1 支付场景
我们梳理一下支付场景是什么样子的,首先可以浏览商品,然后在商品的详情页里进行结算。结算的主要目的是生成订单,订单生成好之后就可以进行支付。
支付其实是先向微信支付提交一个在线订单,订单提交成功之后就可以调用支付接口来拉起支付界面。
拉起支付界面之后我们需要按照提示的金额进行付费,付费成功后我们更新一下订单的状态,变成已付款。
2 创建数据源
按照分析的场景我们需要创建数据源,一共是两个数据源,分别是商品数据源和订单数据源。
2.1 商品数据源
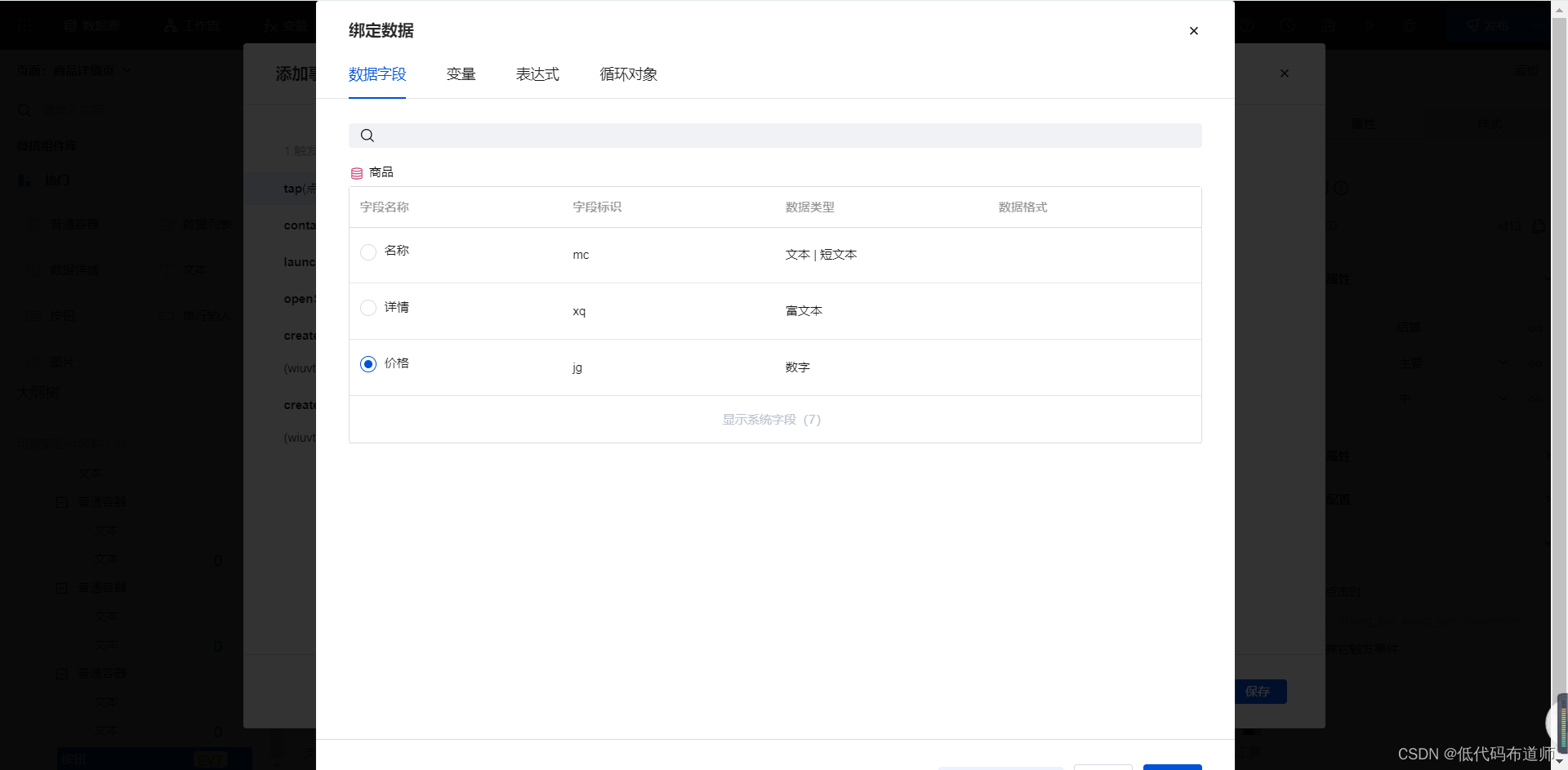
商品的话有商品的名称、价格、详情,按照设计创建商品数据源并且建立对应的字段

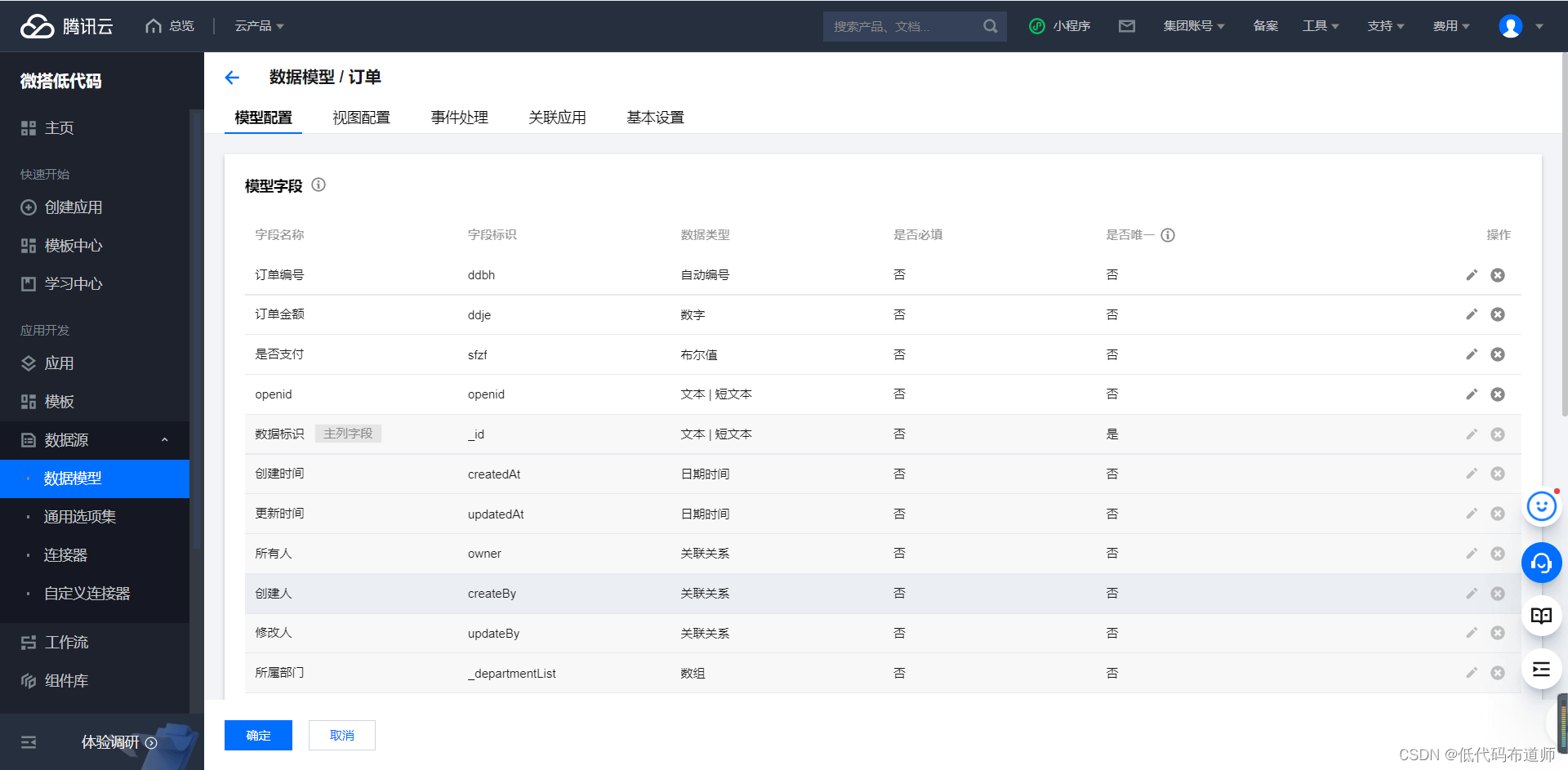
2.2 订单数据源
订单的话有订单编号,支付金额,是否支付,openid

3 创建连接器
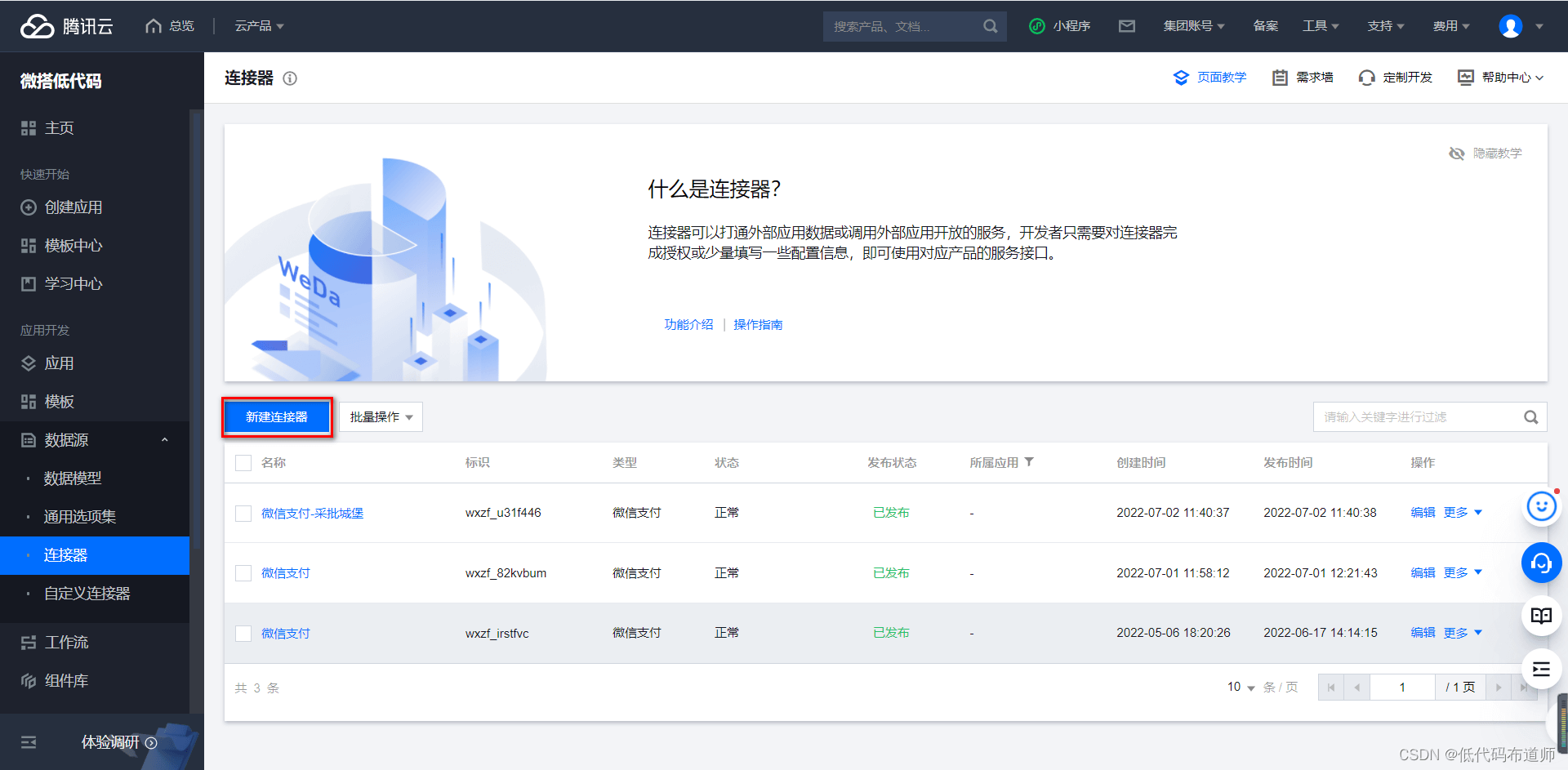
如果我们希望使用微信支付,需要先创建连接器。在控制台点击连接器,点击新建连接器

