markdown的Editor.md插件官方网站:https://pandao.github.io/editor.md/
一:下载Editor.md
1:进入官网直接进行下载
github下载地址:https://github.com/pandao/editor.md
2:使用npm进行下载
npm install editor.md
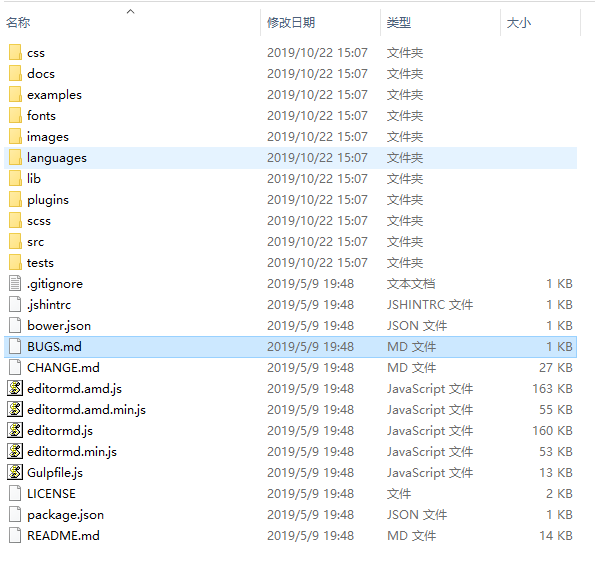
下载下来的文件结构如下:

二:Editor.md的简单使用
1:前提:
引入css
<link rel="stylesheet" href="editormd/css/editormd.css" />
引入js
<script src="js/jquery.min.js"></script> <script src="editormd/editormd.min.js"></script>
2:html js实现markdown效果
<link rel="stylesheet" href="editormd/css/editormd.css" />
<div id="test-editor">
<textarea style="display:none;" class="content-markdown" name="content-markdown"></textarea>
</div>
<script src="js/jquery.min.js"></script>
<script src="editormd/editormd.min.js"></script>
<script type="text/javascript">
$(function() {
var editor = editormd("test-editor", {
width : "100%", //宽度,不填为100%
height : "500px", //高度,不填为100%
theme : "dark", //主题,不填为默认主题
path : "editormd/lib/", //editor.md插件的lib目录地址
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
toolbarAutoFixed:true, //工具栏自动固定定位的开启与禁用
});
});
</script>
根据如上代码就可以实现markdown编辑器效果

但是如上代码没有本地上传图片功能,如果你需要本地上传图片功能,js代码修改如下:
$(function() {
var editor = editormd("test-editor", {
width : "100%", //宽度,不填为100%
height : "500px", //高度,不填为100%
theme : "dark", //主题,不填为默认主题
path : "editormd/lib/", //editor.md插件的lib目录地址
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
toolbarAutoFixed:true, //工具栏自动固定定位的开启与禁用
imageUpload : true, //运行本地上传
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], //允许上传的文件格式
imageUploadURL : "/index.php?r=markdown/upload" //上传的后台服务器路径
});
});
后端上传的简单实现如下(这里上传我使用了Yii框架的intervention/image插件)
Yii::$app->response->format = Response::FORMAT_JSON;
$upload = \Intervention\Image\ImageManagerStatic::make($_FILES['editormd-image-file']['tmp_name'])->save('upload/upload.jpg');//file为上传表单的name名
if ($upload) {
return [
'success' => 1,
'message' => '上传成功',
'url' => 'upload/upload.jpg'
];
} else {
return [
'success' => 0,
'message' => '上传失败',
];
}
根据如上代码就可以实现在markdown编辑器中上传本地图片
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。