前言
如果要通过node.js来写接口的话,首先我们需要借助一个框架--express,这个框架可以帮助我们快速的创建web服务器,所以我们需要通过npm下载这个包。
express写get接口
// 引入express
const express = require('express')
// 调用express()
const app = express()
// 设置请求对应的处理函数--当客户端以get方法请求,
//请求地址后面需要加/getbooks才能访问到响应后的数据
//app.get('/getbooks')相当于添加事件监听,当用户以get方法请求时,地址后面需要跟/getbooks,后面的回调函数才会执行
app.get('/getbooks', function (request, response) {
let books = {
"status": 200,
"msg": "获取图书列表成功",
"data": [
{
"id": 1,
"bookname": "西游记",
"author": "吴承恩",
"publisher": "北京图书出版社"
},
{
"id": 2,
"bookname": "红楼梦",
"author": "曹雪芹",
"publisher": "上海图书出版社"
},
{
"id": 3,
"bookname": "三国演义",
"author": "罗贯中",
"publisher": "北京图书出版社"
}
]
}
//response.send是express框架提供的方法,相当于结束本次请求。
response.send(books)
})
// 监听端口,启动web服务
app.listen(8000, function () {
console.log('app listening on port 8000!')
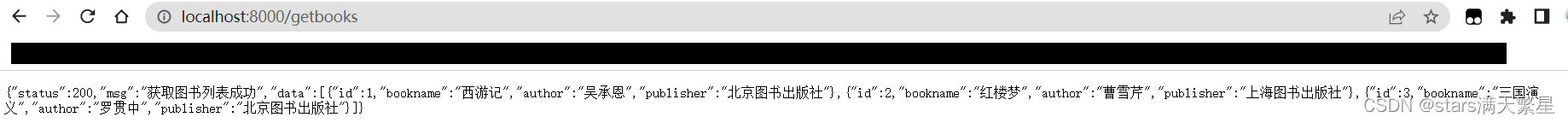
})通过localhost:8000/getbooks成为访问到数据。

此上,我们便简单的实现了一个get请求来获取到接口的数据。
express写post接口--键值对参数
当请求头中的content-type为x-www-form-urlencoded时,表示上传的为普通键值对参数
// 引入express
const express = require('express')
// 调用express()
const app = express()
// 使用中间件--请求的格式为普通键值对格式
app.use(express.urlencoded())
// 接口2--post普通键值对格式a=1&b=2
app.post('/addbooks', (request, response) => {
//request.body发送的请求的参数
console.log('请求返回', request.body)
//response.send响应回来的参数