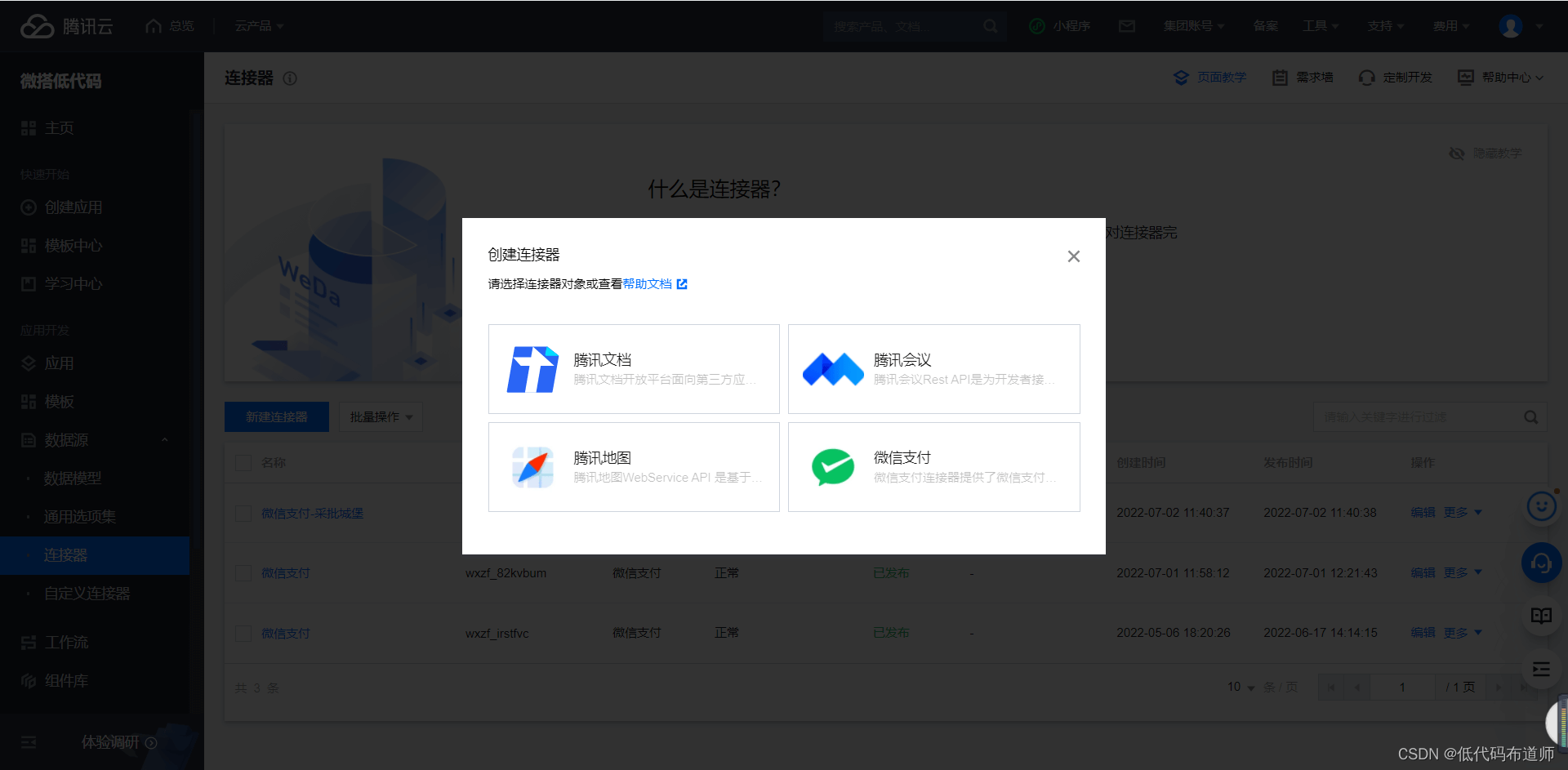
选择微信支付

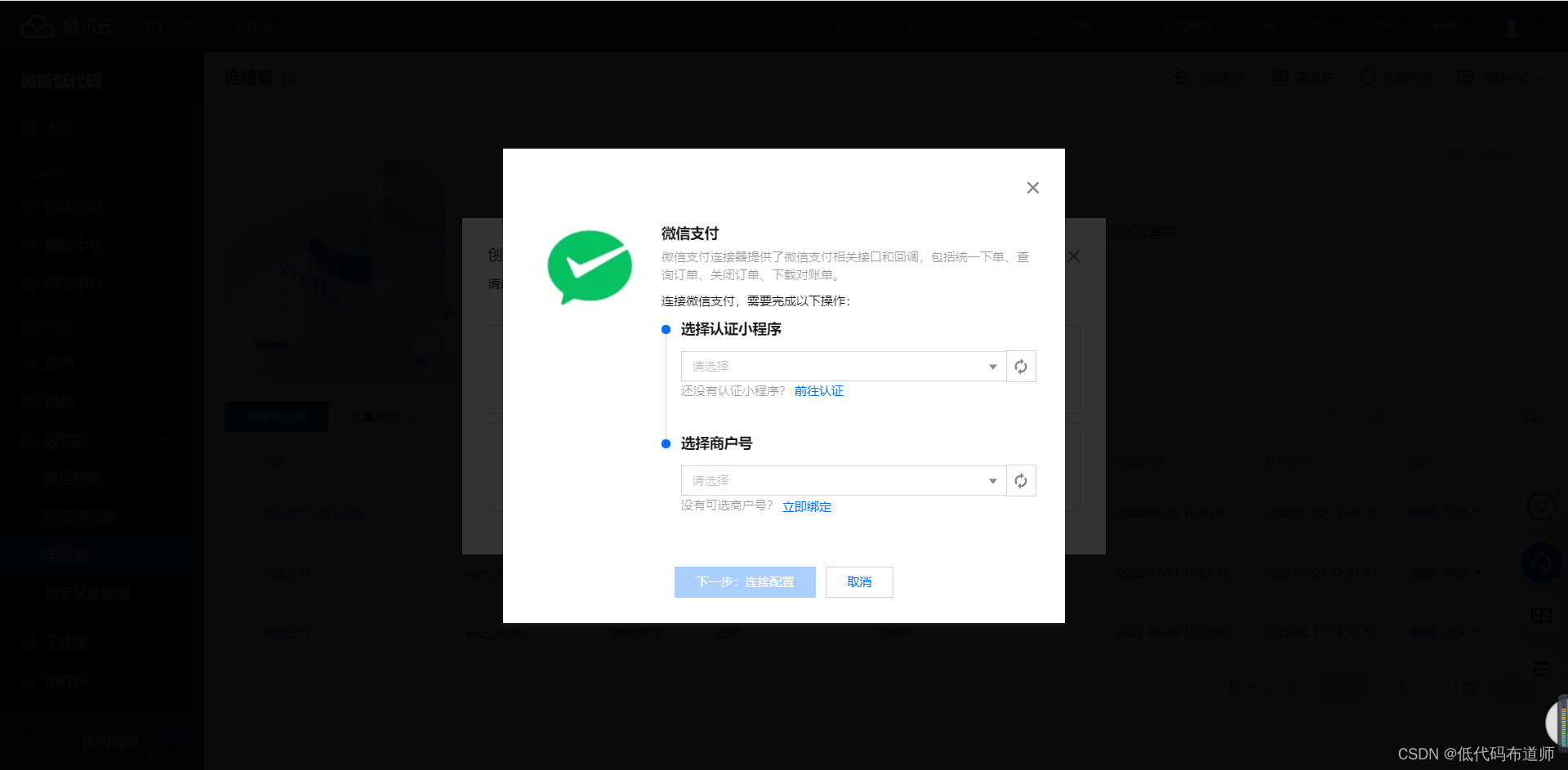
选择企业主体的小程序和商户号,就完成了连接器的创建

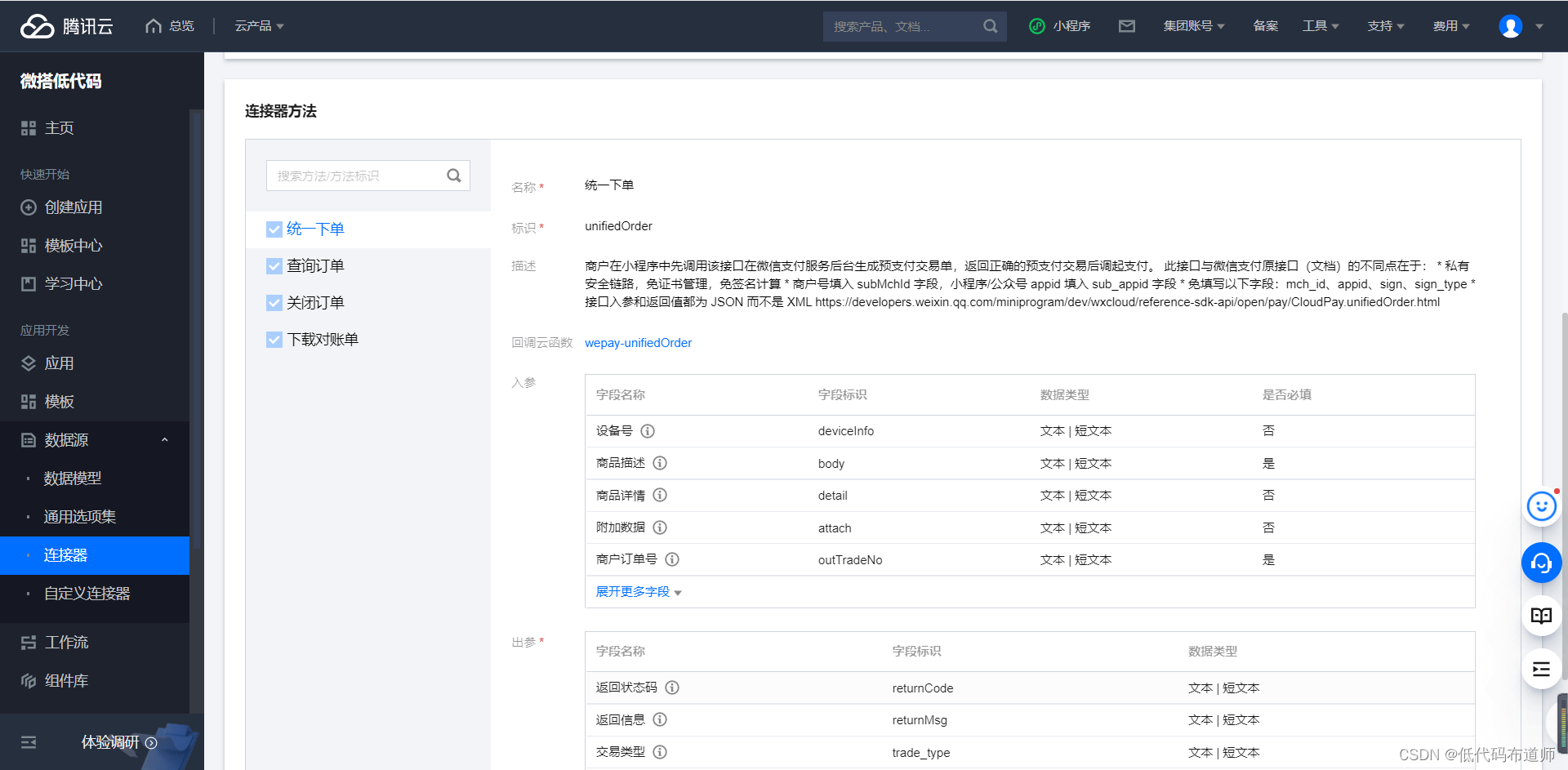
微信支付一共提供了四个方法,分别是统一下单、查询订单、关闭订单、下载对账单

4 创建应用
