本文实例为大家分享了js实现表格拖动选项的具体代码,供大家参考,具体内容如下
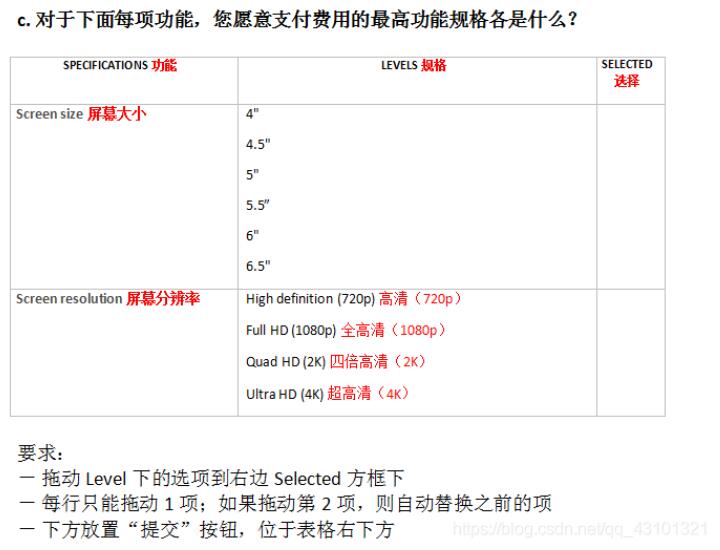
题目要求如下图所示,具体思路:拖动改变选择项,用的的事件是js的拖动相关事件。

代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
cursor: pointer;
}
.specWrap{
width: 800px;
margin: 0 auto;
user-select: none;
}
.specification{
border: 1px solid #ccc;
width: 100%;
position: relative;
}
.sp-top{
height: 60px;
line-height: 60px;
text-align: center;
box-sizing: border-box;
}
.sp-top ul{
overflow: hidden;
}
.sp-top ul li{
width: 33%;
float: left
}
.sp-top ul li:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.sp-cen{
text-align: left;
box-sizing: border-box;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
text-indent: 20px;
overflow: hidden;
}
.screen{
width: 33%;
float: left;
}
.screen:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.sp-btm{
text-align: left;
box-sizing: border-box;
text-indent: 20px;
overflow: hidden;
}
.resolution{
width: 33%;
float: left;
}
.resolution:nth-of-type(2){
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
.btn{
float: right;
width: 60px;
margin: 20px 0;
}
</style>
</head>
<body>
<div class="specWrap">
<div class="specification">
<div class="sp-top">
<ul>
<li>SPECIFICATIONS功能</li>
<li>LEVELS规格</li>
<li>SELECTED选择</li>
</ul>
</div>
<div class="sp-cen">
<div class="screen">
<p>Screen size屏幕大小</p>
</div>
<div class="screen">
<ul class="size">
<li>4</li>
<li>4.5</li>
<li>5</li>
<li>5.5</li>
<li>6</li>
<li>6.5</li>
</ul>
</div>
<div class="screen sc"></div>
</div>
<div class="sp-btm">
<div class="resolution">
<p>Screen resolution屏幕分辨率</p>
</div>
<div class="resolution">
<ul class="resolu">
<li>High definition (720p)</li>
<li>Full HD (1080p)</li>
<li>Quad HD (2K) 四倍高清(2K)</li>
<li>Ultra HD (4K) 超高清(4K)</li>
</ul>
</div>
<div class="resolution re"></div>
</div>
</div>
<div>
<button class="btn">提交</button>
</div>
</div>
</body>
<script>
var size=document.getElementsByClassName('size')[0].children; //size列表
var resolu=document.getElementsByClassName('resolu')[0].children; //分辨率列表
var specWrap=document.getElementsByClassName('specWrap')[0];
for(let i=0;i<size.length;i ){ //size选择
size[i].function (e) { //按下事件
for(var i=0;i<size.length;i ){
size[i].style.position='';
size[i].style.background='';
}
var e=e||event;
var lf=e.offsetX;
var tp=e.offsetY;
var current=this;
current.style.position='absolute';
document.function(e){ //移动事件
var e=e||event;
var x=e.clientX-specWrap.offsetLeft-lf;
var y=e.clientY-specWrap.offsetTop-tp;
current.style.left=x 'px';
current.style.top=y 'px';
}
document.function(){ //鼠标释放事件
document.null;
document.getElementsByClassName('sc')[0].innerHTML=current.innerHTML;
current.style.position='';
}
}
}
for(let i=0;i<resolu.length;i ){ //resolution选择,可以进行代码封装,在这我就不封装了
resolu[i].function (e) {
for(var i=0;i<resolu.length;i ){
resolu[i].style.position='';
resolu[i].style.background='';
}
var e=e||event;
var lf=e.offsetX;
var tp=e.offsetY;
var current=this;
current.style.position='absolute';
current.style.zIndex=6;
document.function(e){
var e=e||event;
var x=e.clientX-specWrap.offsetLeft-lf;
var y=e.clientY-specWrap.offsetTop-tp;
current.style.left=x 'px';
current.style.top=y 'px';
}
document.function(){
document.null;
document.getElementsByClassName('re')[0].innerHTML=current.innerHTML;
current.style.position='';
}
}
}
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。