什么是跨域
跨域指浏览器不允许当前页面的所在的源去请求另一个源的数据。源指协议,端口,域名。只要这个3个中有一个不同就是跨域。 这里列举一个经典的列子:
#协议跨域
http://a.baidu.com访问https://a.baidu.com;
#端口跨域
http://a.baidu.com:8080访问http://a.baidu.com:80;
#域名跨域
http://a.baidu.com访问http://b.baidu.com;
通常在不同服务器访问过程中可能会遇到跨域问题,也就是口头上常说的策略同源问题 CORS
出现跨越一般就是判断三个地方,http协议,请求地址,端口号,三者若有一处不相同,那么就会出现跨域,解决这个问题就要配置一个代理服务器,通过代理服务器实现跨域请求
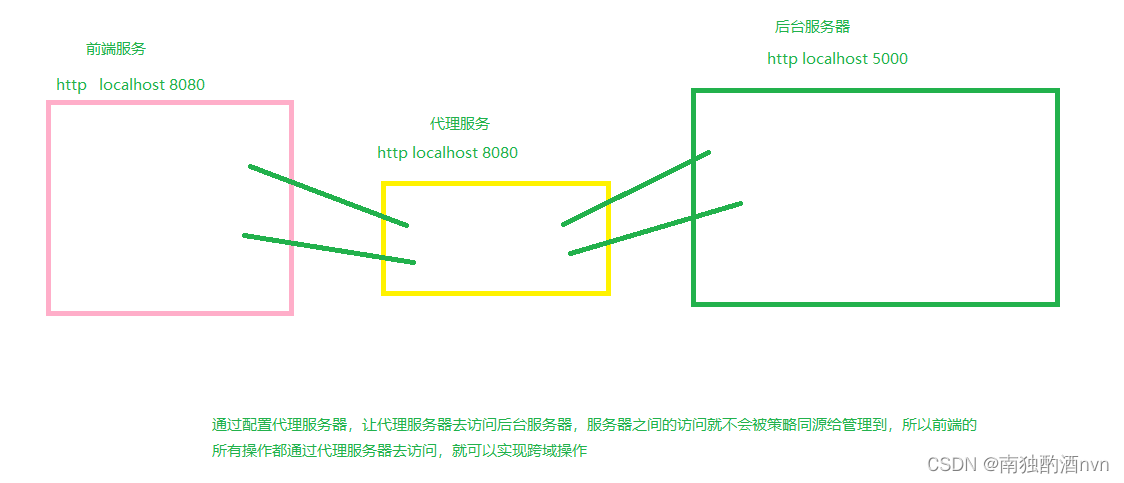
解决跨域的情况一般就是如下图:

Vue 中配置跨域的配置在 vue.config.js 文件中添加:
配置一个的写法
module.exports = {
devServer: {
proxy: 'http://localhost:5000' // 配置访问的服务器地址
}
}
配置多个的写法
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:5000', // 配置访问的服务器地址
pathRewrite: { '^/api': '' }, // 用于将请求中的 /api 字符串替换为空, 然后访问地址就能正确访问,若不添加此行配置,那么访问地址就变成了: http://localhost:5000/api/request_url,这样的请求就会出现 404 操作
ws: true, // 是否支持 webstocket, 默认是 true
changeOrigin: true // 用于控制请求头中的 host 值, 默认是 ture
},
'/api2': {
target: 'http://localhost:6000', // 配置访问的服务器地址
pathRewrite: { '^/api2': '' }, // 用于将请求中的 /api2 字符串替换为空, 然后访问地址就能正确访问,若不添加此行配置,那么访问地址就变成了: http://localhost:6000/api/request_url,这样的请求就会出现 404 操作
ws: true, // 是否支持 webstocket, 默认是 true
changeOrigin: true // 用于控制请求头中的 host 值, 默认是 ture
}
}
}
}
添加完代理服务器的相关配置,就需要通过 ajax 请求访问服务器了,一般 vue 中使用的都是 axios 库,这里就以 axios 库为例子:
安装 axios
npm i axios
使用 axios
// 引入 axios 库
import axios from 'axios'
export default {
name: 'Student', // 组件名称
// 组件使用的方法
methods: {
注释内容 `:get 请求访问 /api 前缀开头的地址,实际上访问的地址是: http://localhost:5000/request_url`
test1() {
axios.get('http://localhost:8080/api/request_url').then(res => {
console.log(res.data); // 输出请求响应值内容
});
},
注释内容 :`get 请求访问 /api2 前端开头的地址,实际上访问的地址是:http://localhost:6000/request_url`
test2() {
axios.get('http://localhost:8080/api2/request_url').then(res => {
console.log(res.data); // 输出请求响应值内容
})
}
}
}
总结
到此这篇关于Vue如何解决跨域问题的文章就介绍到这了,更多相关Vue解决跨域问题内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!