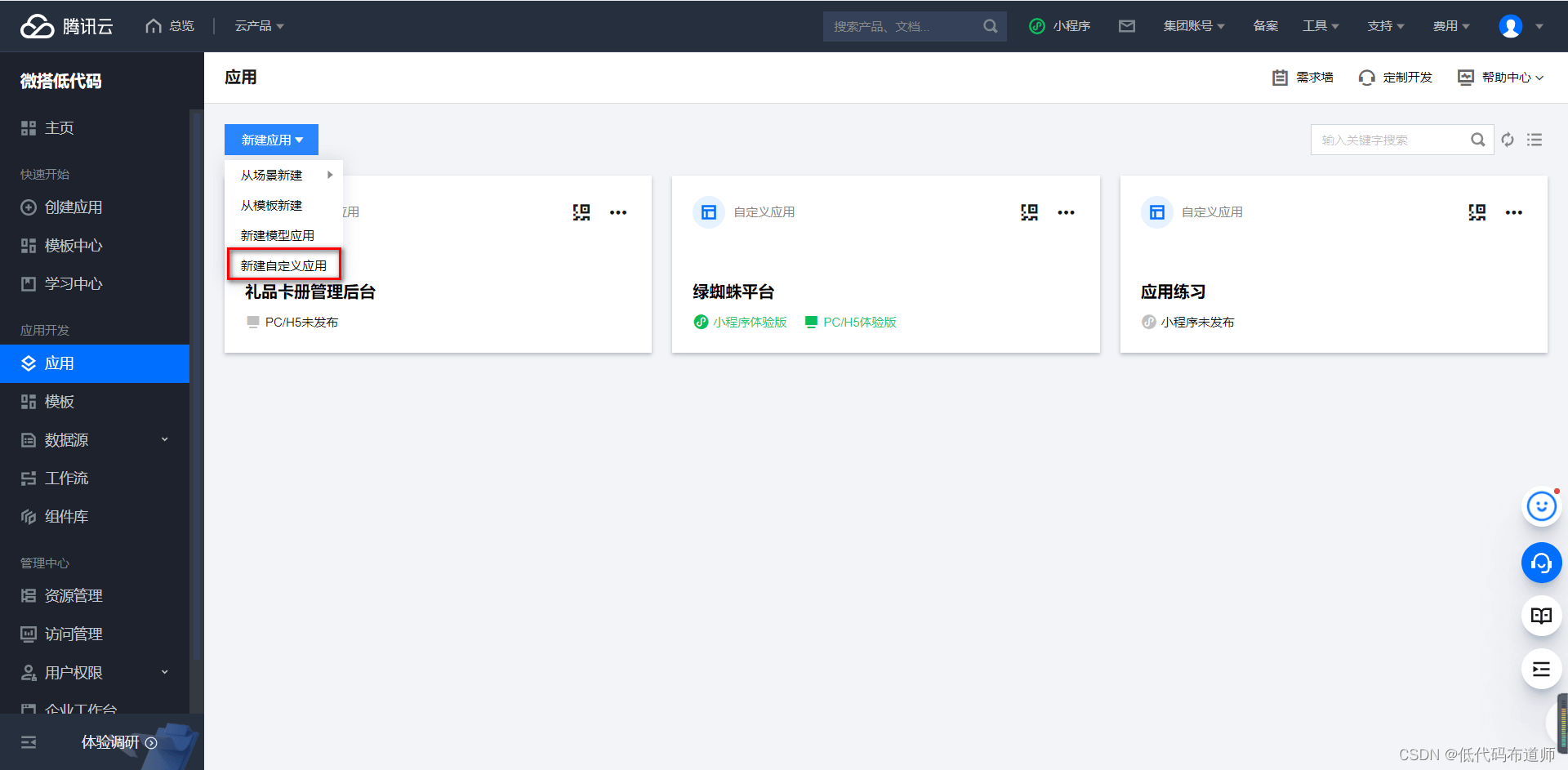
点击控制台的应用菜单,点击新建应用,新建自定义应用

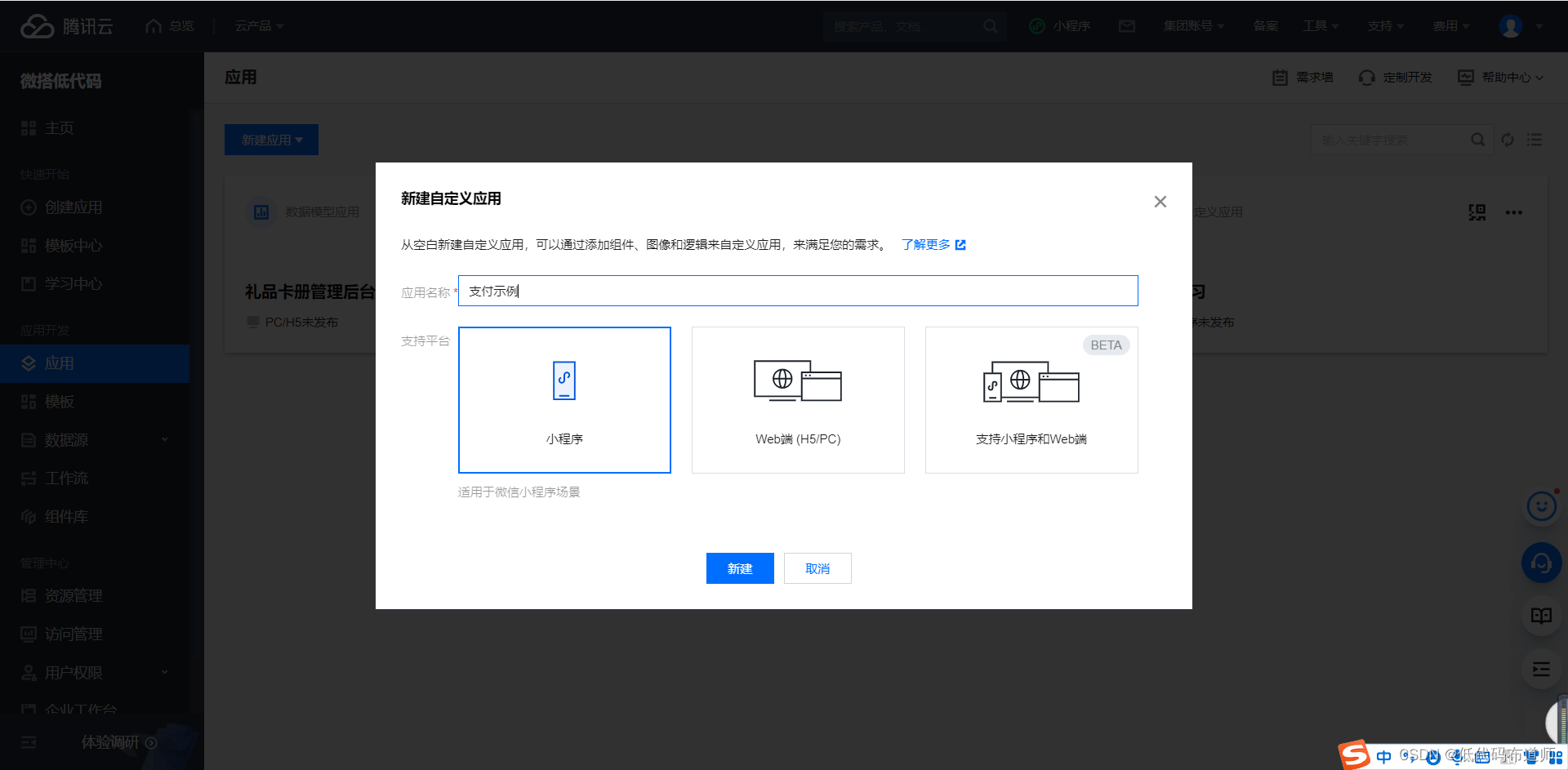
输入应用的名称,选择小程序

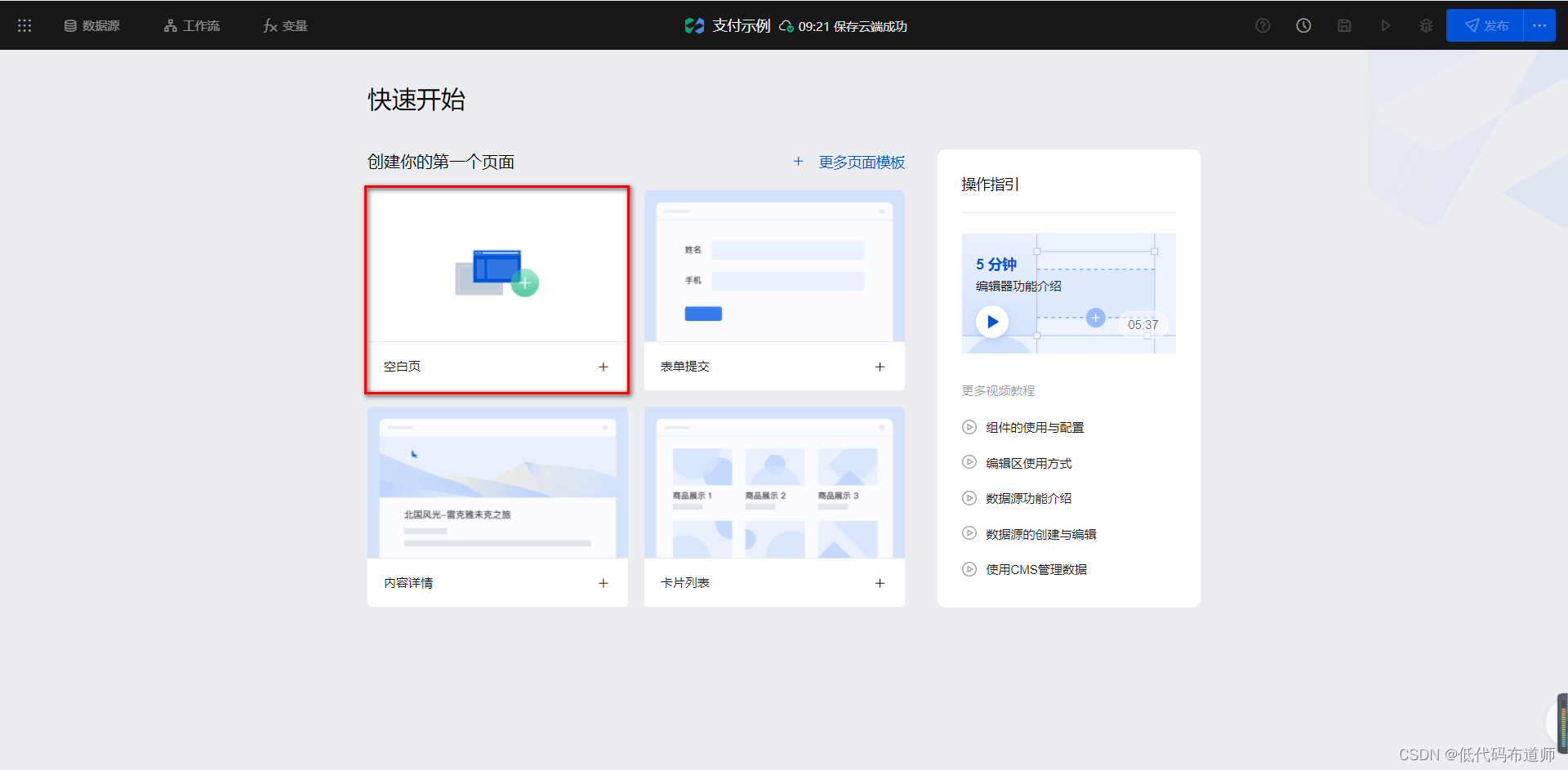
点击空白页面,创建首页
https://pan.baidu.com/s/1nfwR1rIY8oeceXhwS4n1cw 提取码: 1f9f

