写在前面
上节中我们讲到小程序的request请求,掌握了基本的网络请求方式,这节我们通过小程序的uploadFile接口能力完成对小程序上传操作(uni.uploadFile,后端php接口),通过这一节你可以学习到php的上传接口的写法,以及如何配合前端完成一个小程序上传操作
创建前端页面
我们默认使用创建新项目进行讲解,在index.vue最上方写入代码
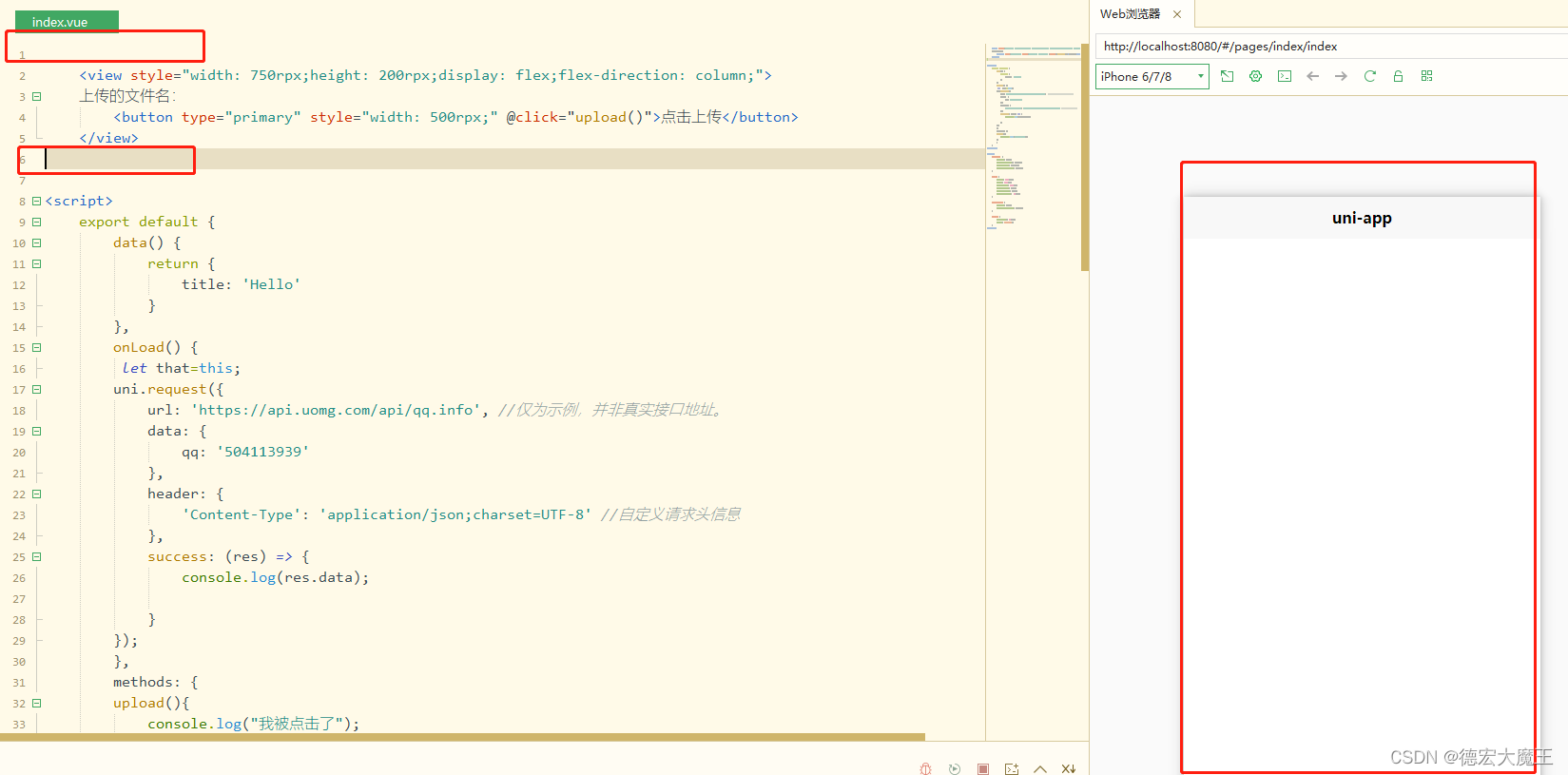
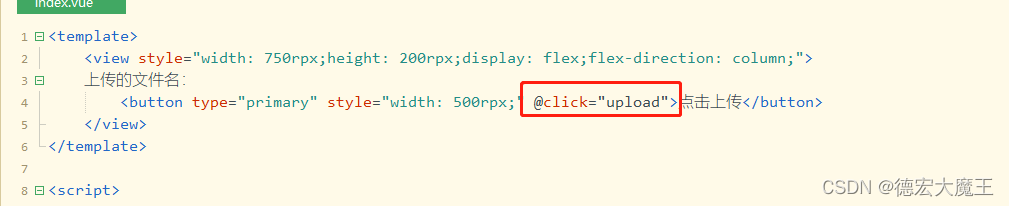
<template> <view style="width: 750rpx;height: 200rpx;display: flex;flex-direction: column;"> 上传的文件名: <button type="primary" style="width: 500rpx;" @click="upload()">点击上传</button> </view> </template>
通过前端点击“点击上传”来调用对应的方法
创建后运行如下

