vue使用jeecg进行前后端联调
最近项目中总是用jeecg来进行系统管理端的操作,因为jeecg可以根据账号直接分配权限。
但是使用jeecg需要前后端服务同时起,不然登录不进去,在自己电脑上同时起前后端没问题,但是和后端联调的时候,总是连不上,后来发现是有两个地方需要改地址。
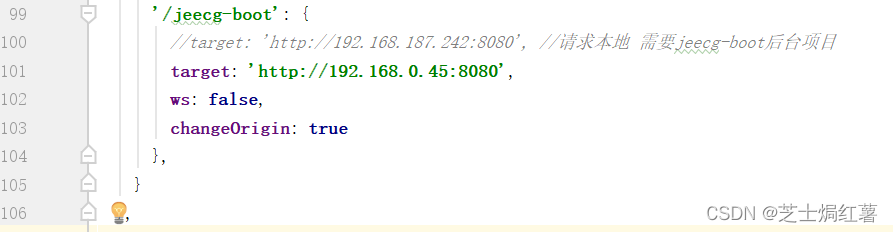
一个是vue.config.js

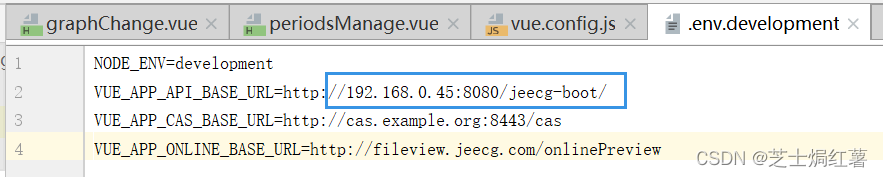
还有一个是env.development

两个地方都改掉之后,就可以访问到后端了
vue jeecg表格对数据的处理自定义
// 表头
columns: [
...
{
title: '商品图片',
align: "center",
dataIndex: 'coverImgLocal',
scopedSlots: { customRender: 'picture' }
},
{
title: '商品名称',
align: "center",
dataIndex: 'name',
ellipsis: true,
},
...
{
title: '价格类型',
align: "center",
dataIndex: 'priceType',
customRender: (text) => {
if (text == '1') {
return '一口价';
} else if (text == '2') {
return '价格区间';
} else if (text == '3') {
return '显示折扣价';
}
}
},
{
title: '价格(元)',
align: "center",
dataIndex: '',
scopedSlots: { customRender: 'price' }
},
....
{
title: '操作',
dataIndex: 'action',
align: "center",
scopedSlots: {customRender: 'action'},
}
], <a-table
ref="table"
size="middle"
bordered
rowKey="goodsId"
:columns="columns"
:dataSource="tableList"
:pagination="ipagination"
:loading="loading"
class="j-table-force-nowrap"
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}"
@change="handleTableChange">
<span slot="action" slot-scope="text, record">
<!--生效-->
<div v-if="record.deleted == '1'">
<a @click="handleDisable(record)" style="color:#3ccf2e">失效</a>
<!--未审核-->
<span v-if="record.auditStatus == '0'" style="color:deepskyblue">
<a-divider type="vertical"/><a @click="handleRetryAudit(record)">提交审核</a>
<a-divider type="vertical"/><a @click="handleEdit(record)">修改</a>
</span>
<!--审核中-->
<span v-if="record.auditStatus == '1'" style="color:deepskyblue">
<a-divider type="vertical"/><a @click="handleResetAudit(record)">撤回审核</a>
<a-divider type="vertical"/><a @click="handleEdit(record)">查看</a>
</span>
</div>
<!--失效-->
<div v-if="record.deleted == '2'">
<a @click="handleEnable(record)" style="color:red">生效</a>
<!--审核通过-->
<span v-if="record.auditStatus == '2'" style="color:deepskyblue">
<a-divider type="vertical"/><a @click="handleEdit(record)">修改</a>
</span>
</div>
</span>
<span slot="price" slot-scope="text, record">
<span v-if="record.priceType == '1'">
<span>{{record.price}}</span>
</span>
<span v-if="record.priceType == '2'">
{{record.price}} - {{record.price2}}
</span>
<span v-if="record.priceType == '3'">
<span style="text-decoration:line-through">{{record.price}}</span>(原价) {{record.price2}}(现价)
</span>
</span>
<span slot="picture" slot-scope="text">
<!-- <img class="bus-img" :src="text" alt="商品图片" v-if="text!=null">-->
<img class="bus-img" v-lazy="text" alt="商品图片" v-if="text!=null">
</span>
</a-table>以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。