前言
最近项目中又一次需要集成友盟的三方登录与分享,之前没有记录过,所以这次来写一下...
准备工作
1.注册友盟账号创建应用,获取key:申请地址 http://www.umeng.com
2.对对应的平台(腾讯、微信、新浪等等)申请第三方账号,获取key和密码
集成步骤
因为shareSDK分享与第三方登录集成方式类似(共用jar包),所以我就一起说了。
1.下载shareSDK分享的SDK
下载地址: https://developer.umeng.com/sdk

2.导入jar与res
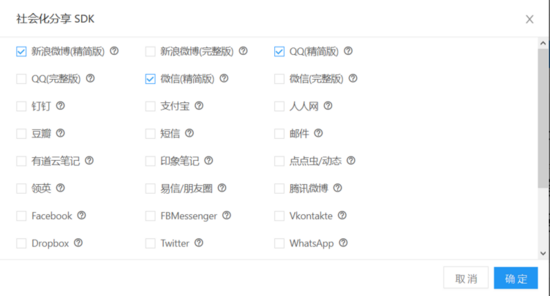
打开开发文档并下载对应的SDK以及demo,下载SDK时要选择你需要的功能

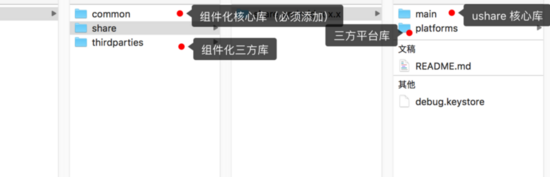
下载完的文件对应的功能如下图所示:


导入到Android studio中并添加依赖
3.配置Android Manifest XML
sdk中需要的Activity
新浪
<activity
android:name="com.umeng.socialize.media.WBShareCallBackActivity"
android:configChanges="keyboardHidden|orientation"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:exported="false"
>
</activity>
<activity android:name="com.sina.weibo.sdk.web.WeiboSdkWebActivity"
android:configChanges="keyboardHidden|orientation"
android:exported="false"
android:windowSoftInputMode="adjustResize"
>
</activity>
<activity
android:theme="@android:style/Theme.Translucent.NoTitleBar.Fullscreen"
android:launchMode="singleTask"
android:name="com.sina.weibo.sdk.share.WbShareTransActivity">
<intent-filter>
<action android:name="com.sina.weibo.sdk.action.ACTION_SDK_REQ_ACTIVITY" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
微信
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
<activity
android:name="com.tencent.tauth.AuthActivity"
android:launchMode="singleTask"
android:noHistory="true" >
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="tencent100424468" />
</intent-filter>
</activity>
<activity
android:name="com.tencent.connect.common.AssistActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="orientation|keyboardHidden|screenSize"/>
添加权限:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.INTERNET" />
适配
Android6.0权限适配
if(Build.VERSION.SDK_INT>=23){
String[] mPermissionList = new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_FINE_LOCATION,Manifest.permission.CALL_PHONE,Manifest.permission.READ_LOGS,Manifest.permission.READ_PHONE_STATE, Manifest.permission.READ_EXTERNAL_STORAGE,Manifest.permission.SET_DEBUG_APP,Manifest.permission.SYSTEM_ALERT_WINDOW,Manifest.permission.GET_ACCOUNTS,Manifest.permission.WRITE_APN_SETTINGS};
ActivityCompat.requestPermissions(this,mPermissionList,123);
}
其中123是requestcode,可以根据这个code判断,用户是否同意了授权。如果没有同意,可以根据回调进行相应处理:
@Override
public void onRequestPermissionsResult(int requestCode,
String permissions[], int[] grantResults) {
}
初始化设置
@Override
public void onCreate() {
super.onCreate();
UMConfigure.init(this,"5a12384aa40fa3551f0001d1"
,"umeng",UMConfigure.DEVICE_TYPE_PHONE,"");//58edcfeb310c93091c000be2 5965ee00734be40b580001a0
}
接下来需要设置各个平台的appkey:
PlatformConfig.setWeixin("wxdc1e388c3822c80b", "3baf1193c85774b3fd9d18447d76cab0");
//豆瓣RENREN平台目前只能在服务器端配置
PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad","http://sns.whalecloud.com");
PlatformConfig.setYixin("yxc0614e80c9304c11b0391514d09f13bf");
PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba");
PlatformConfig.setTwitter("3aIN7fuF685MuZ7jtXkQxalyi", "MK6FEYG63eWcpDFgRYw4w9puJhzDl0tyuqWjZ3M7XJuuG7mMbO");
PlatformConfig.setAlipay("2015111700822536");
PlatformConfig.setLaiwang("laiwangd497e70d4", "d497e70d4c3e4efeab1381476bac4c5e");
PlatformConfig.setPinterest("1439206");
PlatformConfig.setKakao("e4f60e065048eb031e235c806b31c70f");
PlatformConfig.setDing("dingoalmlnohc0wggfedpk");
PlatformConfig.setVKontakte("5764965","5My6SNliAaLxEm3Lyd9J");
PlatformConfig.setDropbox("oz8v5apet3arcdy","h7p2pjbzkkxt02a");
PlatformConfig.setYnote("9c82bf470cba7bd2f1819b0ee26f86c6ce670e9b");
签名
必须用keystore签名后的apk来测试,签名文件如果不加,部分平台的授权会受到影响。
使用步骤
一.分享
友盟分享分为两种形式:
使用分享面板的分享,用户可以调用我们的打开分享面板的方法,点击分享面板的对应平台进行分享。
不使用分享面板的分享,用户可以自己写分享按钮,或者触发事件,然后调用我们的分享方法,进行分享。简而言之,直接分享就是在用户自己的界面组件中插入分享行为,分享面板是打开我们写好的一个界面组件,根据点击事件进行分享。
打开分享面板的代码如下:
new ShareAction(MainActivity.this)
.setPlatform(SHARE_MEDIA.QQ)//传入平台
.withText("hello")//分享内容
.setCallback(umShareListener)//回调监听器
.share();
分享的类型有多种,具体可以看友盟开发者文档,这里以连接为例:
分享链接可以使用UMWeb进行分享:
UMWeb web = new UMWeb(Defaultcontent.url);
web.setTitle("This is music title");//标题
web.setThumb(thumb); //缩略图
web.setDescription("my description");//描述
然后调用将这个参数设置到ShareAction中:
new ShareAction(ShareActivity.this) .withMedia(web) .share();
二.第三方登录
第三方登录包含两种使用场景:
获取用户资料的授权接口,使用该接口可以获取该三方平台返回的所有资料(包括姓名,性别,头像等)目前支持第三方登录的平台包括:
国内平台(微信、新浪微博、QQ、豆瓣、人人)
国外平台(Facebook、Twitter、linkedIn、kakao、VKontakte、Dropbox)
这里推荐直接使用第一种方式实现,因为本质上三方登录最终都需要拉取三方平台的用户资料,从这点来说,直接调用SDK和通过后台服务器请求,安全性是一样的
第三方登录包含两种使用场景:
获取用户资料的授权接口,使用该接口可以获取该三方平台返回的所有资料(包括姓名,性别,头像等)目前支持第三方登录的平台包括:
国内平台(微信、新浪微博、QQ、豆瓣、人人)
国外平台(Facebook、Twitter、linkedIn、kakao、VKontakte、Dropbox)
这里推荐直接使用第一种方式实现,因为本质上三方登录最终都需要拉取三方平台的用户资料,从这点来说,直接调用SDK和通过后台服务器请求,安全性是一样的
获取用户资料
获取用户资料可以使用如下接口:
mShareAPI.getPlatformInfo(UserinfoActivity.this, SHARE_MEDIA.SINA, umAuthListener);
其中umAuthListener为授权回调,构建如下:
UMAuthListener authListener = new UMAuthListener() {
/**
* @desc 授权开始的回调
* @param platform 平台名称
*/
@Override
public void onStart(SHARE_MEDIA platform) {
}
/**
* @desc 授权成功的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
* @param data 用户资料返回
*/
@Override
public void onComplete(SHARE_MEDIA platform, int action, Map<String, String> data) {
Toast.makeText(mContext, "成功了", Toast.LENGTH_LONG).show();
}
/**
* @desc 授权失败的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
* @param t 错误原因
*/
@Override
public void onError(SHARE_MEDIA platform, int action, Throwable t) {
Toast.makeText(mContext, "失败:" t.getMessage(), Toast.LENGTH_LONG).show();
}
/**
* @desc 授权取消的回调
* @param platform 平台名称
* @param action 行为序号,开发者用不上
*/
@Override
public void onCancel(SHARE_MEDIA platform, int action) {
Toast.makeText(mContext, "取消了", Toast.LENGTH_LONG).show();
}
};
登录成功后,第三方平台会将用户资料传回, 全部会在Map data中返回。
还有一些其他的功能大家可以查看友盟开发文档,地址:
https://developer.umeng.com/docs/66632/detail/66639
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。