本文实例讲述了NodeJS遍历文件生产文件列表功能。分享给大家供大家参考,具体如下:
功能需求:在工作中我们可能经常需要知道项目中静态文件列表发布,一个一个去检索写,那就太苦逼了。

要想知道里面的文件列表是不是很蛋疼,可能我们也会有dos tree去获取。
这里分享一下,通过node,知道文件路径,并配置远程路径,直接copy,发布。
新建filelist.js 里面都有注释,我就不哆嗦了.
var fs = require("fs");
//path模块,可以生产相对和绝对路径
var path = require("path");
//配置远程路径
var remotePath = "/resource/fd/promote/201507/qixi/";
//获取当前目录绝对路径,这里resolve()不传入参数
var filePath = path.resolve();
//读取文件存储数组
var fileArr = [];
//读取文件目录
fs.readdir(filePath,function(err,files){
if(err){
console.log(err);
return;
}
var count = files.length;
//console.log(files);
var results = {};
files.forEach(function(filename){
//filePath "/" filename不能用/直接连接,Unix系统是”/“,Windows系统是”\“
fs.stat(path.join(filePath,filename),function(err, stats){
if (err) throw err;
//文件
if(stats.isFile()){
if(getdir(filename) == 'html'){
var newUrl=remotePath filename;
fileArr.push(newUrl);
writeFile(fileArr);
}
// (getdir(filename) == 'html')&&(fileArr.push(filename);writeFile(newUrl));
// console.log("%s is file", filename);
}else if(stats.isDirectory()){
// console.log("%s is a directory文件目录", filename);
//返回指定文件名的扩展名称
//console.log(path.extname("pp/index.html"));
if(filename == 'css' || filename == 'images'){
//var readurl = filePath '/' filename;
//filePath "/" filename不能用/直接连接,Unix系统是”/“,Windows系统是”\“
// console.log(path.join(filePath,filename));
var name = filename;
readFile(path.join(filePath,filename),name);
}
}
});
});
});
//获取后缀名
function getdir(url){
var arr = url.split('.');
var len = arr.length;
return arr[len-1];
}
//获取文件数组
function readFile(readurl,name){
console.log(name);
var name = name;
fs.readdir(readurl,function(err,files){
if(err){console.log(err);return;}
files.forEach(function(filename){
// console.log(path.join(readurl,filename));
fs.stat(path.join(readurl,filename),function(err, stats){
if (err) throw err;
//是文件
if(stats.isFile()){
var newUrl=remotePath name '/' filename;
fileArr.push(newUrl);
writeFile(fileArr)
//是子目录
}else if(stats.isDirectory()){
var dirName = filename;
readFile(path.join(readurl,filename),name '/' dirName);
//利用arguments.callee(path.join())这种形式利用自身函数,会报错
//arguments.callee(path.join(readurl,filename),name '/' dirName);
}
});
});
});
}
// 写入到filelisttxt文件
function writeFile(data){
var data = data.join("\n");
fs.writeFile(filePath "/" "filelist.txt",data '\n',function(err){
if(err) throw err;
console.log("写入成功");
});
}
当我们执行
node flielist.js
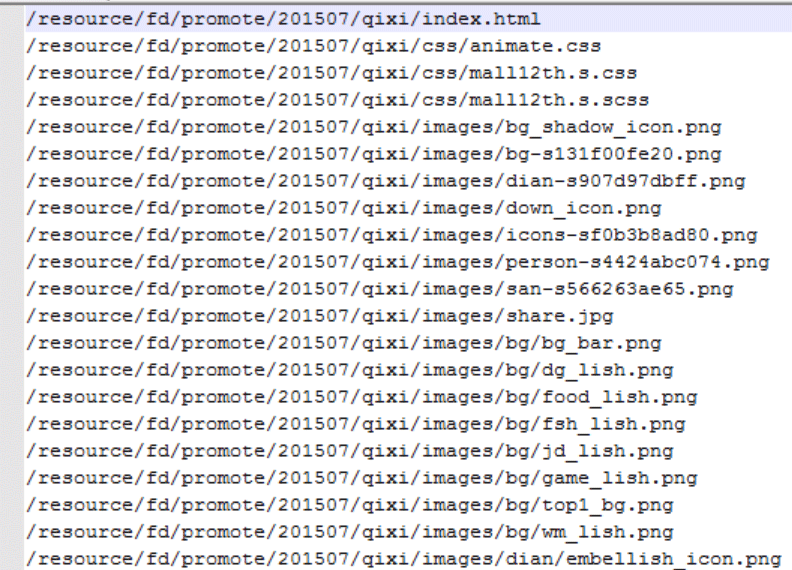
就会生产filelist.txt,文件里面就包含了我们想要的路径。

有时,我们通常遇到删除不了的文件,由于文件纵深太长导致 rm _rf也删不了,但是我们通过nodejs可以办到:
var fs = require("fs");
var path = require("path");
deleteFolderRecursive = function(url) {
var files = [];
//判断给定的路径是否存在
if( fs.existsSync(url) ) {
//返回文件和子目录的数组
files = fs.readdirSync(url);
files.forEach(function(file,index){
// var curPath = url "/" file;
var curPath = path.join(url,file);
//fs.statSync同步读取文件夹文件,如果是文件夹,在重复触发函数
if(fs.statSync(curPath).isDirectory()) { // recurse
deleteFolderRecursive(curPath);
// 是文件delete file
} else {
fs.unlinkSync(curPath);
}
});
fs.rmdirSync(url);
}else{
console.log("给定的路径不存在,请给出正确的路径");
}
};
deleteFolderRecursive("./grunt");
希望本文所述对大家nodejs程序设计有所帮助。