这里插一嘴,由于博主是全栈开发的,我给大家总结一下这部分与微信开发者工具 语法的区别
①uniapp必须用template标签嵌套
否则

②小程序点击事件用bindtap 而uniapp用@click

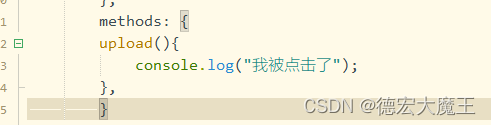
③uniapp的方法需要放在methods: {}里面

写入js事件-完成上传操作
接下来我们在刚刚创建测试的方法upload中进行修改,首先整个动作原理是:通过点击按钮触发upload方法=》选择文件获取到本地的路径=》上传给服务器=》服务器返回上传的文件名(上传后随机生成的)

了解到整个流程后我们先将 文件进行选择
uni.chooseImage示例
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
}
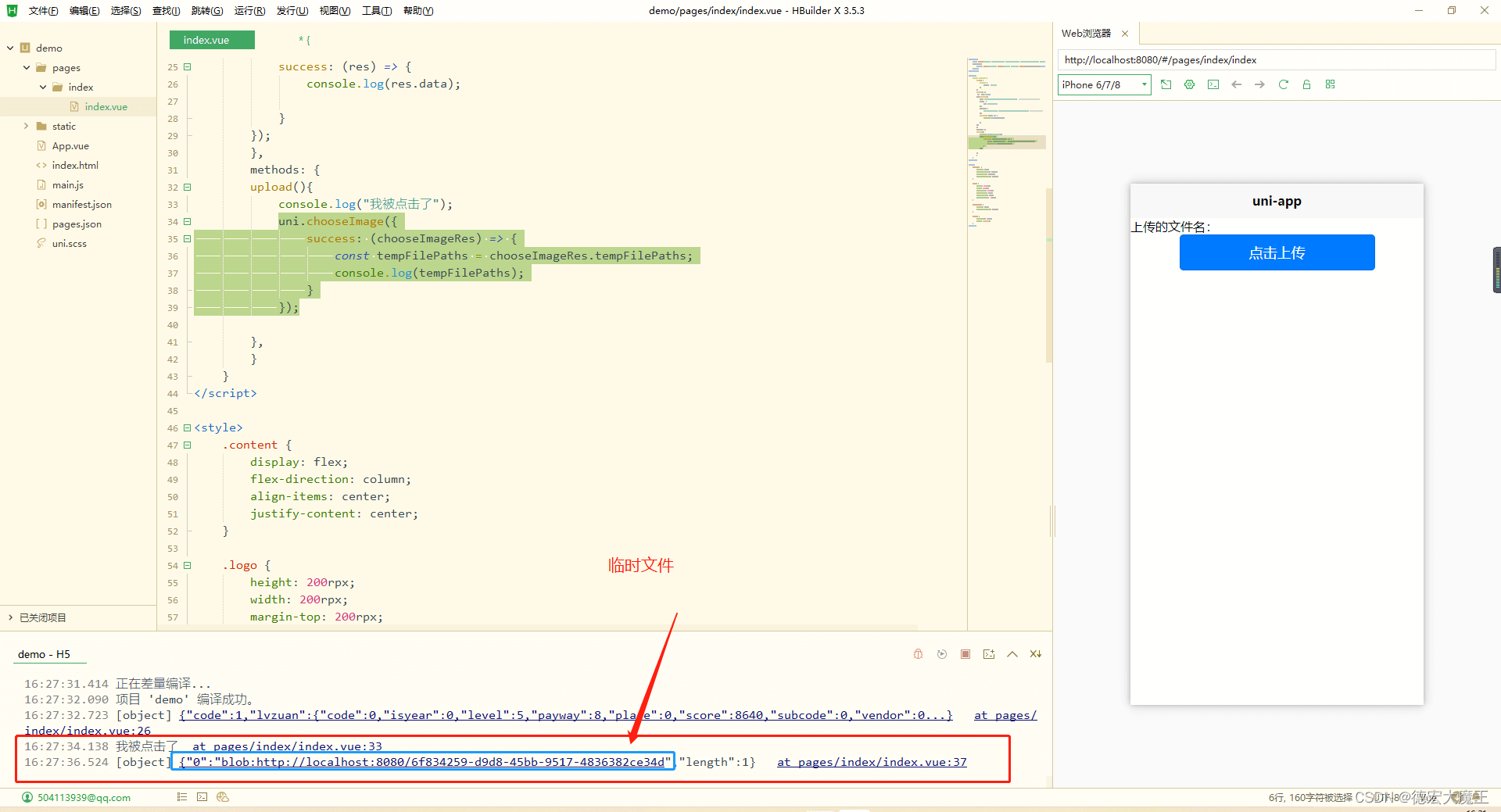
});将代码放在unload中运行测试