response.send({ a: 1 })
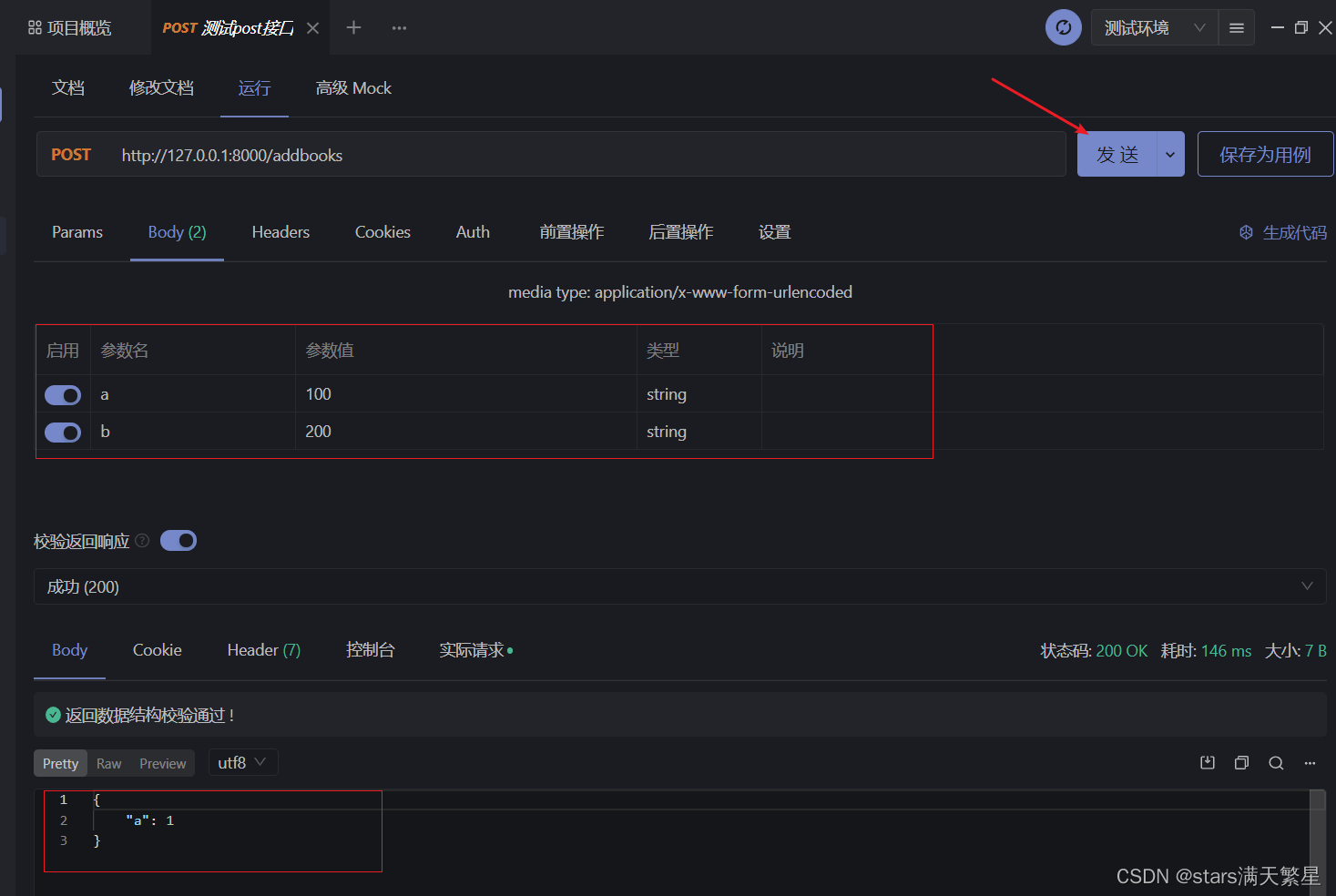
})因为这里我们是通过post请求传递参数的,所以这里我们不能继续向上面的get请求一样通过地址栏测试了,这里我会借助一个测试接口的工具来进行测试,用到的工具是--apifox。
这里我们直接发送请求,我们会向后端发送两个参数,下面是得到响应后的参数

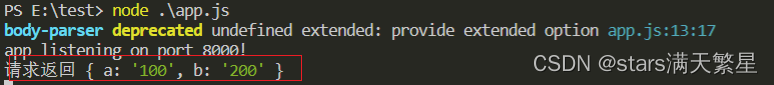
我们去到小黑窗可以看见发送来的请求参数

express写post接口--json格式的参数
// 引入express
const express = require('express')
// 调用express()
const app = express()
// 会自动加入req.body属性,这个属性中就包含了post请求所传入的参数,格式为json格式
app.use(express.json())
// 接口3--post-json格式
app.post('/add-json', (request, response) => {
console.log('请求返回', request.body)
response.send({ "name": "xxx" })
})这里我们依旧会加入一个中间件来得到请求的参数。
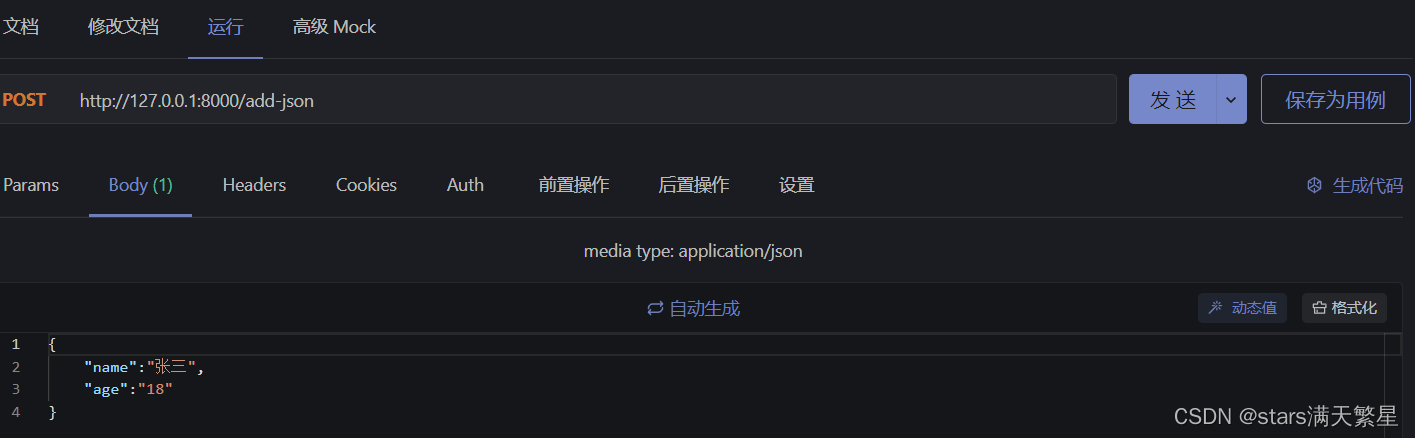
