Activity非异常情况下的生命周期是指,用户正常参与UI交互的情况下,Activity所经过的生命周期的改变;一般情况下,Activity会经过以下几个生命周期。
1、OnCreate(): 表示Activity正在创建,这个是生命周期的第一个方法,该方法只调用一次,在这个方法中,一般做变量初始化的操作,例如绑定一个Button控件的Id等。
2、onRestart(): 表示Activity正在重新启动,一般情况下,如果最前面的Activity从不可见状态变为可见状态时,onRestart()这个方法都会被调用,一般情况下都是用户操作导致的;例如,当前这个Activity叫A,用户启动了一个新的Activity叫B,这时A就会暂停,也就是onPause()和 onStop()被调用了,接着用户又回到了这个A时,就会出现这种情况。
3、onStart(): 表示Activity正在被启动,将要开始,这时的Activity是可见状态了,但是没有出呈现到前台的,还不能和用户打交道,其实Activity已经显示出来了,只是我们看不到而已
4、onResume(): 表示Activity已经可见了,也就是呈现在前台上,即我们肉眼能够看得见了。我们要留意这个onResume()和onStart()的区别,onStart()和onResume()都表示是Activity的可见状态,但是调用onStart()方法时Activity是在后台,而调用onResume()方法时Activity是在前台的。
5、onPause(): 表示Activity正在停止,这时候Activity的状态是不可见的,但是还是显示在前台的;一般情况下,下一个生命周期的方法onStop()就会被调用。在这里可以做一些存储数据的操作,但不可以过于耗时,因为会影响Activity显示的效果。
6、onStop(): 表示Activity即将停止,这时候Activity的状态是不可见的,也不是显示在前台上了,在这里可以做一些稍微重量级的回收工作,也不可以太耗时。
7、onDestroy(): 表示Activity即将被销毁,这是Activity生命周期的最后一个方法,在这里可以做一些资源的释放。
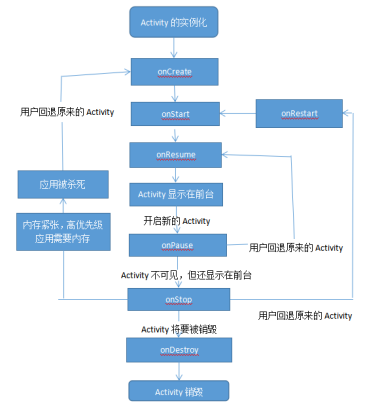
下面以一张图展示非异常情况下生命周期调用的方法

好了,前面分析了那么多,我们来写一个小demo看一下效果。
(1)、首先创建第一个Activity,名叫ActivityA,代码如下所示:
var activityName: String? = "ActivityA"
val TAG: String? = "Activity"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_a)
Log.d(TAG,activityName "---------onCreate")
}
override fun onRestart() {
super.onRestart()
Log.d(TAG,activityName "---------onRestart")
}
override fun onStart() {
super.onStart()
Log.d(TAG,activityName "---------onStart")
}
override fun onResume() {
super.onResume()
Log.d(TAG,activityName "---------onResume")
}
override fun onPause() {
super.onPause()
Log.d(TAG,activityName "---------onPause")
}
override fun onStop() {
super.onStop()
Log.d(TAG,activityName "---------onStop")
}
override fun onDestroy() {
super.onDestroy()
Log.d(TAG,activityName "---------onDestroy")
}
public fun onClick(v: View) {
var clazz = ActivityB:: class.java
var it: Intent = Intent(this,clazz)
startActivity(it)
}
对应的ActivityA的activity_a.xml文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:text="这是一个Activity,名字叫A"
android:layout_height="wrap_content" />
<Button
android:layout_width="match_parent"
android:text="点击此按钮,可启动新的Activity"
android:onClick="onClick"
android:layout_height="wrap_content" />
</LinearLayout>
(2)、创建另外一个Activity,名叫ActivityB,如下所示:
val TAG: String? = "Activity"
var activityName: String? = "ActivityB"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_b)
Log.d(TAG,activityName "---------onCreate")
}
override fun onRestart() {
super.onRestart()
Log.d(TAG,activityName "---------onRestart")
}
override fun onStart() {
super.onStart()
Log.d(TAG,activityName "---------onStart")
}
override fun onResume() {
super.onResume()
Log.d(TAG,activityName "---------onResume")
}
override fun onPause() {
super.onPause()
Log.d(TAG,activityName "---------onPause")
}
override fun onStop() {
super.onStop()
Log.d(TAG,activityName "---------onStop")
}
override fun onDestroy() {
super.onDestroy()
Log.d(TAG,activityName "---------onDestroy")
}
ActivityB对应的activity_b.xml的文件如下所示~~
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <TextView android:layout_width="match_parent" android:text="这是一个Activity,名字叫B" android:gravity="center" android:layout_height="wrap_content" /> </LinearLayout>
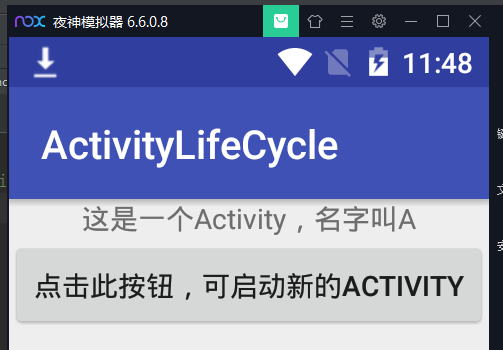
第一次运行的结果如下所示~~~~

以下是相应的日志打印
01-08 11:48:39.068 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onCreate 01-08 11:48:39.069 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onStart 01-08 11:48:39.069 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onResume
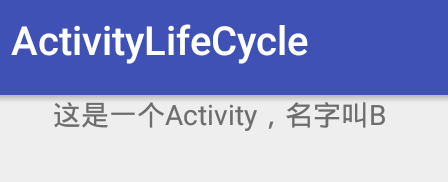
点击“点击此按钮,可启动新的Activity”按钮,效果图如下所示

相应的日志如下所示:
01-08 11:57:44.455 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onPause 01-08 11:57:44.465 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onCreate 01-08 11:57:44.466 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onStart 01-08 11:57:44.466 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onResume 01-08 11:57:44.843 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onStop
点击返回键,返回ActivityA,日志如下所示:
01-08 12:22:40.318 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onPause 01-08 12:22:40.319 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onRestart 01-08 12:22:40.319 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onStart 01-08 12:22:40.319 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityA---------onResume 01-08 12:22:41.125 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onStop 01-08 12:22:41.125 3021-3021/activitylifecycle.xe.com.activitylifecycle D/Activity: ActivityB---------onDestroy
由于技术水平有限,文章中难免会有错误,欢迎大家批评指正,另外附上小demoActivity生命周期的方法调用过程,谢谢大家的阅读。~~~~
以上就是Android非异常情况下的Activity生命周期分析的详细内容,更多关于Android Activity生命周期的资料请关注Devmax其它相关文章!