可以看到已经生成了临时的文件
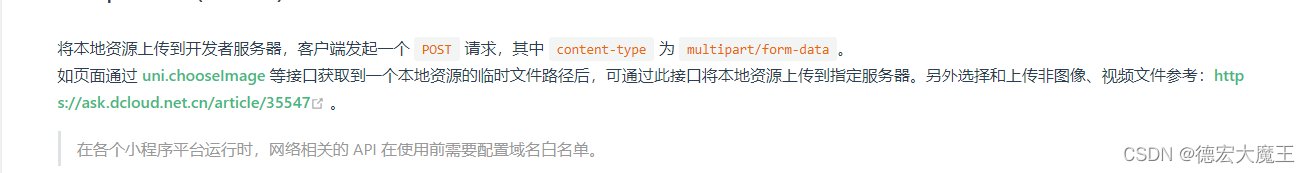
接下来我们通过uni.uploadFile方法完成对文件的上传
uni.uploadFile示例
uni.uploadFile({
url: 'https://www.example.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
'user': 'test'
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
}
});配置后端php接口文件
在写事件前,我通过在服务器上新建一个php文件作为文件上传的接口
新建tp_imgsrc.php
考虑到大多数初学者这里决定用原生php进行开发
<?php
// 上传图片
function uploadimg() {
$file = $_FILES['file'];
if ($file) {
//var_dump($file);
// 获取文件后缀名
$ext = pathinfo($file['name'], PATHINFO_EXTENSION);
$target = 'upload/' . uniqid() . '.' . $ext;
// 转移图片地址
if (!move_uploaded_file($file['tmp_name'], $target)) {
$GLOBALS['error_message'] = '上传图片失败';
echo error_message;
}
die(
json_encode(
array(
'errCode' => 0,
'error_message'=>'图片上传成功',
'file'=>$target
),480)
);
}
}
uploadimg();完成后整个目录是这样的(层级关系)

