一.Jquery EasyUI是什么?
Jquery EasyUI是一个非常优秀的基于Jquery的界面框架插件,它提供了丰富的界面功能,方便快速开发Web界面程序。Jquery EasyUI的作者据说是中国人,对比赞一下。
看看官方是怎么描述Jquery EasyUI的吧:
JQuery EasyUI 框架帮助你轻松建立站点:
- easyui是一个基于jquery的集成了各种用户界面的插件。
- easyui为创建与数据实时交互的JavaScript应用程序提供了必要的功能。
- 使用easyui你不需要写太多javascript代码,一般情况下你只需要使用一些html标记来定义用户接口。
- 已完成的框架能够很好的支持HTML5 Web页面
- 在开发您的产品时候,使用easyui可以为您节省大量的时间和金钱。
- easyui非常简单,但是功能非常强大。
二.如何快速使用Jquery EasyUI
1.相关资源
官方网站:http://www.jeasyui.com/
下载地址:官方下载
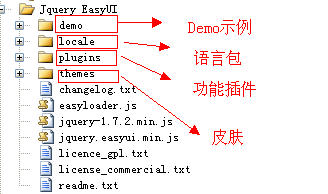
2.源码目录结构说明

快速使用
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="../themes/icon.css" rel="external nofollow" /> <script type="text/javascript" src="Jquery EasyUI/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="Jquery EasyUI/jquery.easyui.min.js"></script>
引用EasyUI必备的样式和JS文件,后面即可按照示例来实现各种想要的效果了。