Vue子组件更新props的属性值
在子组件中更新props中的属性值,并且更新到父组件,有两种实现方式:.sync 和 自定义v-model
.sync属性
父组件在给子组件传值时,属性名后需要加修饰符.sync,格式 :子组件props属性名.sync
父组件
<template>
<div id="app">
// 注意点一、:show后跟修饰符.sync
// 等同于<my-componen :show="valueChild" @update:show="val => valueChild= val" />
<my-component :show.sync='valueChild' />
</div>
</template>
<script>
export default {
data(): {
return {valueChild: false}
}
}
</script>子组件
<template>
<h3>{{show}}</h3>
<button @click="eventOpt">子组件事件</button>
</template>
<script>
export default {
props: {
show: { type: Boolean, default: false}
} ,
methods: {
eventOpt() {
// 注意二、事件名必须为update:属性名
// 更改prop中的属性show的属性值,同时更新父组件中中valueChild的属性值
this.$emit('update:show', false);
}
}
}
</script>v-model应用
子组件定义的属性名必须为 value
父组件向上弹射事件给子组件时,事件名必须为 input
父组件
<template>
<div id="app">
// 等同于<my-componen :value="valueChild" @input="val => valueChild= val" />
<my-component :value='valueChild' />
</div>
</template>
<script>
export default {
data(): {
return {valueChild: false}
}
}
</script>子组件
<template>
<h3>{{show}}</h3>
<button @click="eventOpt">子组件事件</button>
</template>
<script>
export default {
props: {
// 注意点一、属性名必须为value
value: { type: Boolean, default: false}
