本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
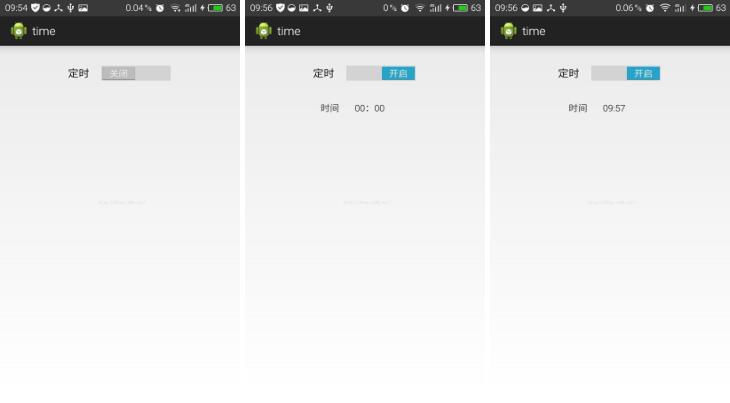
目标效果:


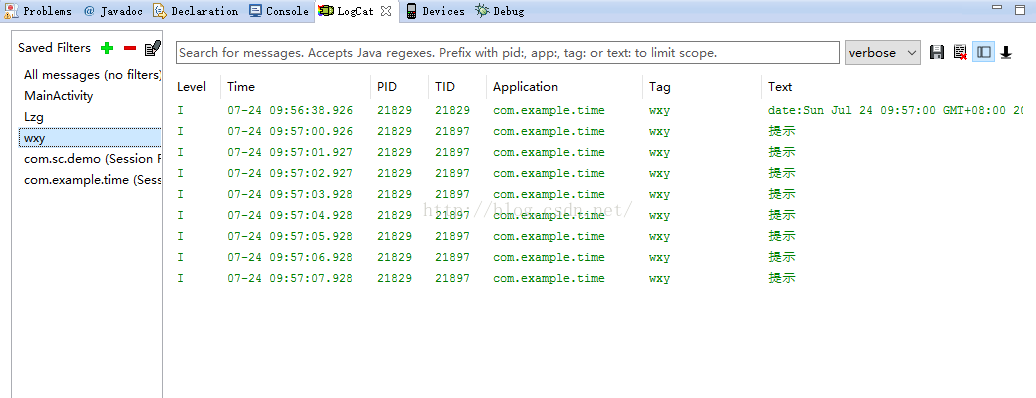
运行打开开关,下边的时间选择会显示,当前时间09:56,选择09:57后,会发现马上弹出选择的时间日志数据,过一会到了09:57后,会发现每一秒都调用打印日志信息的方法,点击关闭开关,停止打印。
1.activity_main.xml页面设置布局,并隐藏下方的时间选择。
activity_main.xml页面:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <Switch android:id="@ id/swOnOfOff" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:textOn="开启" android:textOff="关闭" android:text="定时" /> <LinearLayout android:id="@ id/llSelectTime" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="50dp" android:padding="40dp" android:visibility="gone" android:orientation="horizontal" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="2" android:gravity="right" android:text="时间 " /> <TextView android:id="@ id/tvSelectTime" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="3" android:gravity="left" android:text="00:00" /> </LinearLayout> </RelativeLayout>
2.新建Task.java页面,继承TimerTask,作为每次调用触发的方法。
package com.example.time;
import java.util.TimerTask;
import android.util.Log;
public class Task extends TimerTask{
@Override
public void run() {
Log.i("wxy", "提示");
}
}
3.MainActivity.java页面获取选择时间并进行调用。
MainActivity.java页面:
package com.example.time;
import java.util.Calendar;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.app.Activity;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
import android.widget.Switch;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.CompoundButton.OnCheckedChangeListener;
public class MainActivity extends Activity implements OnClickListener {
private LinearLayout llSelectTime; // 显示选择时间的一层
private Switch swOnOfOff; // 开关
private TextView tvSelectTime;
private Timer timer; // 定时器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
llSelectTime = (LinearLayout) findViewById(R.id.llSelectTime);
tvSelectTime = (TextView) findViewById(R.id.tvSelectTime);
tvSelectTime.setOnClickListener(this);
// 开关点击事件
swOnOfOff = (Switch) findViewById(R.id.swOnOfOff);
swOnOfOff.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton,
boolean checked) {
if (checked) {
llSelectTime.setVisibility(View.VISIBLE); // 设置可见
} else {
llSelectTime.setVisibility(View.GONE); // 设置不可见,留了位置
timer.cancel();// 关闭定时器
}
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.tvSelectTime:
// 显示选择时间对话框
showSelectDailog();
break;
default:
break;
}
}
// 定时触发事件
private void timeTrigger(int hour, int minute) {
Calendar calendar = Calendar.getInstance();
calendar.set(Calendar.HOUR_OF_DAY, hour);
calendar.set(Calendar.MINUTE, minute);
calendar.set(Calendar.SECOND, 0);
Date date = calendar.getTime(); // 第一次执行任务的时间
if (date.before(new Date())) { // 如果第一次执行任务的时间小于当前时间,那么要在执行任务的时间加一天,否则会立即执行
date = this.addDay(date, 1);
}
Log.i("wxy", "date:" date);
timer = new Timer(true);
timer.schedule(new Task(), date, 1000);//第一个参数为定时调用的方法,注意是一次性的,如果关闭Timer得重新实例化, 第二个参数为第一次调用的时间,第三个参数为两次调用方法的间隔毫秒数
}
// 日期加一天
public Date addDay(Date date, int num) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(date);
calendar.add(Calendar.DAY_OF_MONTH, num);
return calendar.getTime();
}
// 显示选择时间对话框
private void showSelectDailog() {
OnTimeSetListener listener = new OnTimeSetListener() {
// 选择后返回的数据
@Override
public void onTimeSet(TimePicker arg0, int hour, int minute) {
String time = "";// 时间字符串
if (hour < 10) { // 如果小时小于10,在前边添加0
String h = "0" hour;
time = h;
} else
time = hour;
time = ":";
if (minute < 10) {
String m = "0" minute;
time = m;
} else {
time = minute;
}
tvSelectTime.setText(time);
// 定时触发事件
timeTrigger(hour, minute); // 触发并传递获取到的选择的小时和分钟,最为每天定时调用的时间
}
};
TimePickerDialog dialog = new TimePickerDialog(this, listener, 0, 0,
true); // 第三个参数为默认时间,最后一个参数为是否24小时形式
dialog.show();
}
}
4.运行就能显示目标效果了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。