问题产生
默认生成的flutter工程,在启动时候会白屏,设备性能越差,白屏时间越长。原生Android开发也会遇到类似问题,启动会产生白屏或者黑屏问题。在Android开发中通常是设置一个主题文件,这里不展开说。
如何解决
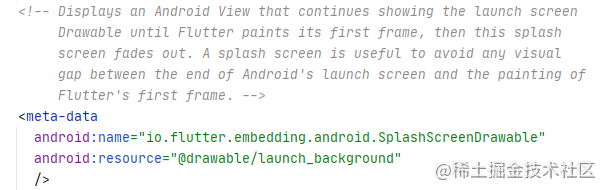
flutter其实已经提供了解决方案。打开flutter工程目录“\android\app\src\main”下的AndroidManifest.xml文件,可以看到如下内容:

这里英文的大意是:在flutter渲染第一帧之前,可以通过这里的配置显示一个Android view,用来显示一张启动图片。对于app启动加载和flutter开始渲染之间的一段时间,起到一个良好的过渡。总而言之,这里的配置就是来实现我们的启动图片,消除白屏或者黑屏。
这里要注意一下,我当前用的flutter版本是2.12.0,低版本的配置不是这样的,但是大概原理相同。
看到这里我们就已经知道,去修改“@drawable/launch_background”好了。
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:color/white" />
<!-- You can insert your own image assets here -->
<!-- <item>
<bitmap
android:gravity="center"
android:src="@mipmap/launch_image" />
</item> -->
</layer-list>
改成如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- Modify this file to customize your launch splash screen -->
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap
android:gravity="fill"
android:src="@mipmap/doubanio" />
</item>
</layer-list>
mipmap/doubanio是你放在mipmap目录下的一张png格式的图片。这样app再启动的时候就不是白屏,而是一张你自定义的图片。
android:gravity="fill"的意思是将图片设置为拉伸,可以达到铺满全屏的效果。
另外要注意的是工程目录下会有多个drawable和mipma文件,记得都要做修改。
总结
到此这篇关于Flutter Android应用启动白屏解决的文章就介绍到这了,更多相关Flutter Android应用启动白屏内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!