1、在vue项目中,我们经常需要引用图片等资源,每次用相对路径来说太麻烦
2、于是将要解决在vue-cli下搭建的项目配置绝对路径的位置
配置如下:

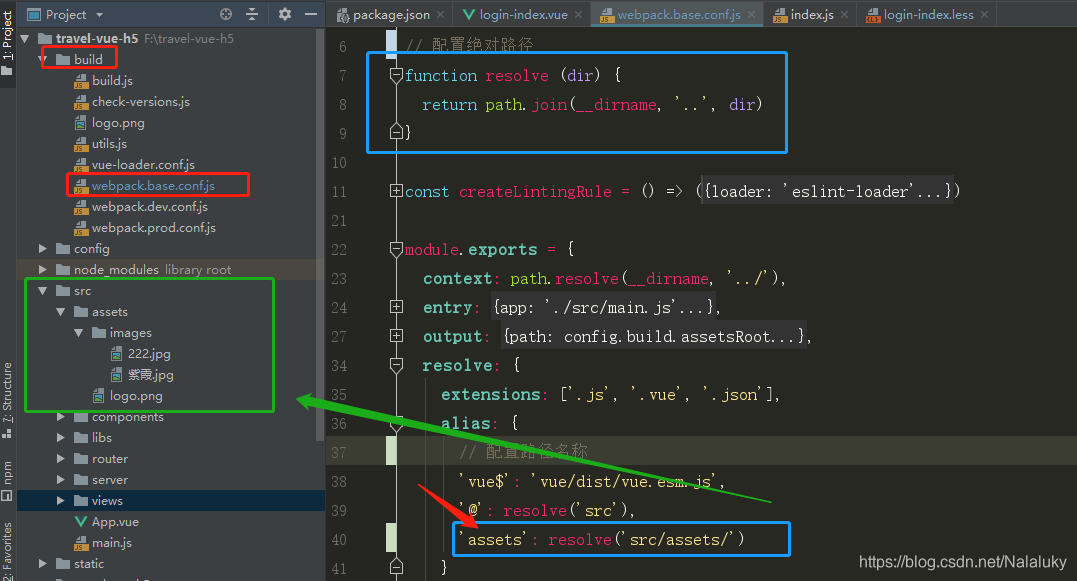
在项目中的build文件夹下的webpack.base.conf.js中进行配置(配置详情如上图)
在项目中使用配置好的绝对路径如下:

使用~加上你配置的绝对路径的路径名就可以在项目中使用了
如上我配置的绝对路径名:F:/travel-vue-h5/src/assets/mages/紫霞.jpg
我配置的路径如下:
'assets': resolve('src/assets/')该路径的绝对路径名我就叫做assets
使用的时候直接
<img src="~assets/images/紫霞.jpg" alt="">
解决!!!!
到此这篇关于vue-cli 配置资源引用的绝对路径的文章就介绍到这了,更多相关vue-cli 配置资源内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!