} ,
methods: {
eventOpt() {
// 注意二、事件名必须为input
// 更改prop中的属性show的属性值,同时更新父组件中中valueChild的属性值
this.$emit('input', false);
}
}
}
</script>比较
v-model 子组件只能更改props中的一个属性值value;
.sync 子组件可以更改props中的多个属性值;
Vue子组件中修改Props的几种情况
首先列举平常使用Vue 父组件传递数据到子组件的几种情况
- 传递的是基础数据类型(Number,Boolean,String)
- 传递的是引用类型(Object,Array)
针对以上几种情况再逐一进行分析
1.首先定义一个子组件ChildComponent
<template> <div> 我是子组件 <input v-if="usePrimary" v-model="primaryType"/> <input v-else v-model="objectType.value"/> </div> </template>
props:{
primaryType:{
type:String,
default:''
},
usePrimary:{
type:Boolean,
default:true
},
objectType:{
type:Object
}
}2.然后在父组件中赋值
<child-component class="child-component" :primaryType="primaryType" :object-type="objectType" :use-primary="usePrimary" ></child-component>
data(){
return{
primaryType:'我是基础数据类型',
objectType:{value:'我是引用类型'},
usePrimary:false
}
}变量 usePrimary 用于控制子组件 input 的v-model引用的类型 当值为true 时表示v-model的类型为 基础数据类型,当值为false 时表示v-model是引用类型即(Object,Array)
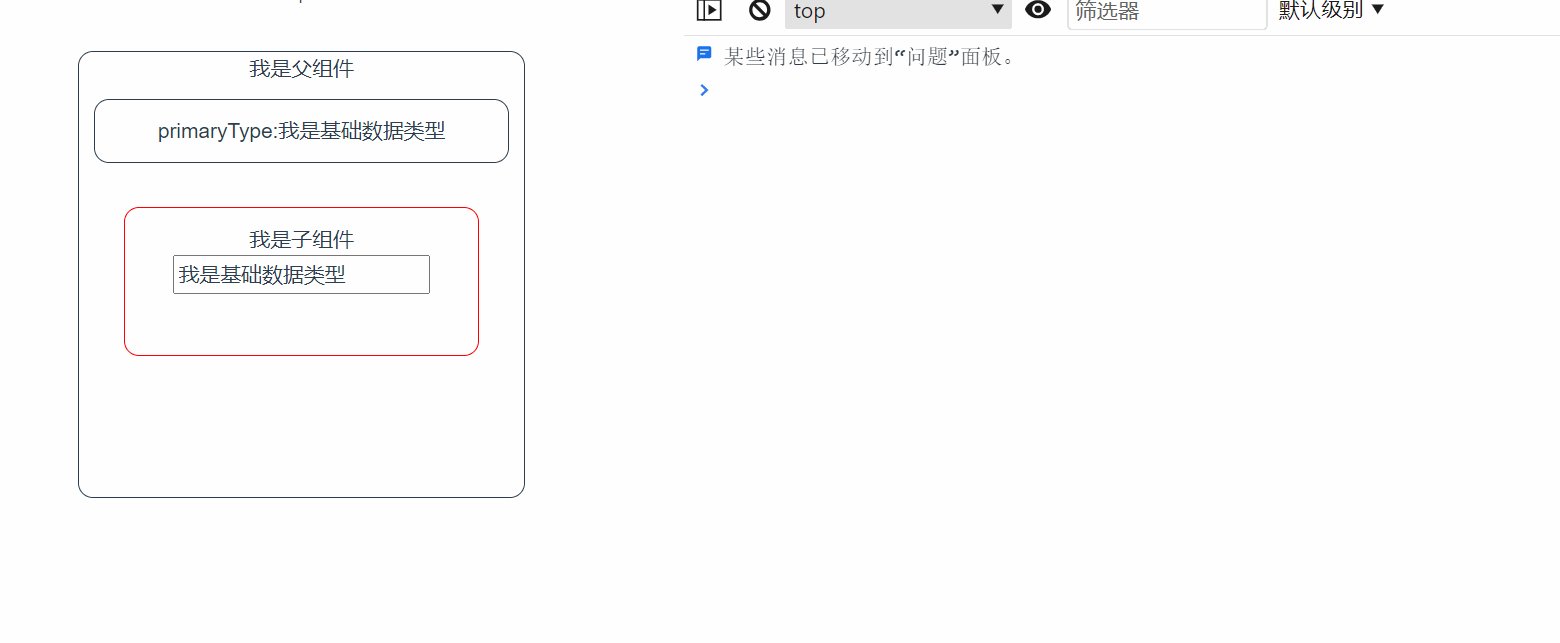
结果展示
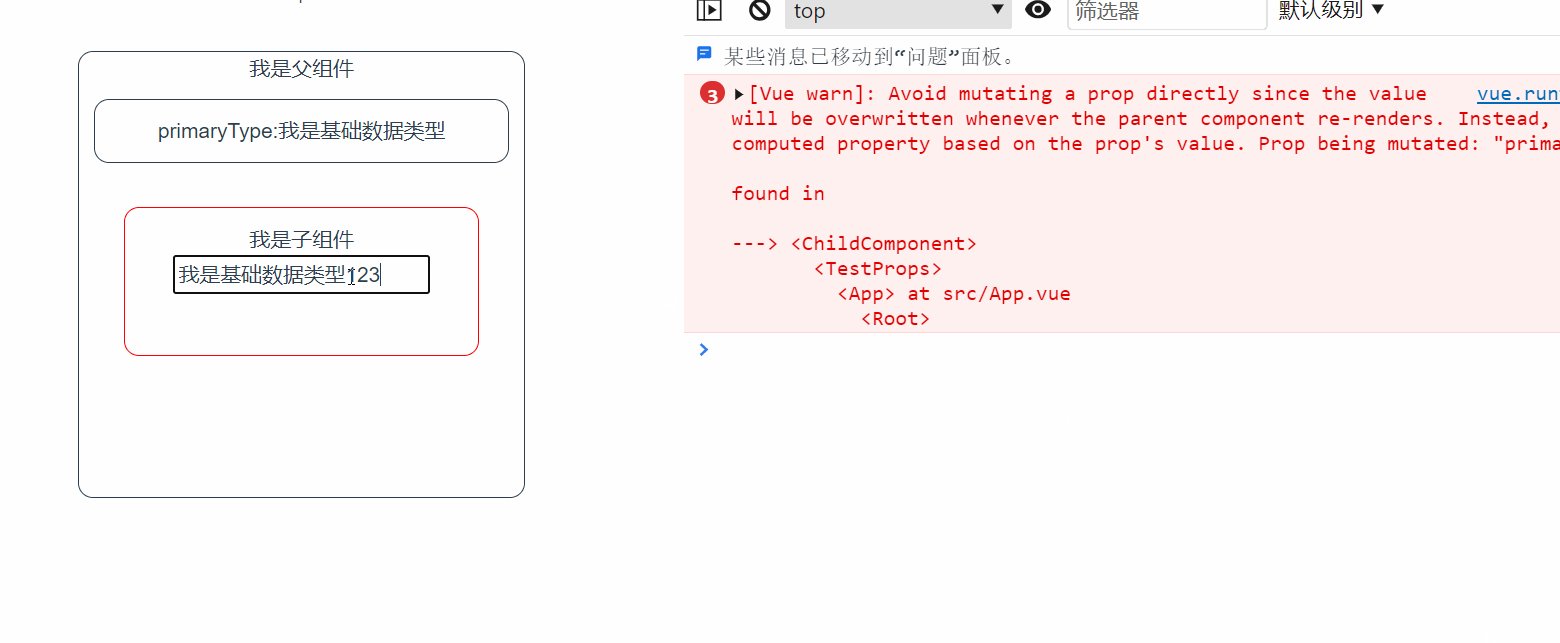
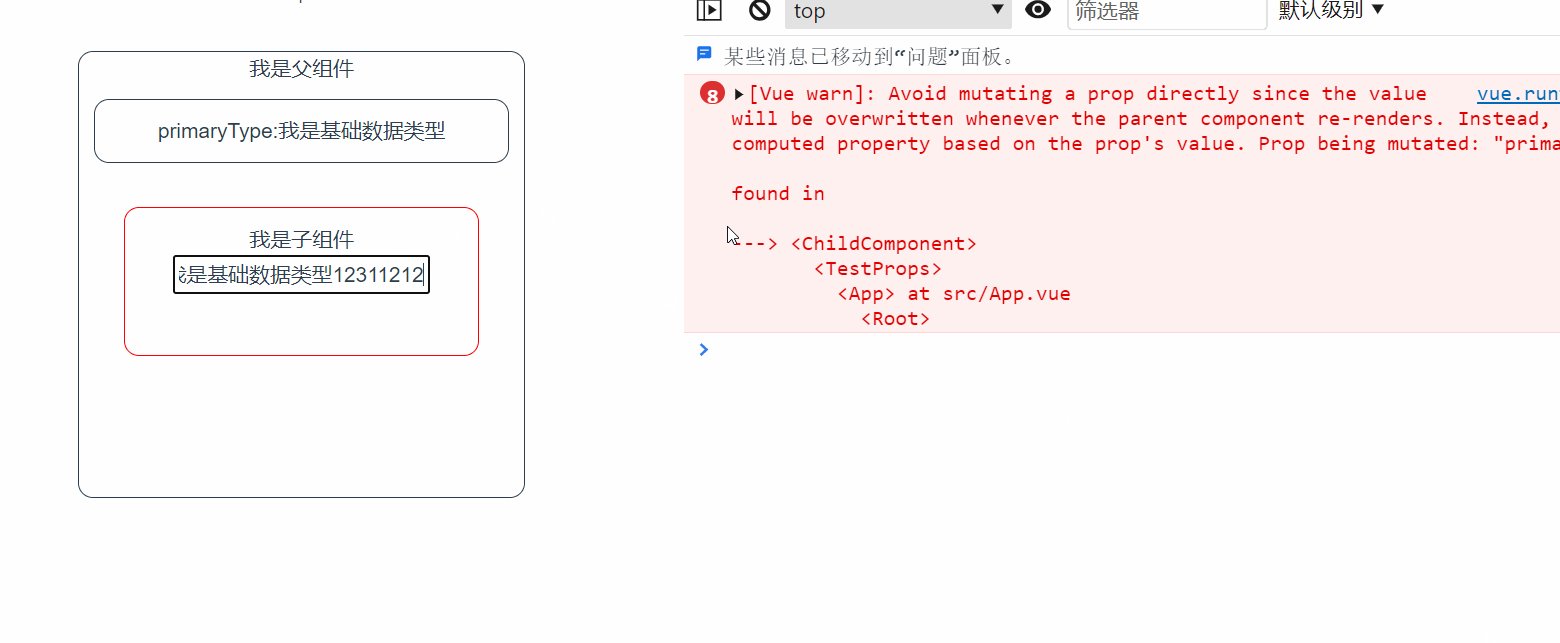
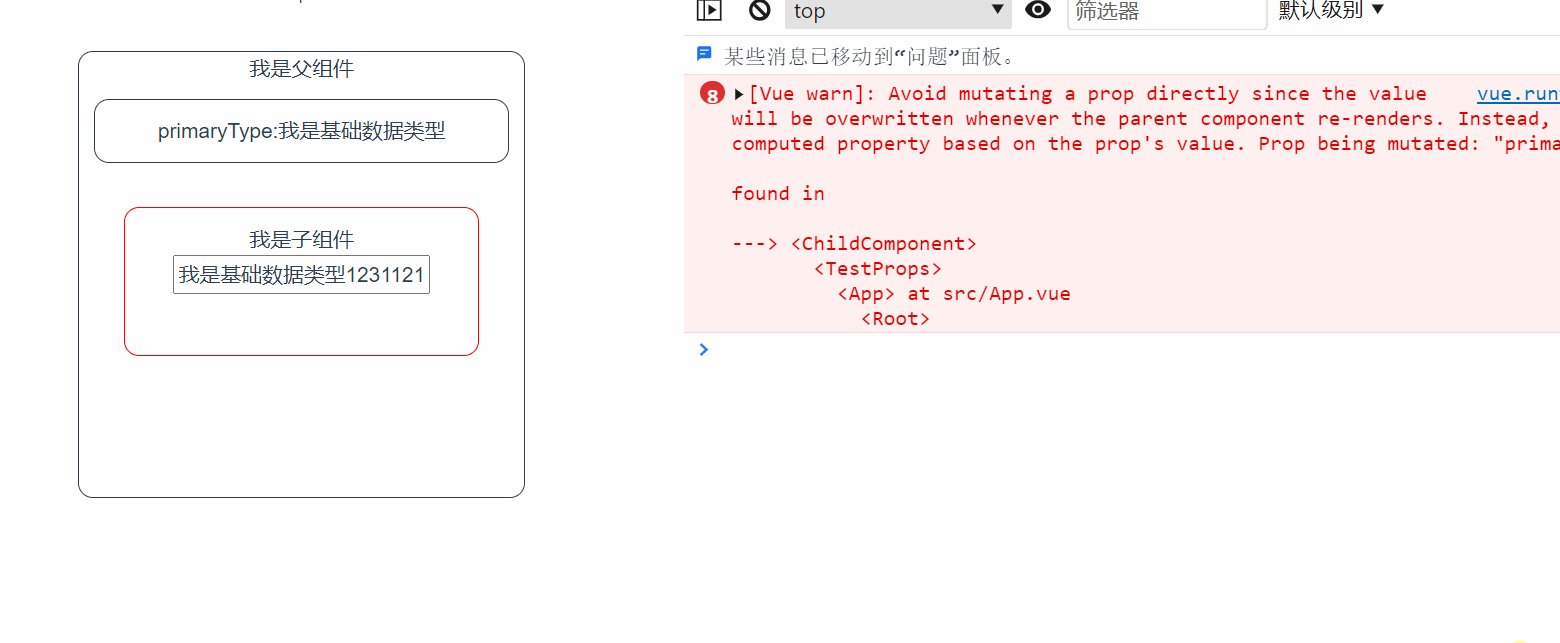
当prop的类型为基础数据类型时(usePrimary 为 true)
控制台会报错!!