实现上传功能
接下来 我们将刚刚的上传接口uni.uploadFile与文件选择接口uni.chooseImage合并一下完成整个流程,也就是选择文件完成后,将选择的文件上传
我们在upload方法中写入
let that=this;
console.log("我被点击了");
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
uni.uploadFile({
url: 'https://你的接口地址/tp_imgsrc.php', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
},
success: (uploadFileRes) => {
console.log(uploadFileRes.data);
}
});
}
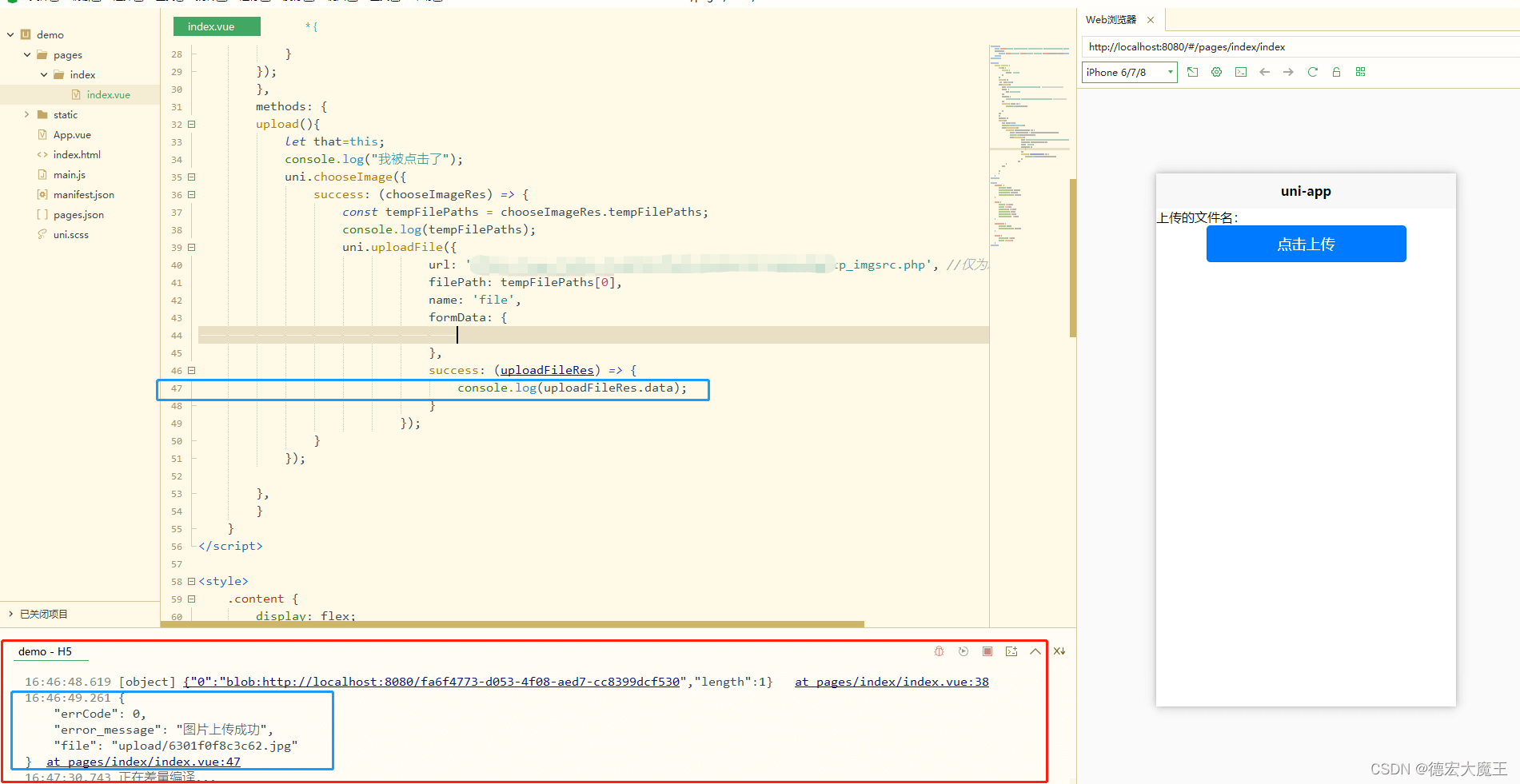
});测试运行看看