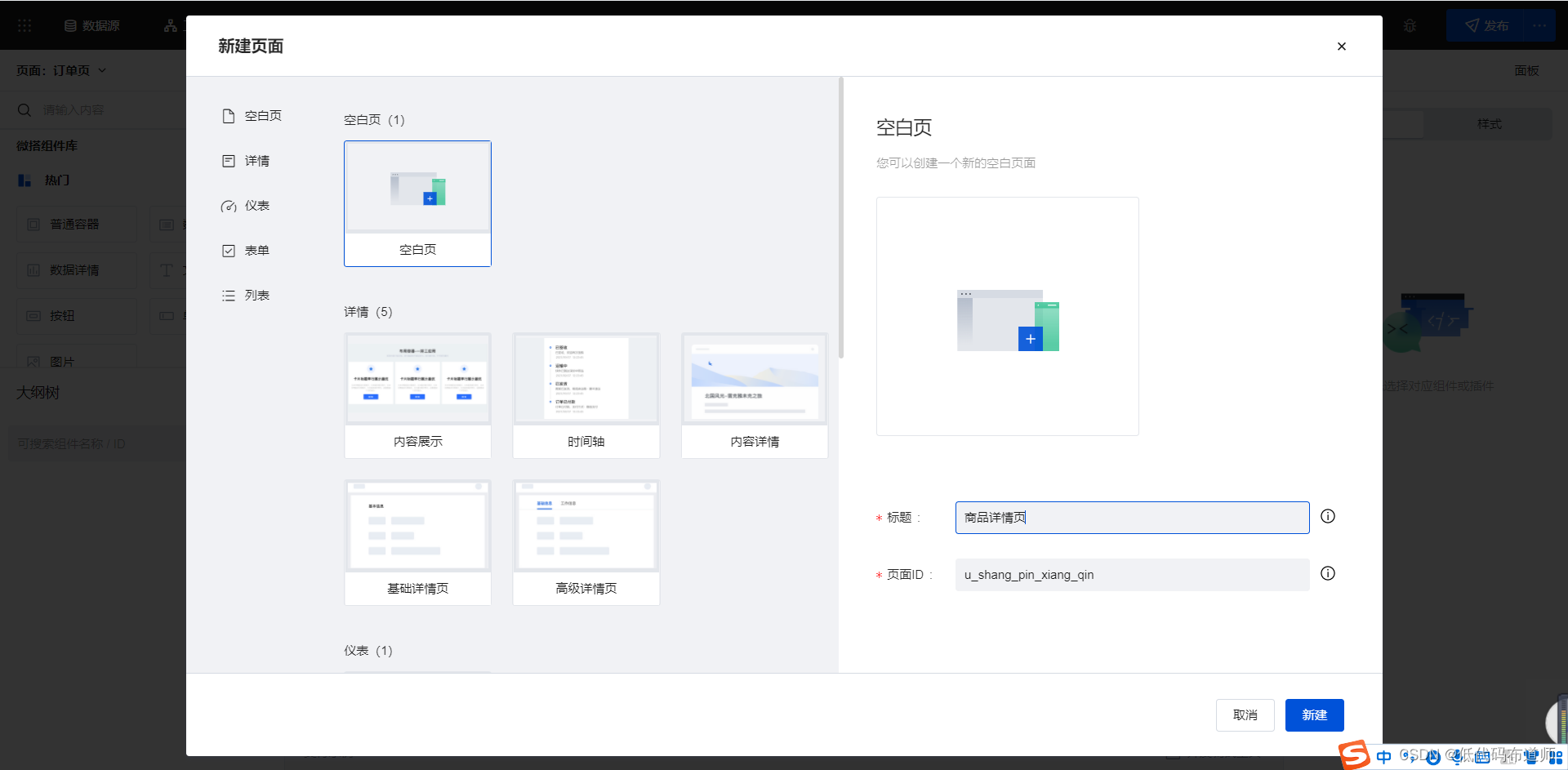
在页面旁边点击 号,先创建一个商品详情页面


接着再创建一个订单页
5 功能开发
5.1 首页
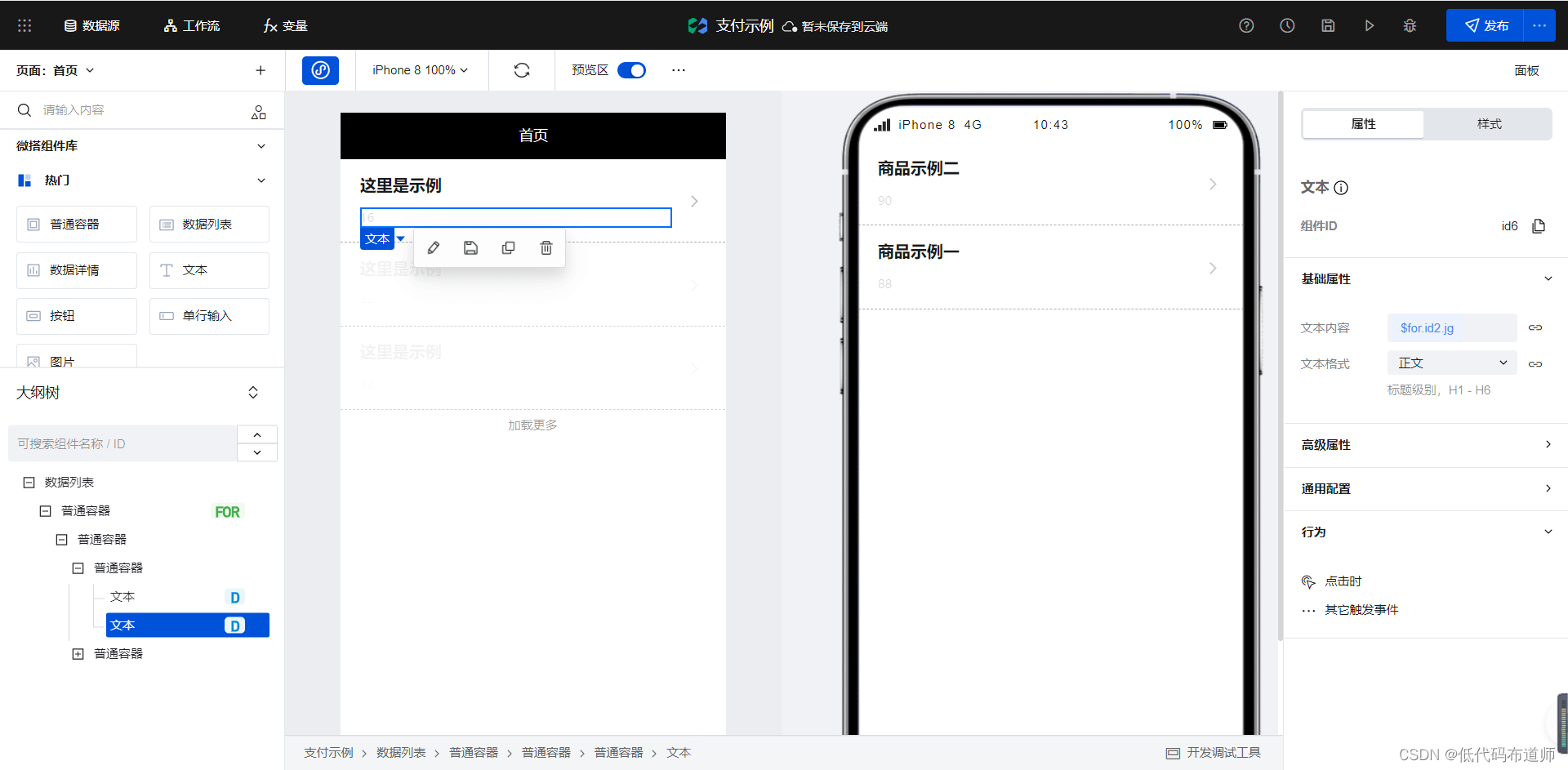
首页我们放置一个数据列表组件用来显示商品的列表信息

然后给文本组件绑定对应的字段

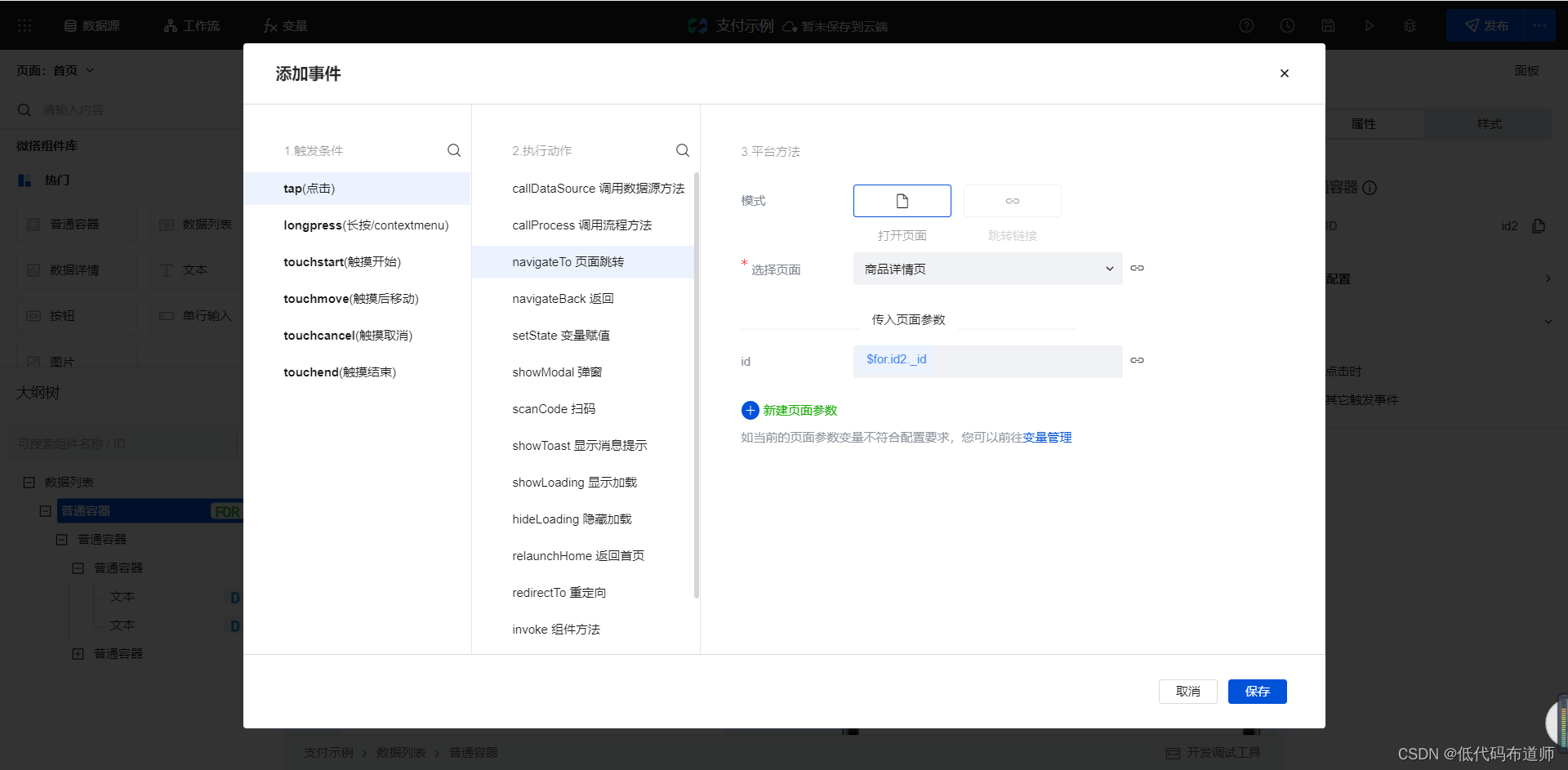
选中for循环的普通容器,设置点击事件,跳转到商品详情页。跳转的时候需要先新建一个页面参数,然后绑定当前记录的数据标识

