参考其他比较专业的博客系统,都在代码块上有一个复制代码的按钮。用来快速复制整个代码块的代码。于是我也想给我的博客增加一个这个功能。
注:chrome测试通过。其他浏览器未进行测试。
实现思路:
1、在页面加载完成之后,使用js给每个pre标签增加一个按钮“复制代码”
2、给按钮增加点击事件,点击事件的功能就是复制代码块的内容
实现代码:
css部分,btn-pre-copy是pre标签中使用js增加的“复制代码”按钮。css的作用是让他显示在pre标签的右上角。这里要注意pre标签和按钮中position属性
.content pre{
position: relative;
background-color: #f5f5f5;
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px;
}
pre .btn-pre-copy{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
user-select: none;
position: absolute;
top: 10px;
right: 12px;
font-size: 12px;
line-height: 1;
cursor: pointer;
color: hsla(0,0%,54.9%,.8);
transition: color .1s;
}
js部分,js部分主要是给pre标签增加按钮和实现拷贝部分,我这里拷贝部分的实现是先实例化一个临时的节点textarea,然后吧pre的内容设置进这个临时节点,然后选中内容进行复制,最后销毁这个节点。具体参考代码。js部分有依赖于jquery
$(function(){
//给每一串代码元素增加复制代码节点
let preList = $(".content pre");
for (let pre of preList) {
//给每个代码块增加上“复制代码”按钮
let btn = $("<span class=\"btn-pre-copy\" onclick='preCopy(this)'>复制代码</span>");
btn.prependTo(pre);
}
});
/**
* 执行复制代码操作
* @param obj
*/
function preCopy(obj) {
//执行复制
let btn = $(obj);
let pre = btn.parent();
//为了实现复制功能。新增一个临时的textarea节点。使用他来复制内容
let temp = $("<textarea></textarea>");
//避免复制内容时把按钮文字也复制进去。先临时置空
btn.text("");
temp.text(pre.text());
temp.appendTo(pre);
temp.select();
document.execCommand("Copy");
temp.remove();
//修改按钮名
btn.text("复制成功");
//一定时间后吧按钮名改回来
setTimeout(()=> {
btn.text("复制代码");
},1500);
}
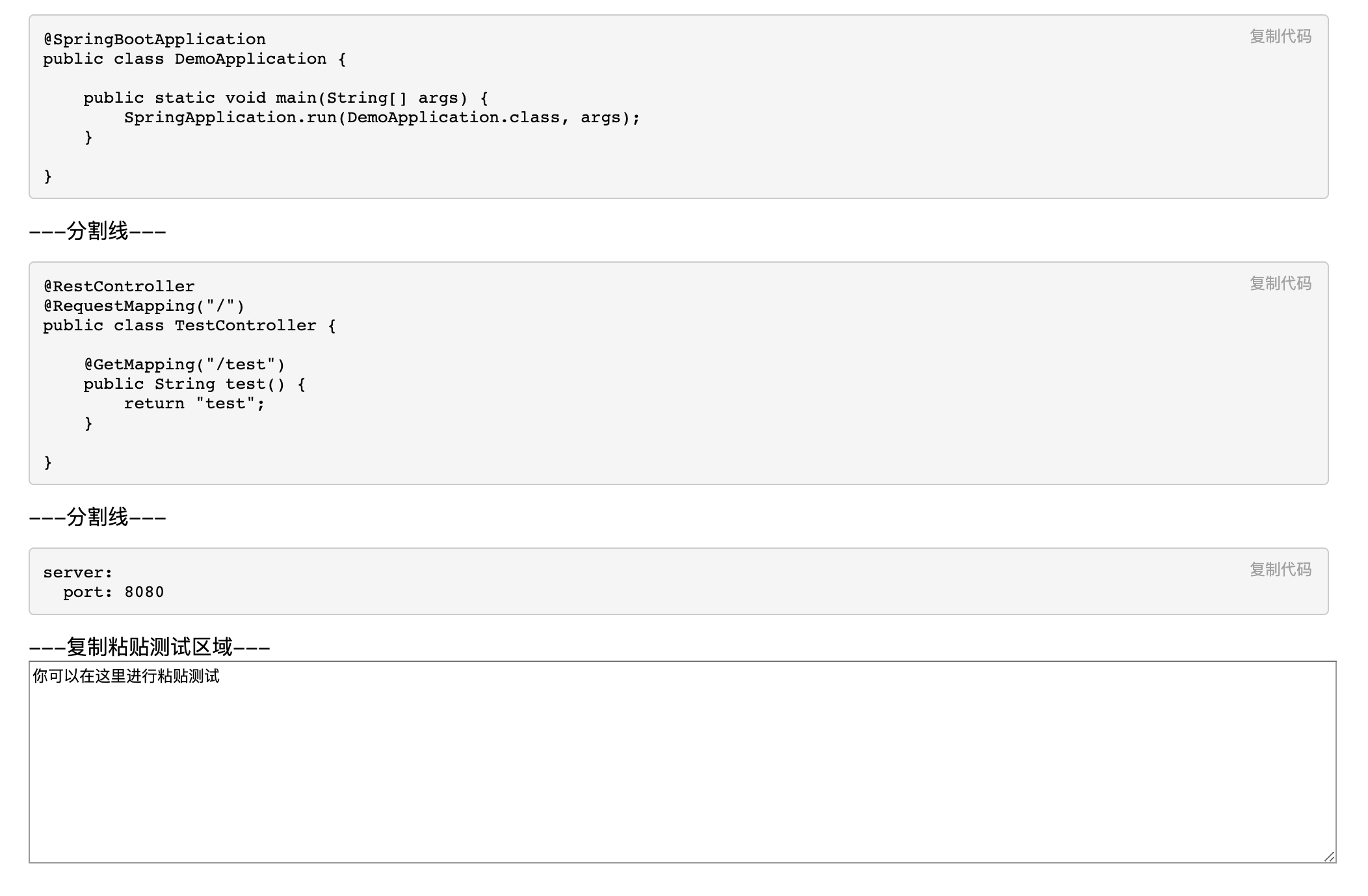
这里在gitee上做了一个简单的demo。demo示例:

在线测试:http://demo.jb51.net/js/2021/code_copy/
到此这篇关于为网站代码块pre标签增加一个复制代码按钮代码的文章就介绍到这了,更多相关代码高亮增加复制代码功能内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!