.readJson(JSON.stringify(json));
// 清除报告模板中数据
report.dictionary.databases.clear();
// 注册数据集对象
report.regData("JSON", "JSON", dataSet);
// 用注册数据呈现报表
// report.render();
// 工具栏
var viewer = new window.Stimulsoft.Viewer.StiViewer(
null,
"StiViewer",
false
);
// 创建报表
viewer.report = report;
// 注入标签
viewer.renderHtml("viewer");
},
},
};
</script>
<style>
</style>
最后附上本人测试项目连接
项目链接
链接: https://pan.baidu.com/s/1HahzqHgFXvHT6OuE4IqzgQ
提取码: vr57
工具链接
链接: https://pan.baidu.com/s/1374m-kCBZBeOdlDrAbXtbQ
提取码: dfkc
官方教程链接
https://www.evget.com/serializedetail/510
到此这篇关于vue-cli使用stimulsoft.reports.js的文章就介绍到这了,更多相关vue-cli使用stimulsoft.reports.js内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!