5.2 商品详情页
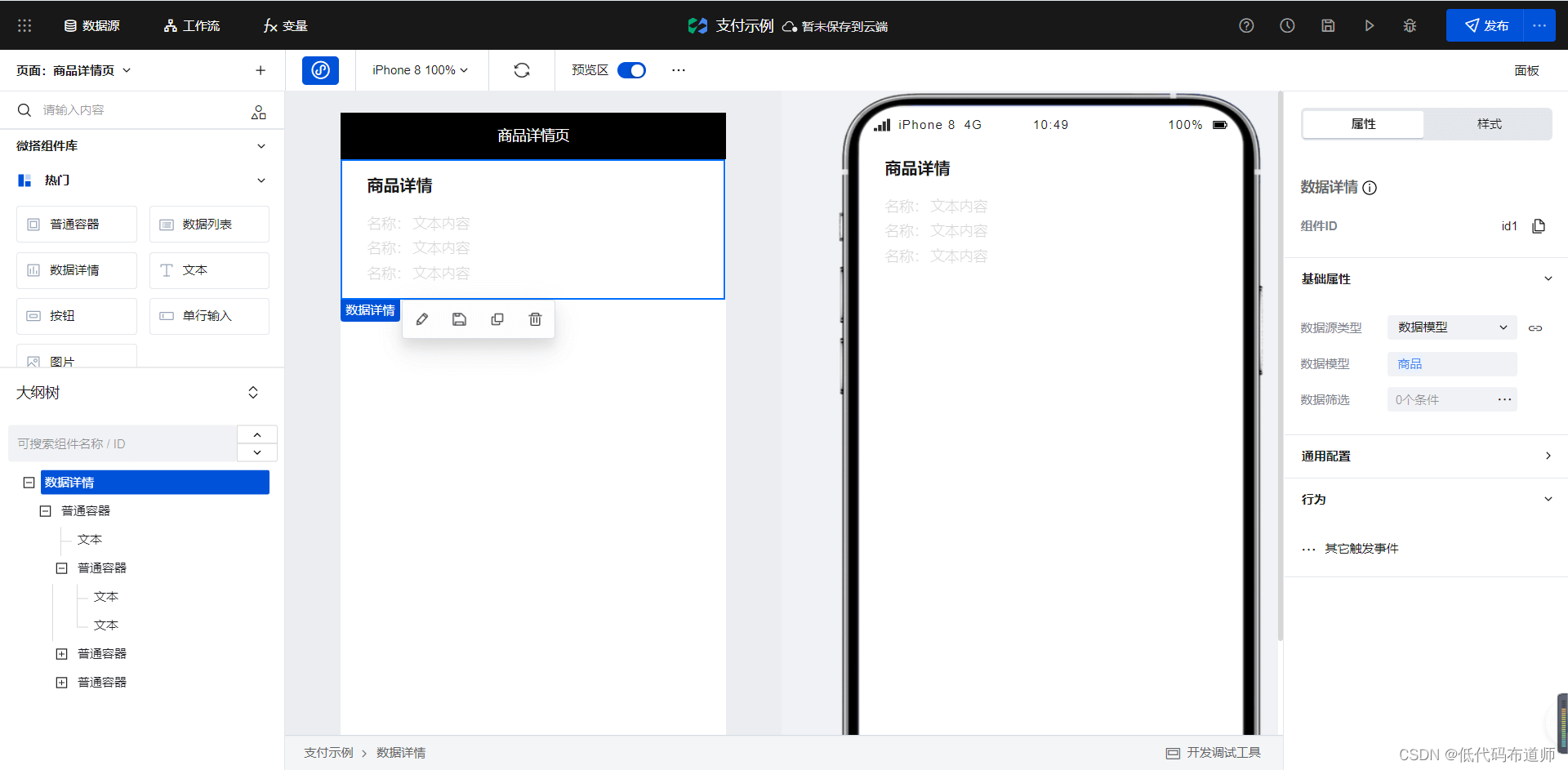
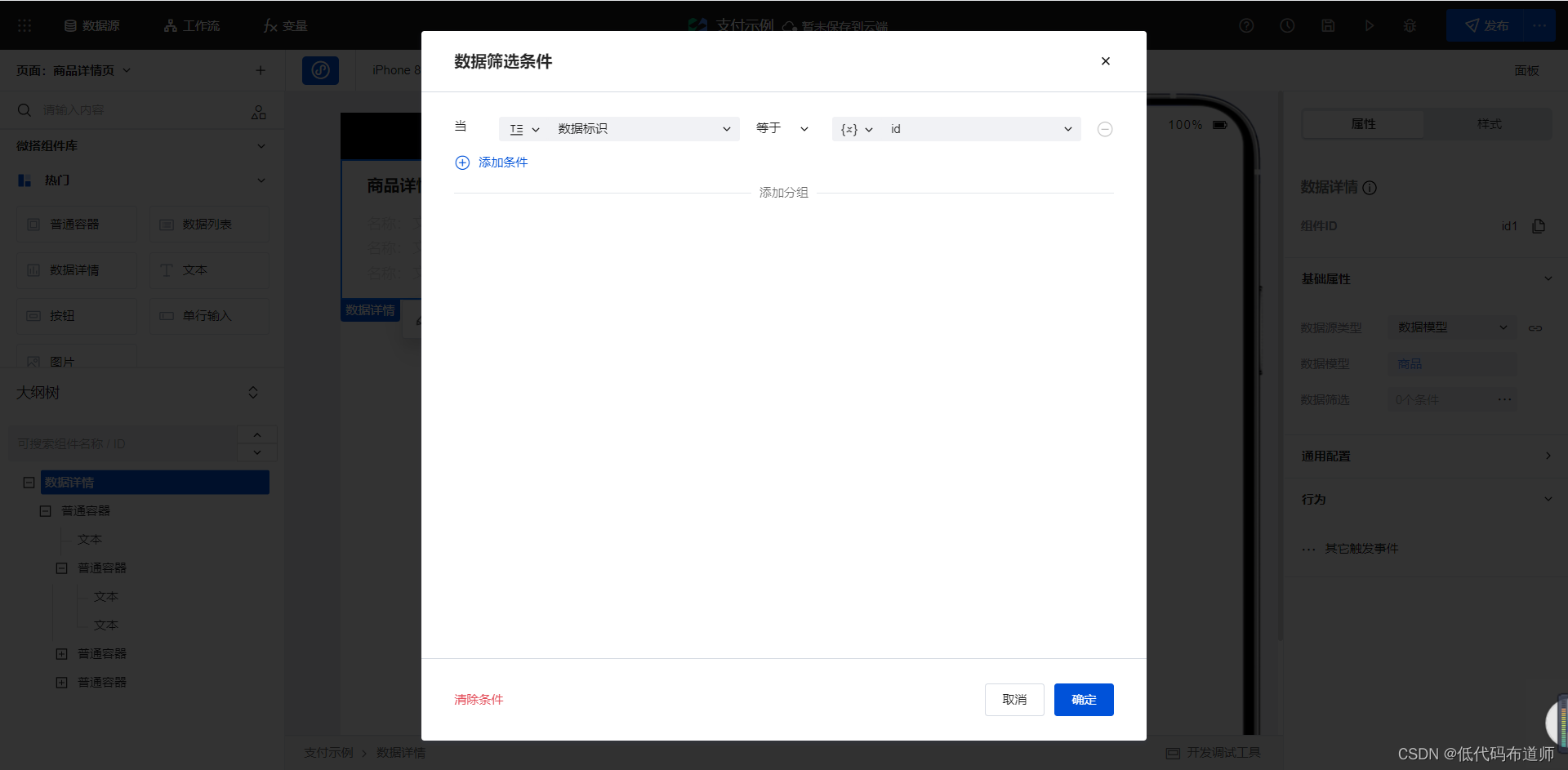
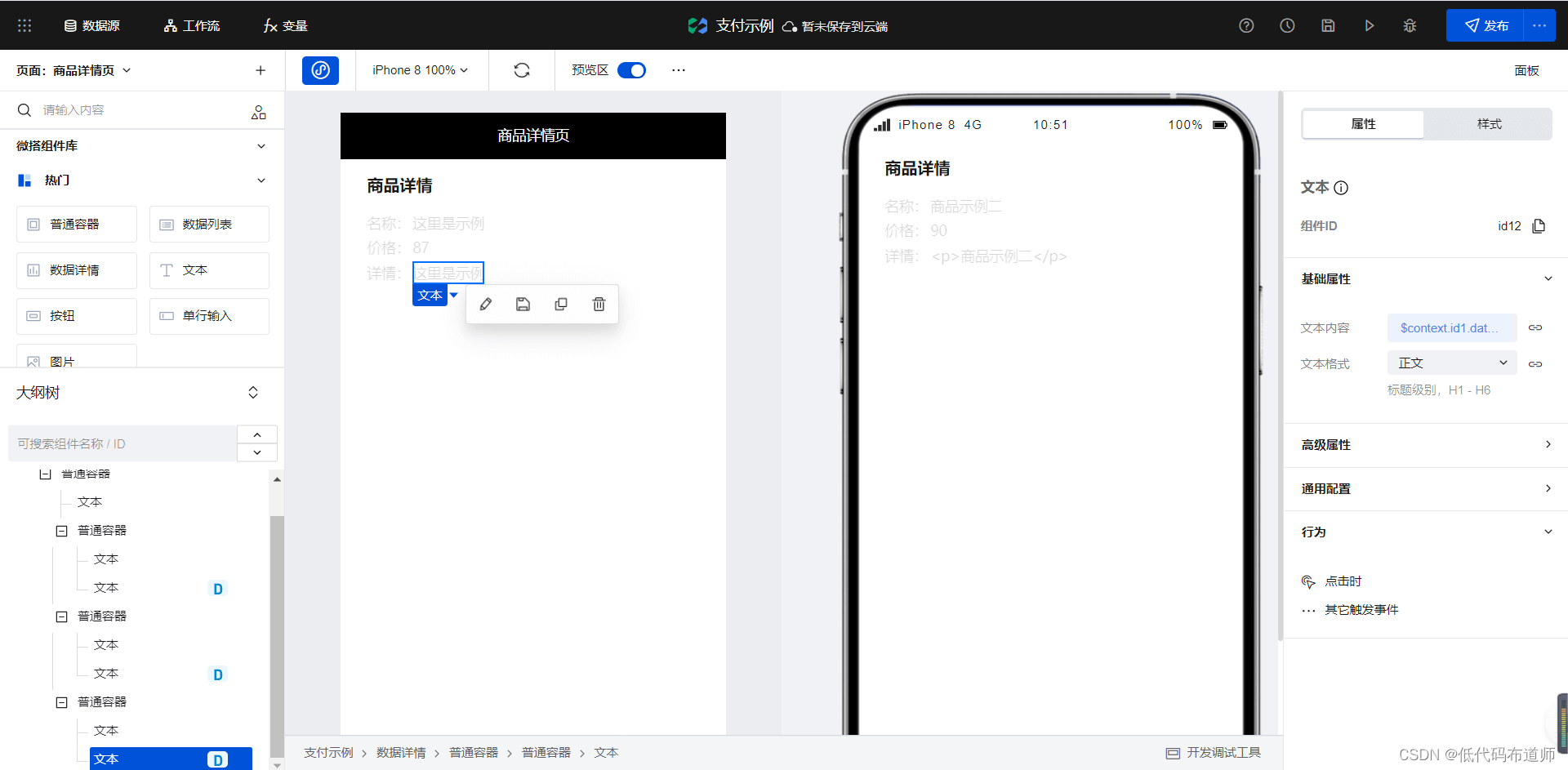
商品详情页我们使用数据详情组件开发,加入数据详情组件。选择数据源模型,设置筛选条件,并且绑定好字段