返回了文件名和我自己定义的返回码
可以看到服务器上也是存在这个文件的

完善上传功能
最重要的步骤我们已经做完了,那上传成功是不是得告诉下上传的用户告诉他们上传成功了?
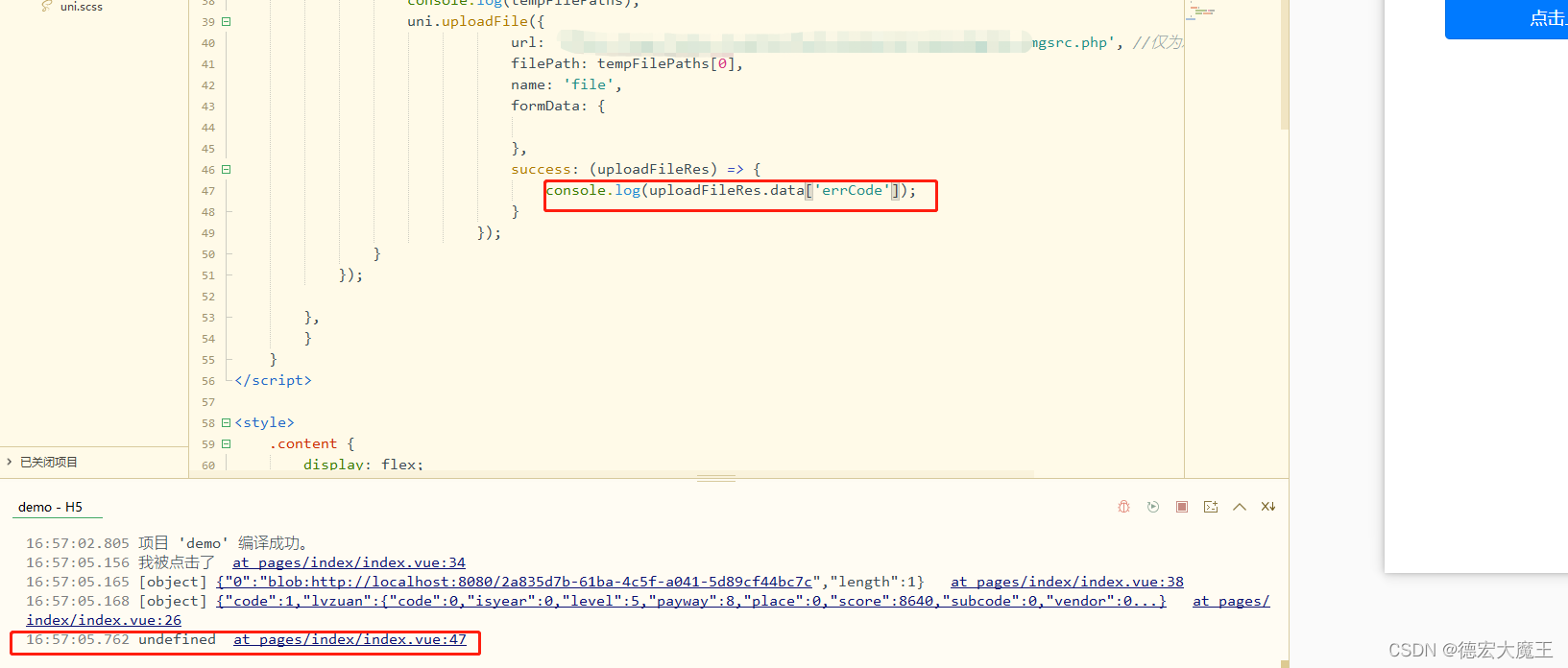
于是我们需要做一下判断,当errCode==0的时候高速用户上传成功
但是发现了个问题,php返回的是数组,为啥到uniapp返回的是字符串?