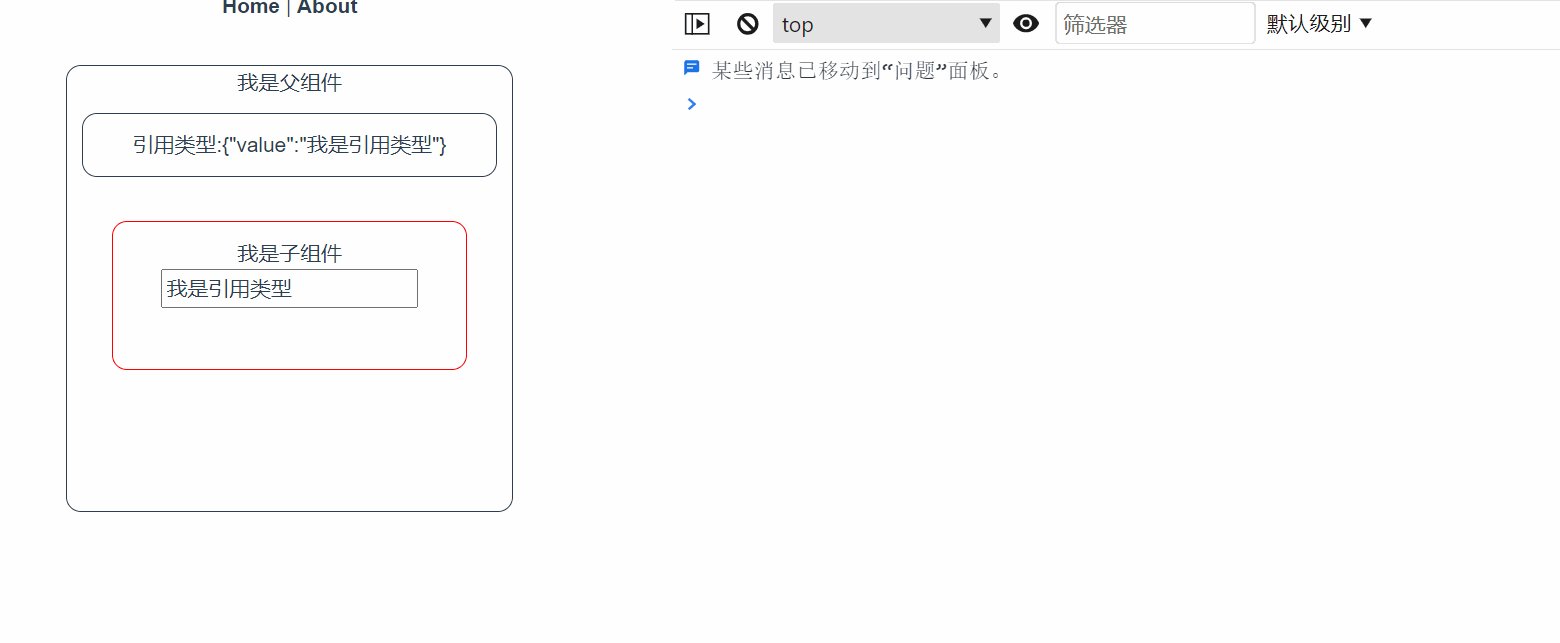
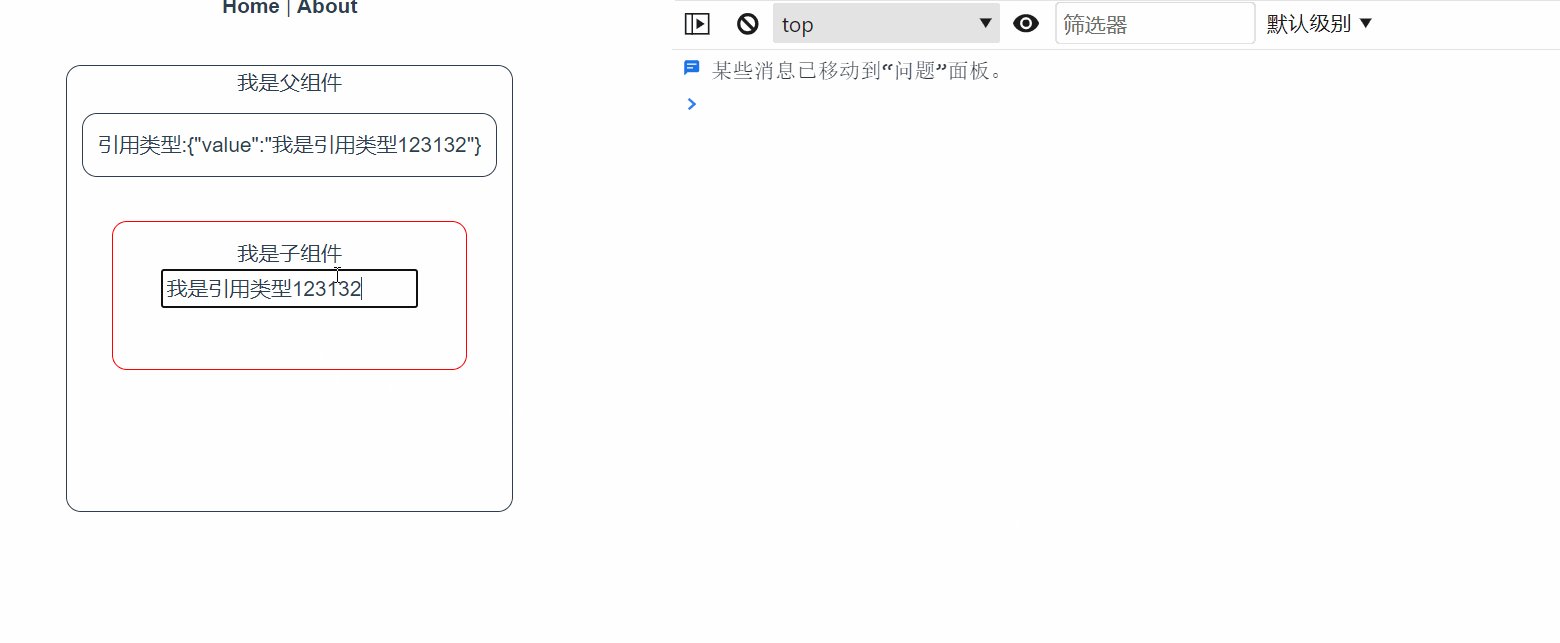
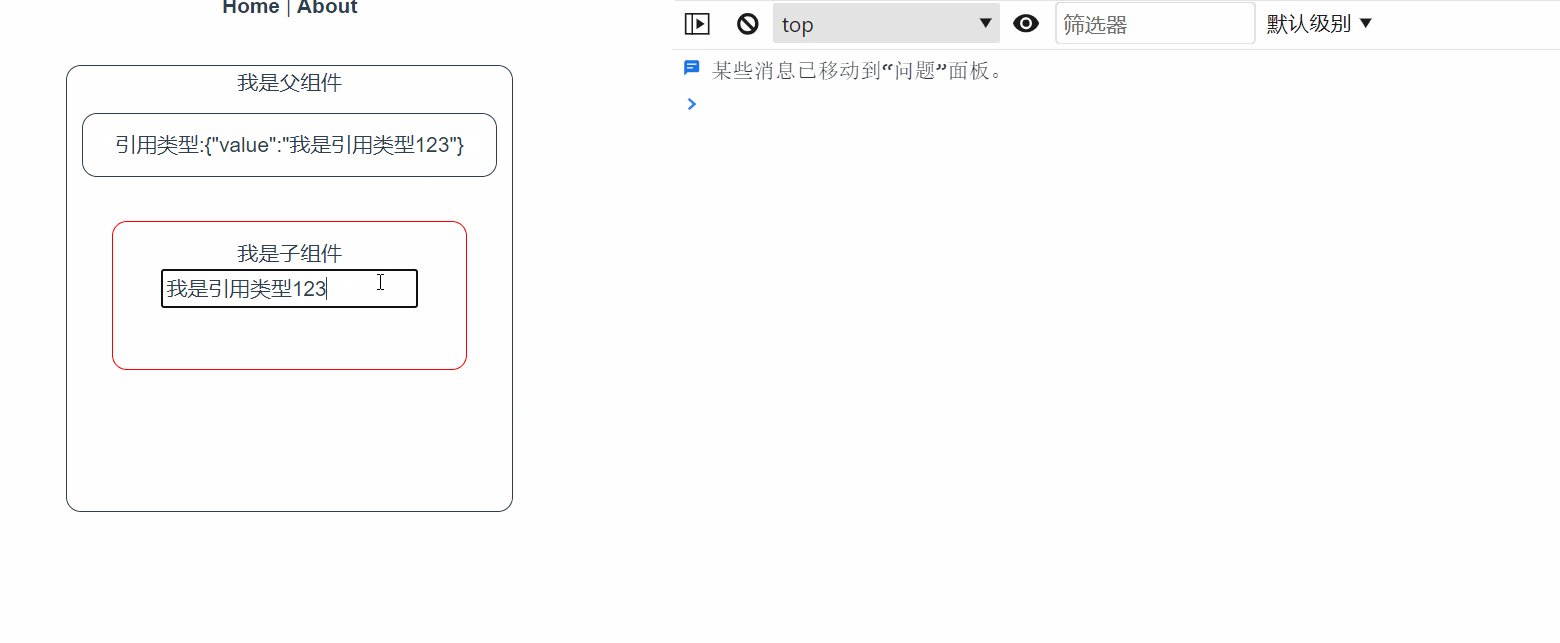
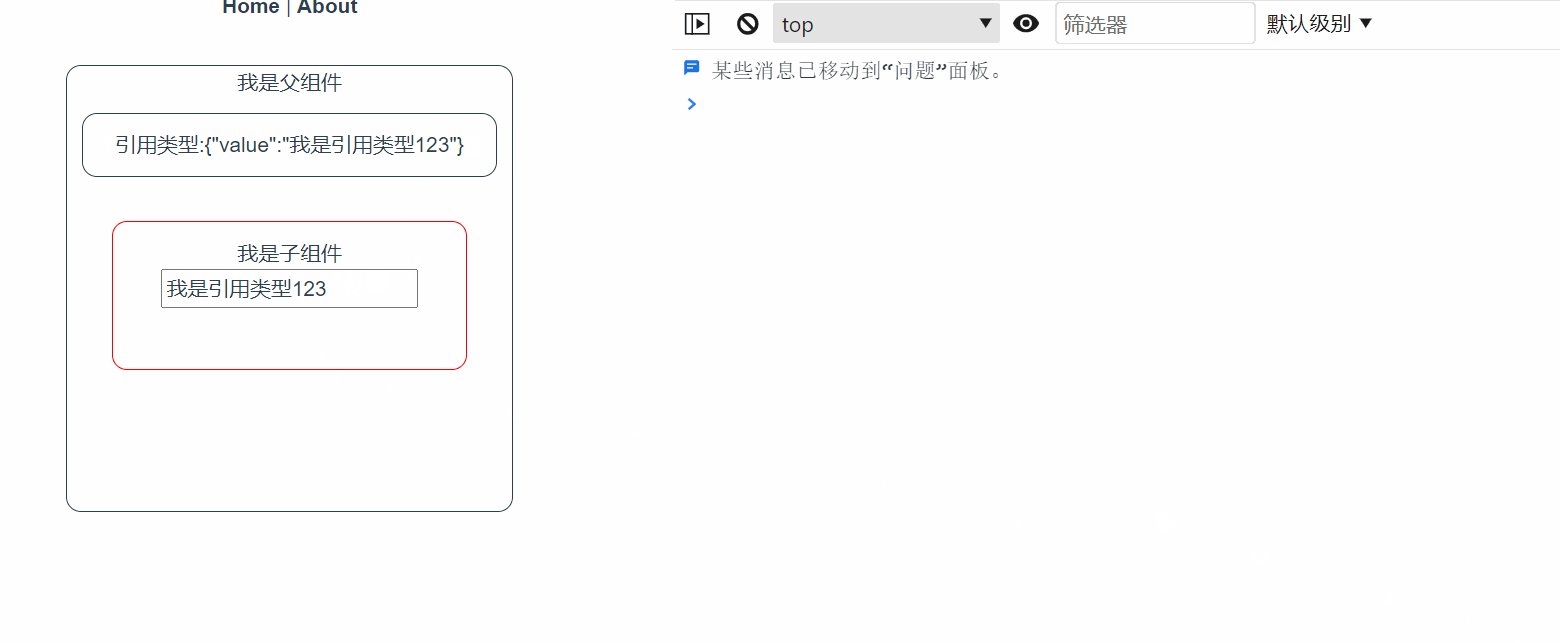
当prop的类型为引用类型时(usePrimary 为 false)
控制台没有任何错误信息!!!
结论
- 当传给子组件的Prop为基本数据类型是(Number,String)在子组件中修改Prop控制台会报错 prop的值不会改变
- 当传给子组件的Prop为引用时(Object,Array)在子组件中修改Prop的属性不会报错且值可以改变
当然不建议在子组件中直接修改Prop的值,因为这样会破坏单一数据流,可能会导致数据的变化无法追踪。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。