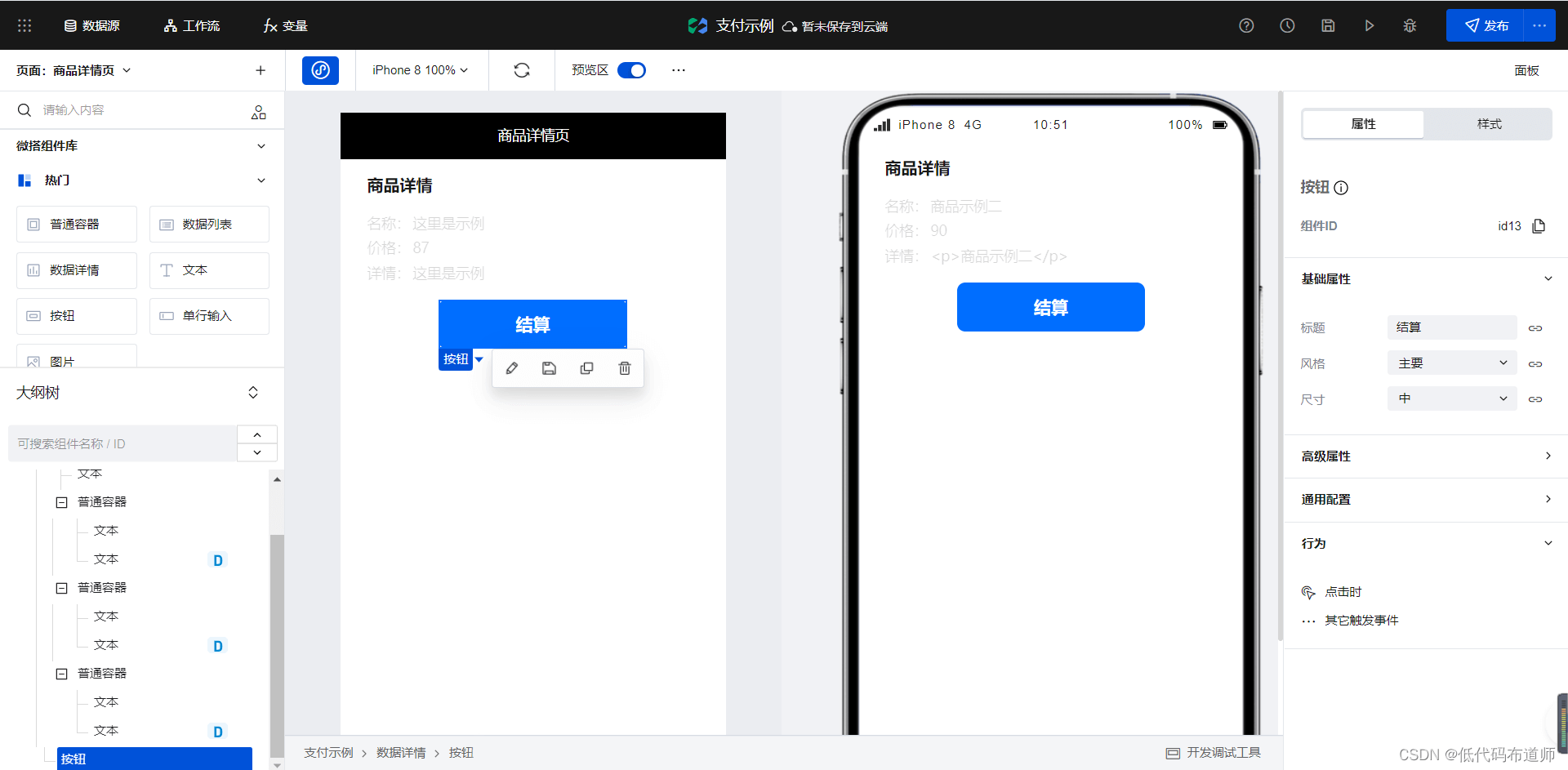
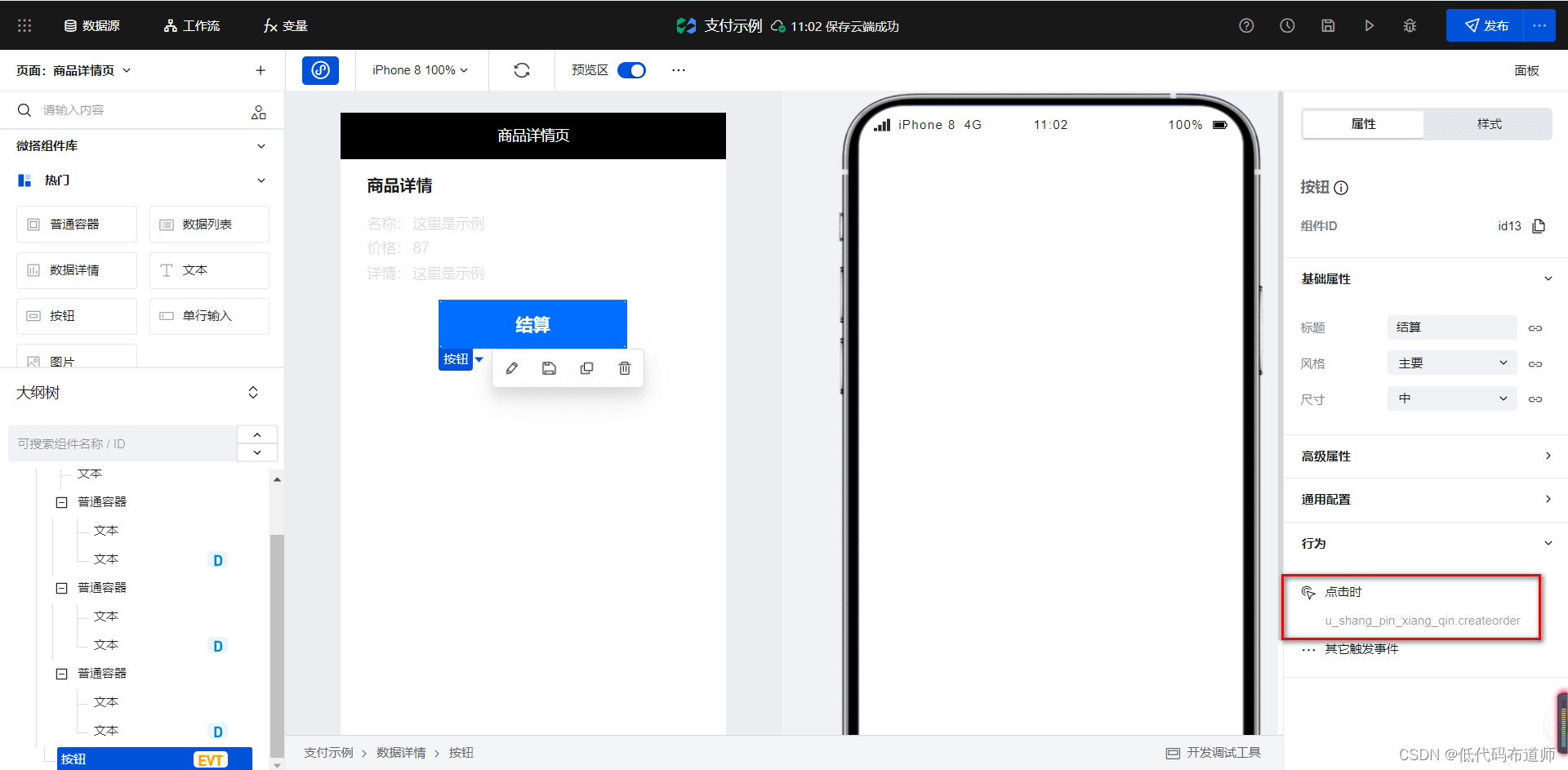
给页面增加一个按钮,修改标题为结算

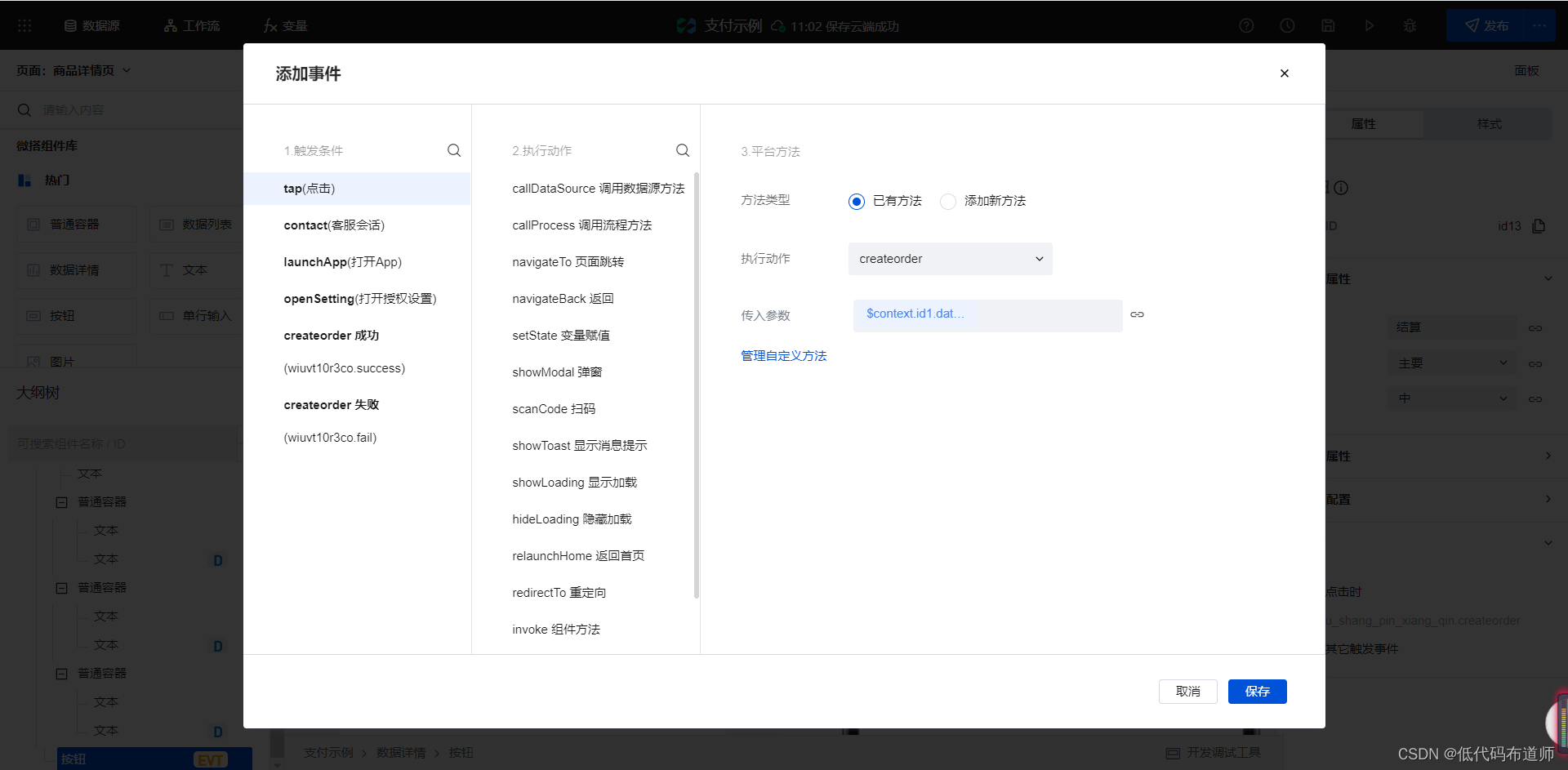
我们点击结算按钮的时候要调用低码方法,完成订单的创建。这里的需要传入订单的金额,低码方法调用新增即可
export default async function({event, data}) {
const resutl = await app.cloud.callModel({
name:'dd_98jydrk',
methodName:'wedaCreate',
params:{
ddje:data.target,
openid:app.dataset.state.openid,
sfzf:false
}
})
app.navigateTo({
pageId: 'u_ding_dan_ye', // 页面 Id
params: {id: resutl._id},
});
}
这里的openid是获取的全局变量的值,具体全局变量的设置,启动方法获取用户的openid咱们在历史文章里反复讲解过多次了,可以查看过往的教程。
低码方法定义好之后我们就可以给组件上设置点击事件了,参数传入我们的金额即可