指导我看了下官方的文档

返回的是字符类型
解决办法:
let param_json = JSON.stringify(this.$data)//转为字符串
let bookkeeping_data = JSON.parse(bookkeeping_data_string)//转换为JSON测试后完美解决
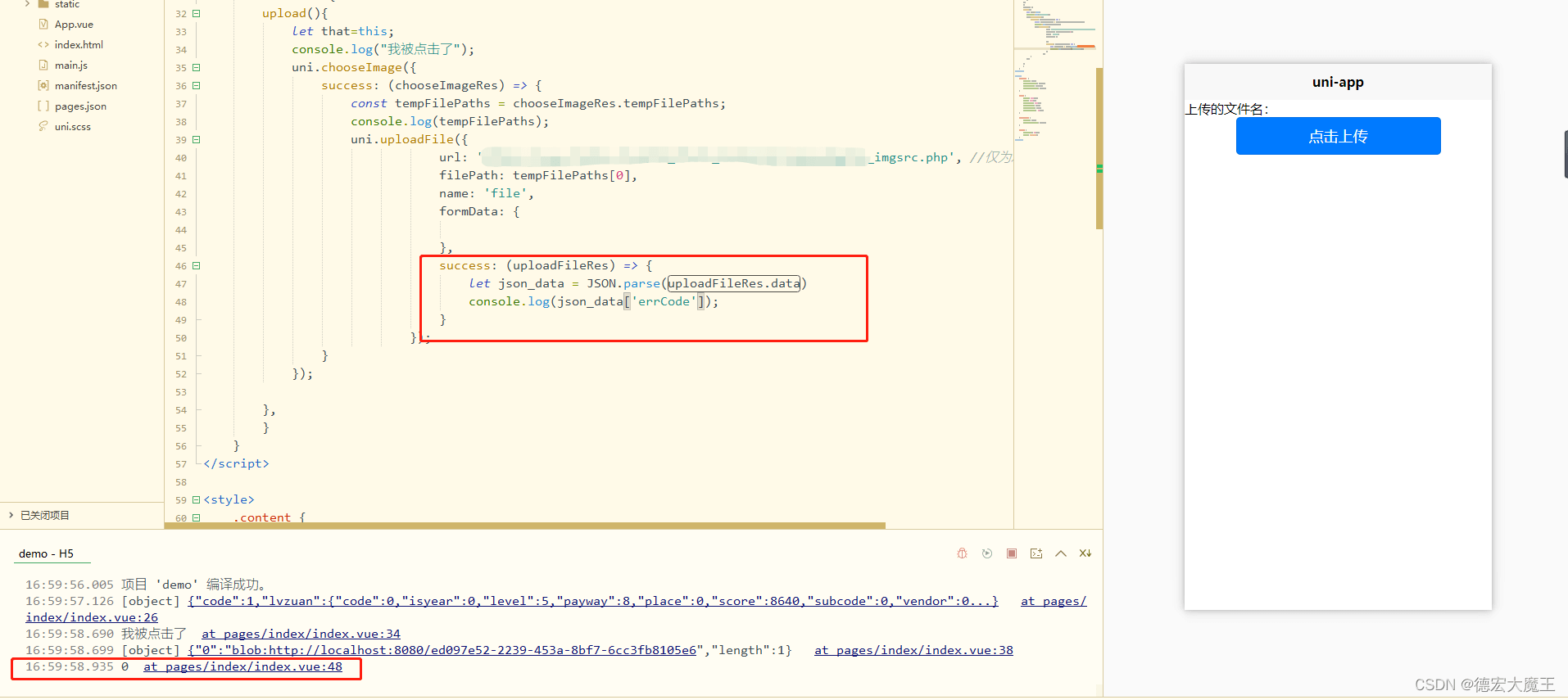
改动到的代码
let json_data = JSON.parse(uploadFileRes.data) console.log(json_data['errCode']);

接下来就可以将信息告诉用户是否上传成功了
uni.showToast示例
uni.showToast({
title: '标题',
icon:'none'
duration: 2000
});相应的代码:
let json_data = JSON.parse(uploadFileRes.data)
console.log(json_data['errCode']);
if (json_data['errCode']==0) {
uni.showToast({
title: json_data['error_message'],
icon:'none',
duration: 2000
});
} else{
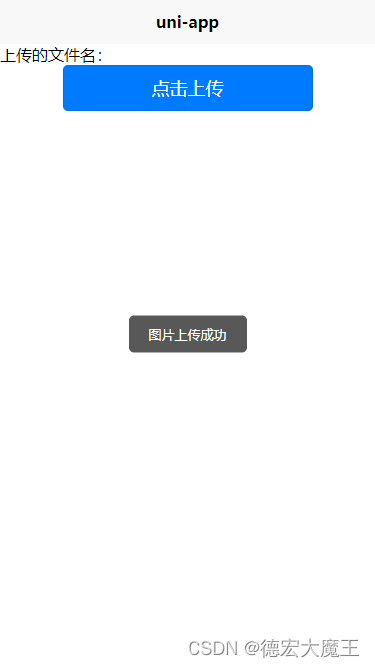
}测试截图

完整的index.vue
<template>
<view style="width: 750rpx;height: 200rpx;display: flex;flex-direction: column;">
上传的文件名:
<button type="primary" style="width: 500rpx;" @click="upload">点击上传</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
let that=this;
uni.request({
url: 'https://api.uomg.com/api/qq.info', //仅为示例,并非真实接口地址。
data: {
qq: '504113939'
},
header: {
'Content-Type': 'application/json;charset=UTF-8' //自定义请求头信息
},
success: (res) => {
console.log(res.data);
}
});
},
methods: {
upload(){
let that=this;
console.log("我被点击了");
uni.chooseImage({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log(tempFilePaths);
uni.uploadFile({
url: 'https:/你的接口/tp_imgsrc.php', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
},
success: (uploadFileRes) => {
let json_data = JSON.parse(uploadFileRes.data)
console.log(json_data['errCode']);
if (json_data['errCode']==0) {
uni.showToast({
title: json_data['error_message'],
icon:'none',
duration: 2000
});
} else{
}
}
});
}
});
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>到此这篇关于微信小程序uploadFile接口实现文件上传的文章就介绍到这了,更多相关小程序uploadFile内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!