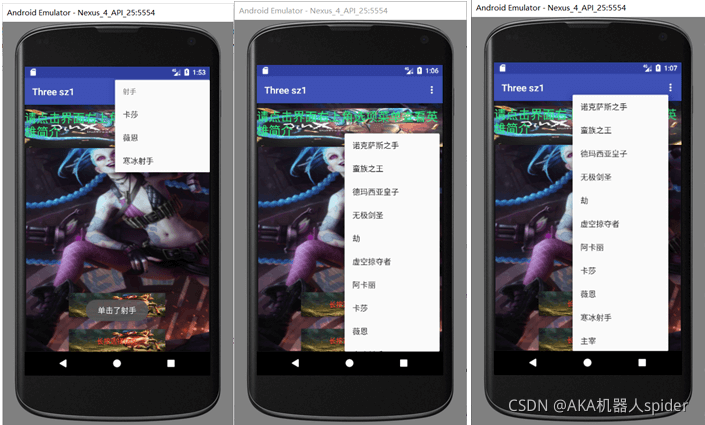
先放实现结果
activity_main.xml、main_menu.xml和main.xml设计界面完成如下:

MainActivity.java运行结果、长按选择英雄和长按选择铭文结果如下:

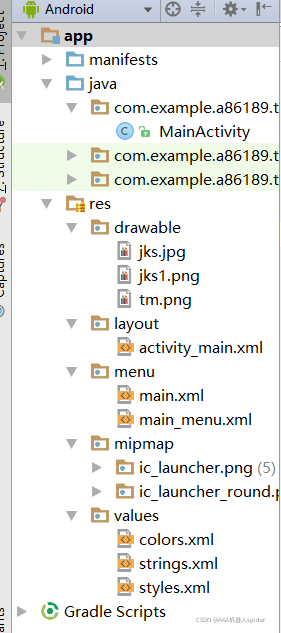
目录 需要在menu下创建如下文件,把图片插入drawable

activity_main.xml源码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/jks1"
tools:context="com.example.a86189.threesz1.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_marginTop="10dp"
android:textColor="#29ef7f"
android:text="请点击界面右上角选项菜单查看英雄简介"
android:textSize="25sp"
android:background="@drawable/jks" />
<Button
android:id="@ id/hero"
android:text="长按选择英雄"
android:textColor="#fa3729"
android:layout_marginTop="300dp"
android:background="@drawable/tm"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="50dp" />
<Button
android:id="@ id/inscription"
android:text="长按选择铭文"
android:textColor="#fa3729"
android:background="@drawable/tm"
android:layout_gravity="center_horizontal"
android:layout_marginTop="25dp"
android:layout_width="200dp"
android:layout_height="50dp" />
</LinearLayout>
main.xml源码
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@ id/warrior"
android:title="战士">
<menu>
<item
android:id="@ id/nuoshou"
android:title="诺克萨斯之手"/>
<item
android:id="@ id/manwang"
android:title="蛮族之王"/>
<item
android:id="@ id/huangzi"
android:title="德玛西亚皇子"/>
<item
android:id="@ id/jiansheng"
android:title="无极剑圣"/>
</menu>
</item>
<item
android:id="@ id/thug"
android:title="刺客">
<menu>
<item
android:id="@ id/jie"
android:title="劫"/>
<item
android:id="@ id/tanglang"
android:title="虚空掠夺者"/>
<item
android:id="@ id/akali"
android:title="阿卡丽"/>
</menu>
</item>
<item
android:id="@ id/ADC"
android:title="射手">
<menu>
<item
android:id="@ id/kasha"
android:title="卡莎"/>
<item
android:id="@ id/weien"
android:title="薇恩"/>
<item
android:id="@ id/hanbing"
android:title="寒冰射手"/>
</menu>
</item>
</menu>
main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@ id/yx">
<item
android:id="@ id/ns"
android:title="诺克萨斯之手"/>
<item
android:id="@ id/mw"
android:title="蛮族之王"/>
<item
android:id="@ id/hz"
android:title="德玛西亚皇子"/>
<item
android:id="@ id/js"
android:title="无极剑圣"/>
<item
android:id="@ id/j"
android:title="劫"/>
<item
android:id="@ id/tl"
android:title="虚空掠夺者"/>
<item
android:id="@ id/akl"
android:title="阿卡丽"/>
<item
android:id="@ id/ks"
android:title="卡莎"/>
<item
android:id="@ id/we"
android:title="薇恩"/>
<item
android:id="@ id/hb"
android:title="寒冰射手"/>
</group>
<group android:id="@ id/fw">
<item
android:id="@ id/zz"
android:title="主宰"/>
<item
android:id="@ id/qd"
android:title="启迪"/>
<item
android:id="@ id/jj"
android:title="坚决"/>
<item
android:id="@ id/ws"
android:title="巫术"/>
<item
android:id="@ id/jm"
android:title="精密"/>
</group>
</menu>
MainActivity.java源码
package com.example.a86189.threesz1;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.view.ContextMenu.ContextMenuInfo;
public class MainActivity extends AppCompatActivity {
private Button Hero,Inscription;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Hero= (Button) findViewById(R.id.hero);
Inscription= (Button) findViewById(R.id.inscription);
registerForContextMenu(Hero);
registerForContextMenu(Inscription);
}
@Override
public void onCreateContextMenu(ContextMenu menu,View v,ContextMenu.ContextMenuInfo menuInfo) {
getMenuInflater().inflate(R.menu.main_menu,menu);
super.onCreateContextMenu(menu,v,menuInfo);
}
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.ns:
toast("选择了诺手");
break;
case R.id.mw:
toast("选择了蛮王");
break;
case R.id.hz:
toast("选择了皇子");
break;
case R.id.js:
toast("选择了剑圣");
break;
case R.id.j:
toast("选择了劫");
break;
case R.id.tl:
toast("选择了螳螂");
break;
case R.id.akl:
toast("选择了阿卡丽");
break;
case R.id.ks:
toast("选择了诺手卡莎");
break;
case R.id.we:
toast("选择了薇恩");
break;
case R.id.hb:
toast("选择了寒冰");
break;
case R.id.zz:
toast("选择了主宰");
break;
case R.id.qd:
toast("选择了启迪");
break;
case R.id.jj:
toast("选择了坚决");
break;
case R.id.ws:
toast("选择了巫术");
break;
case R.id.jm:
toast("选择了精密");
break;
}
return super.onContextItemSelected(item);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id =item.getItemId();
switch (id){
case R.id.warrior:
toast("单击了战士");
break;
case R.id.thug:
toast("单击了刺客");
break;
case R.id.ADC:
toast("单击了射手");
}
return super.onOptionsItemSelected(item);
}
public void toast(String str) {
Toast.makeText(MainActivity.this,str,Toast.LENGTH_LONG).show();
}
}
到此这篇关于Android 自定义精美界面包含选项菜单 上下文菜单及监听详解流程的文章就介绍到这了,更多相关Android 自定义界面内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!