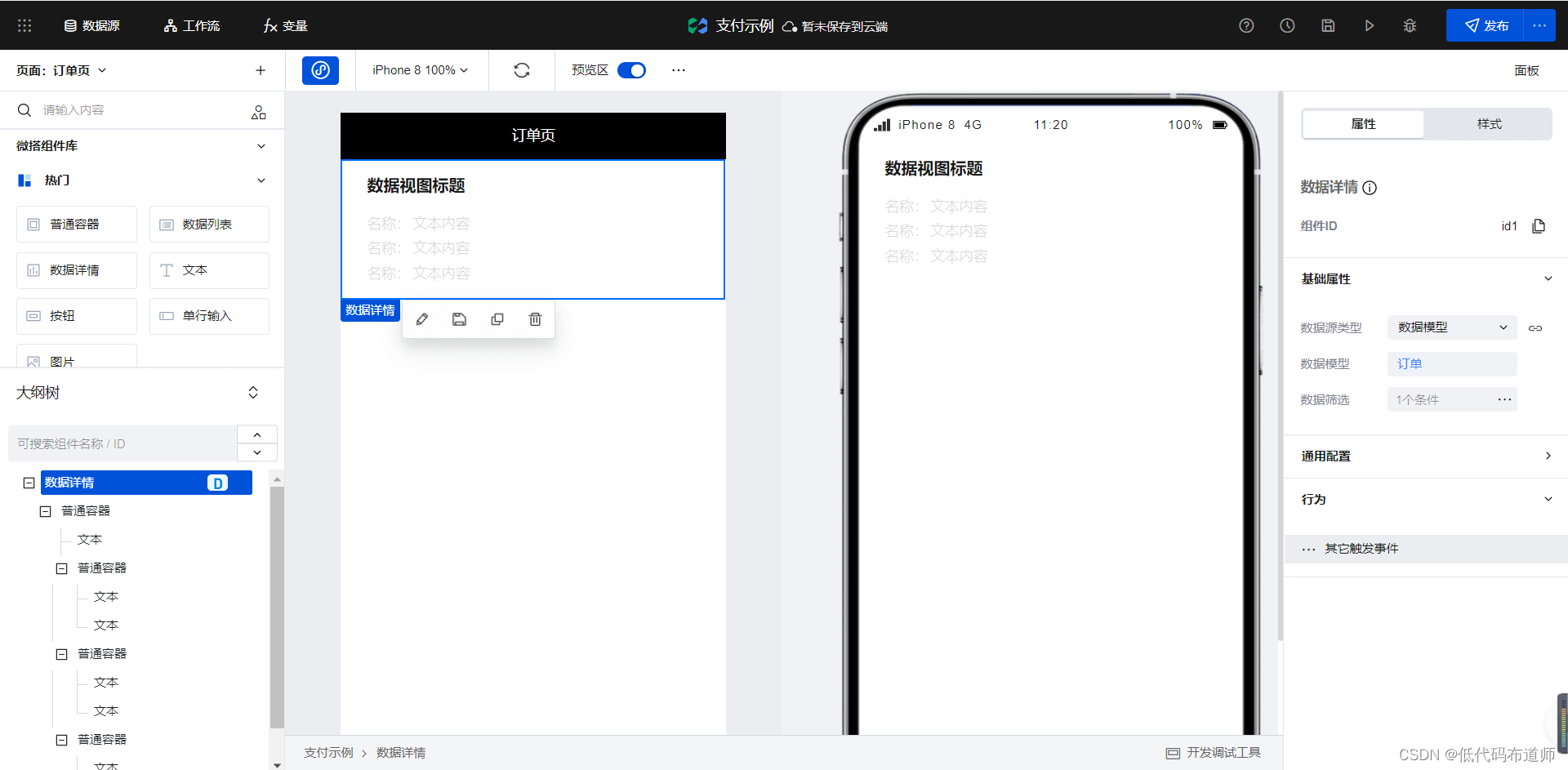
5.3 订单页
订单页先用数据详情组件展示订单的详情,放置一个支付按钮来调用连接器的统一下单方法,调用成功后再调用支付接口拉起付款界面
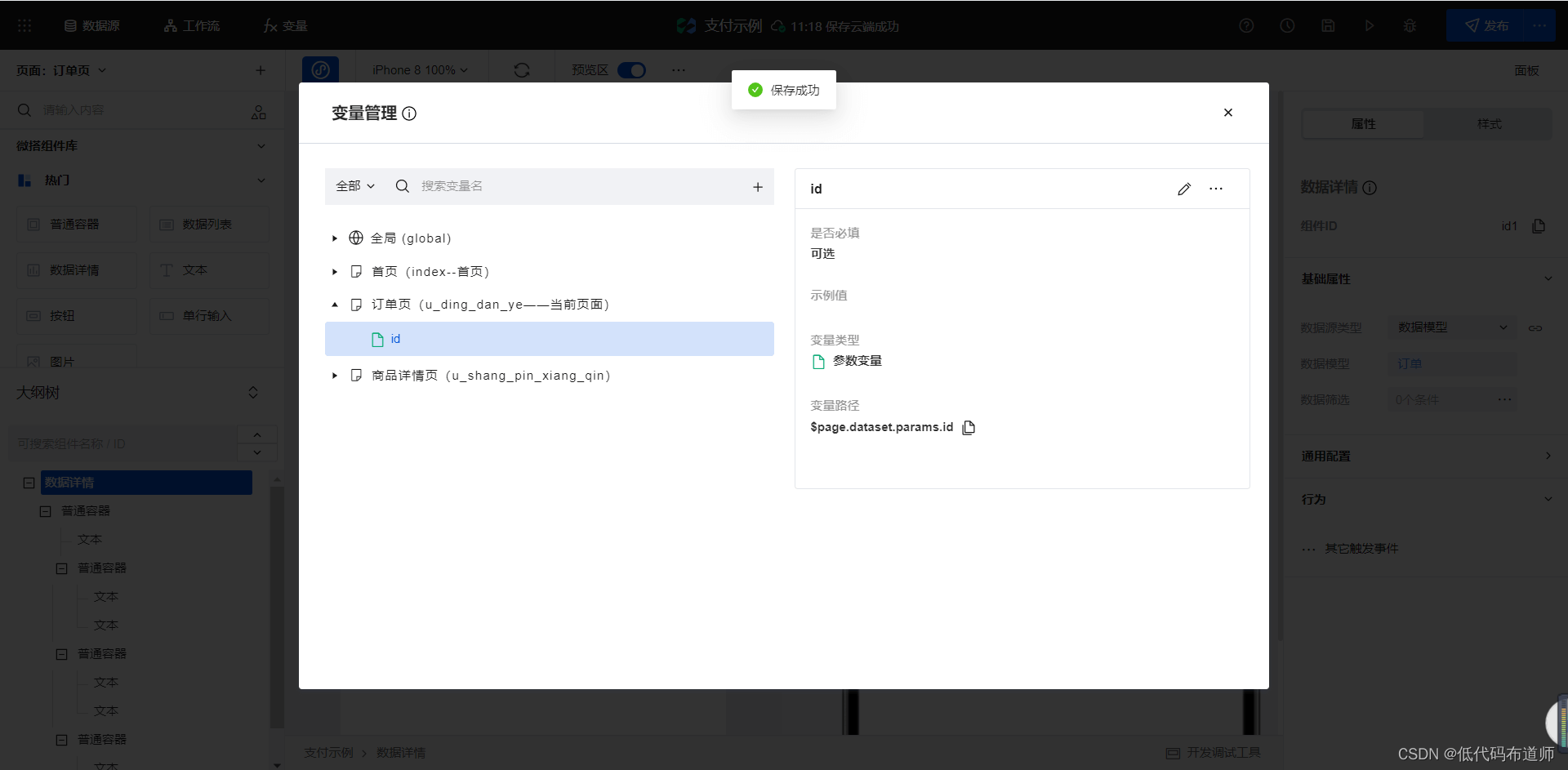
先增加一个参数变量,接收我们在商品详情页传入的参数