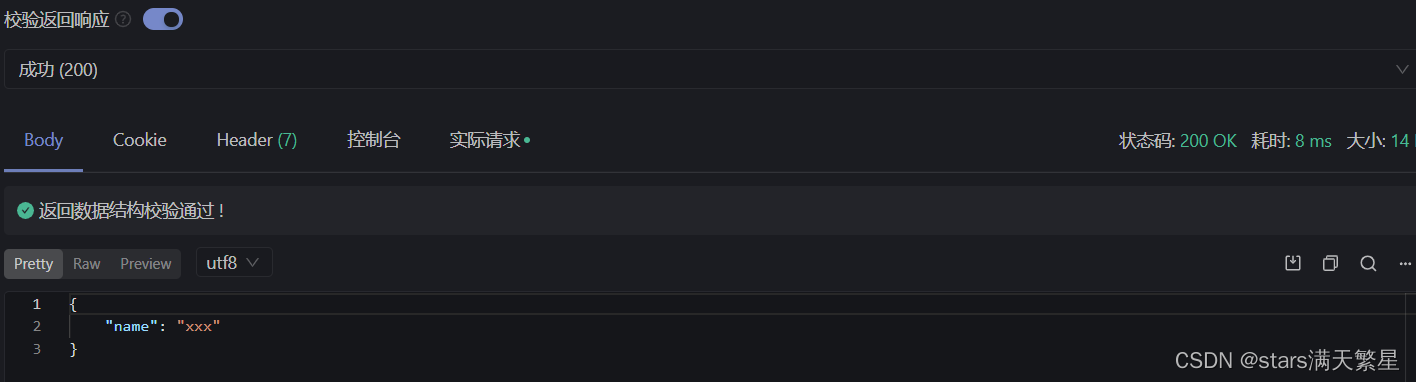
测试接口



express写post接口--form-data文件上传
// 引入express
const express = require('express')
// 调用express()
const app = express()
// 引入包
const multer = require('multer');
// 配置
// uploads表示一个目录名,你也可以设置成其它的
const upload = multer({ dest: 'uploads/' }) // 上传的文件会保存在这个目录下
// 接口4--通过post请求进行文件的上传
app.post('/add-file', upload.single('img'), (request, response) => {
console.log(request.body)
console.log(request.file)
response.send({ name: "小红" })
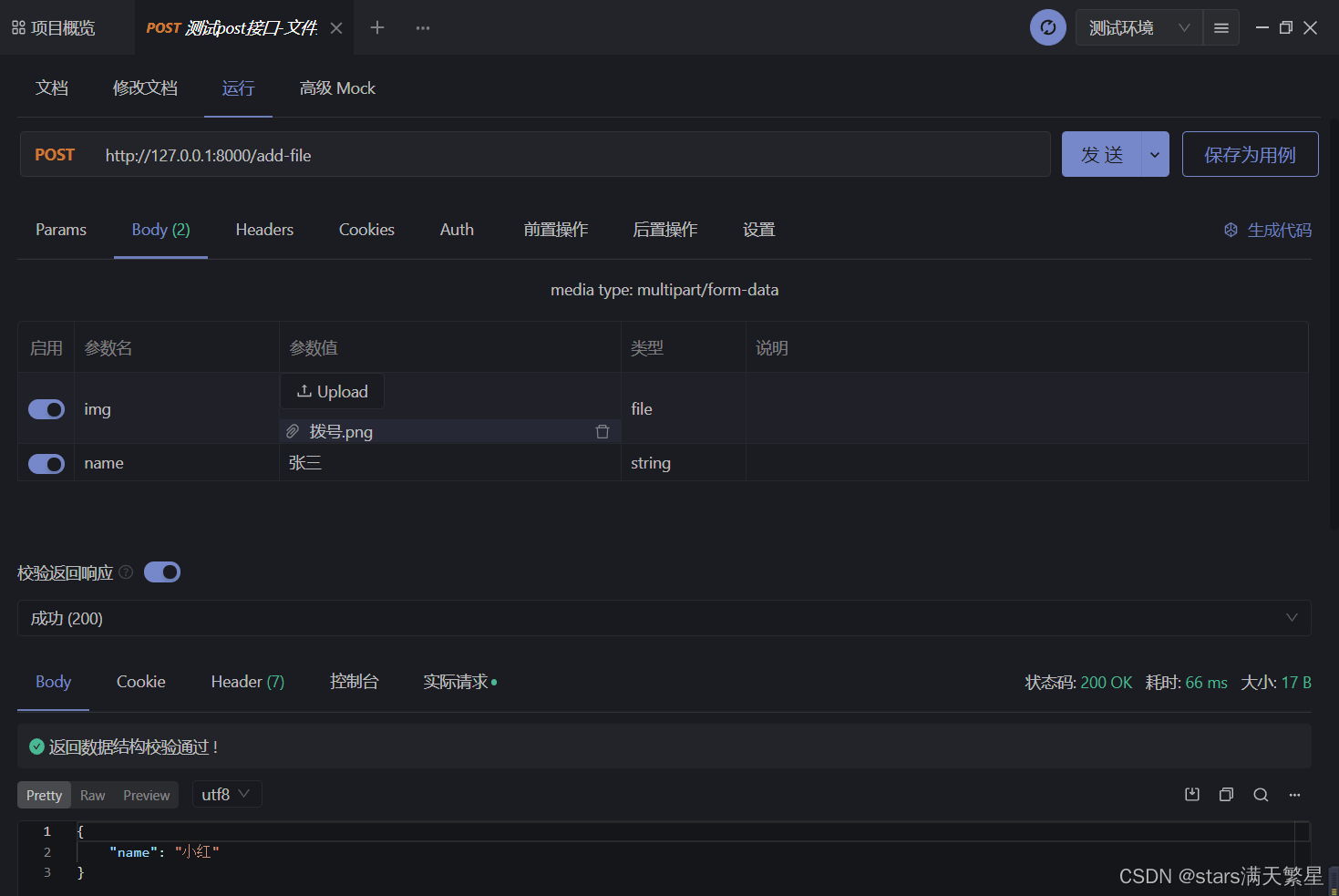
})测试接口

响应的参数

总结
到此这篇关于如何通过node.js来写接口的文章就介绍到这了,更多相关node.js写接口内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!