添加一个数据详情组件,数据源选择订单,筛选条件设置数据标识等于我们的参数变量


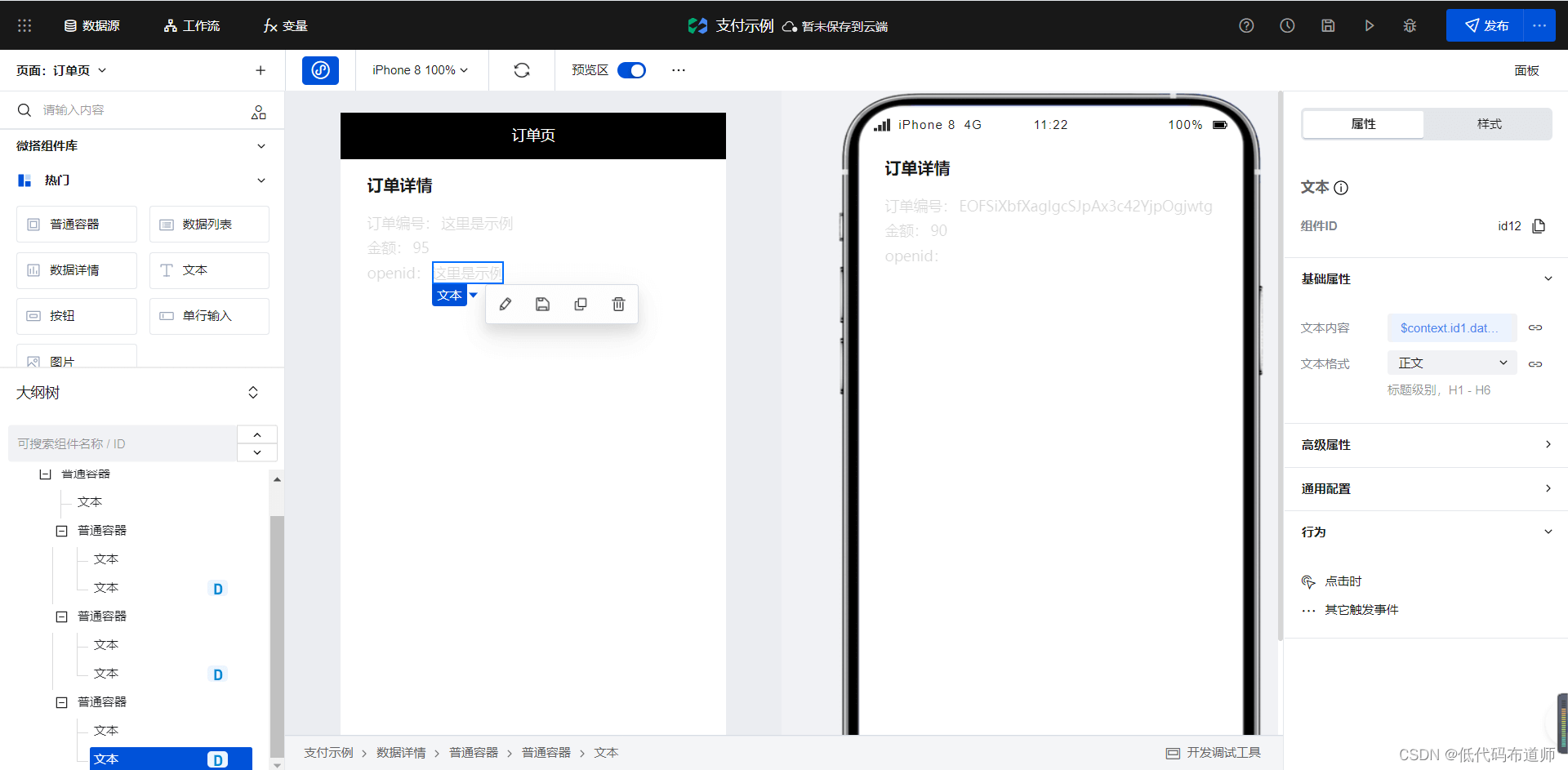
将订单中的字段依次绑定到文本组件中

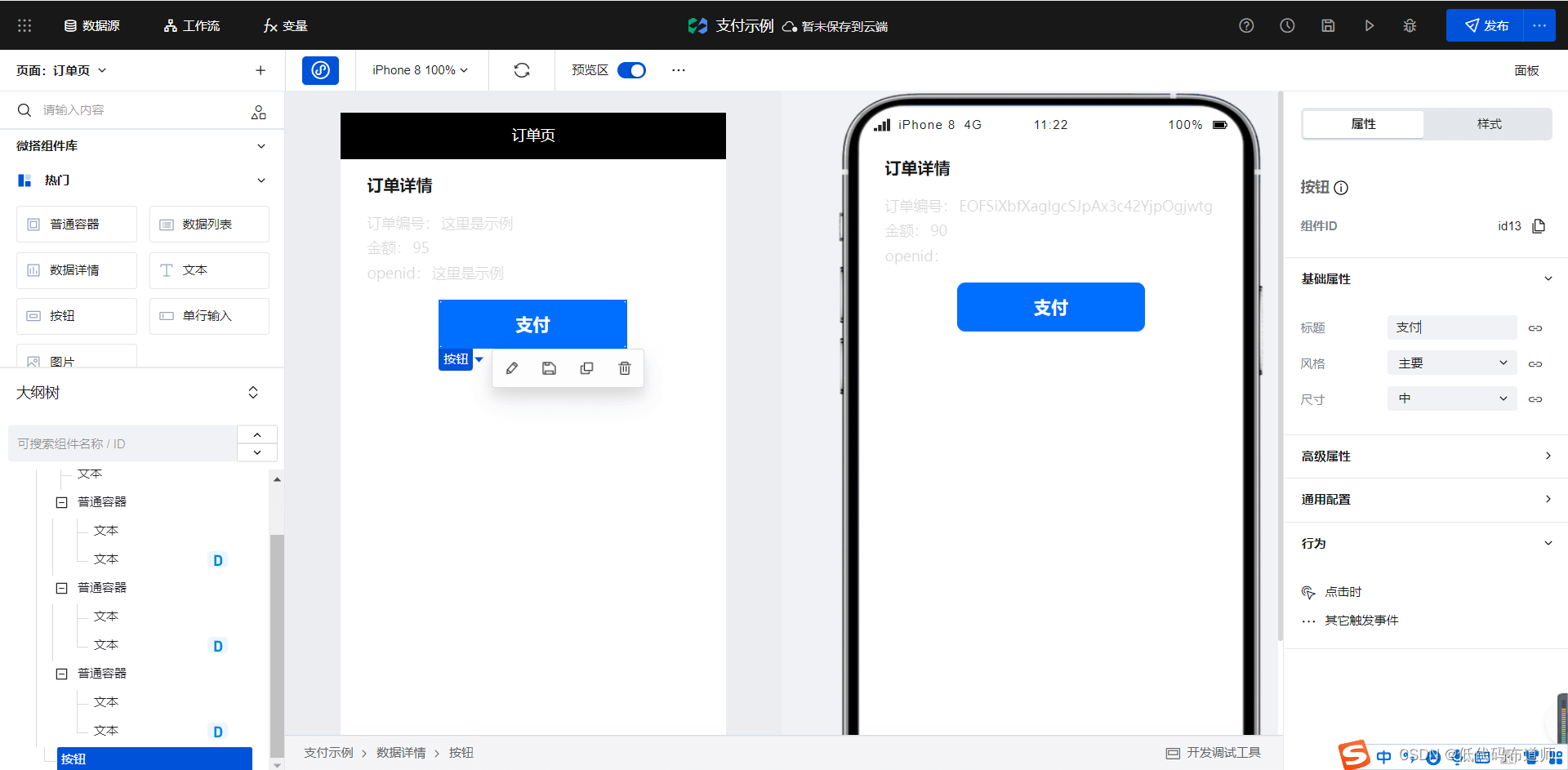
增加一个按钮组件,修改标题设置为支付

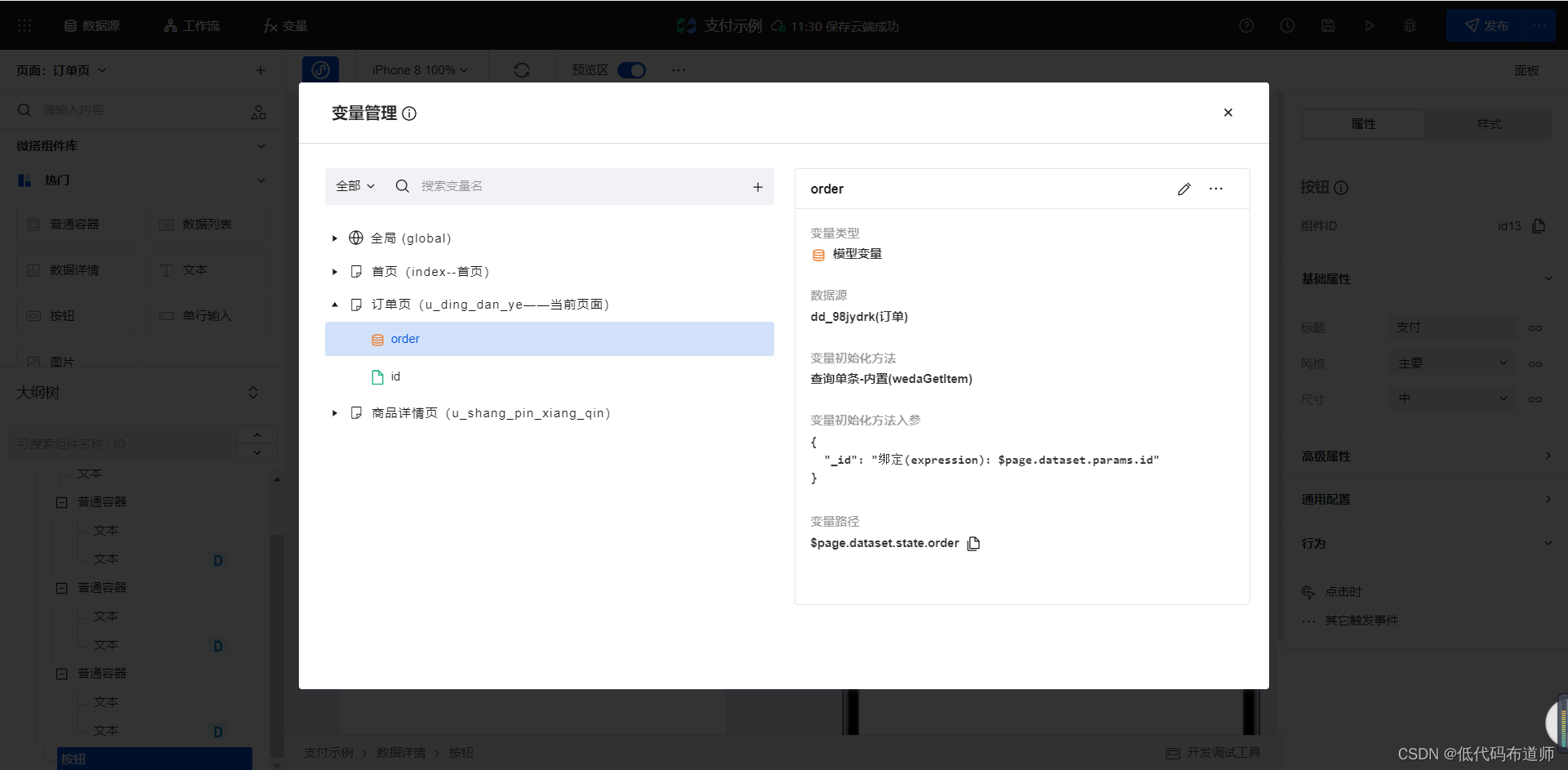
因为我们还需要在支付页面获取订单的详细信息,所以我们需要创建一个模型变量来根据参数变量获取具体的值

在低码编辑器里创建一个支付的低码方法
export default async function ({ event, data }) {
const result = await app.cloud.callConnector({
name: 'wxzf_82kvbum',
methodName: 'unifiedOrder',
params: {
body: "订单示例-支付订单",
outTradeNo: $page.dataset.state.order.ddbh,//传入订单编号
totalFee: $page.dataset.state.order.ddje,//传入支付金额
openid: $page.dataset.state.order.openid//传入用户的openid
}, // 方法入参
})
let pay = result.payment;//获取统一下单后的返回结果
$app.requestPayment(//调用支付接口完成支付
{
timeStamp: pay.timeStamp,
nonceStr: pay.nonceStr,
package: pay.package,
signType: pay.signType,
paySign: pay.paySign,
success(res) {
console.log(res)
},
fail(res) {
console.log(res)
}
}
);
}
这里没有解决的就是支付成功更新订单状态的问题,实测在支付的回调函数里不能直接调用数据模型的方法,如果有测试成功的同学可以在评论区留言进行讨论
总结
我们本篇利用一定的篇幅讲解了一个完整的支付流程,支付还是比较常见的场景,有了支付功能交易就可以形成一个闭环,还不会的同学照着教程做一下吧。
到此这篇关于微信小程序详解如何实现付款功能的文章就介绍到这了,更多相关小程序付款功能内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!