一、跨域是怎么形成的
当我们请求一个url的 协议、域名、端口三者之间任意一个与当前页面url的协议、域名、端口 不同这种现象我们把它称之为跨域
跨域会导致:
1、无法读取非同源网页的 Cookie、LocalStorage 和 IndexedDB
2、无法接触非同源网页的 DOM
3、无法向非同源地址发送 AJAX 请求(可以发送,但浏览器会拒绝接受响应)
二、导致跨域的根本原因
导致跨域的根本原因是请求浏览器的同源策略导致的 ,而跨域请求报错的原因是: 浏览器同源策略 && 请求是ajax类型 && 请求确实跨域了
三、解决方法
给大家介绍三种方法 jsonp,cors,代理转发
1 、JSONP
JSONP 是服务器与客户端跨源通信的常用方法。最大特点就是简单适用,兼容性好(兼容低版本IE),缺点是只支持get请求,不支持post请求。
原理:img、srcipt,link标签的src或href属性不受同源策略限制,可以用来作为请求,后端接受请求后返回一个回调函数callback,调用前端已经定义好的函数,从而实现跨域请求。
举个很简单的例子 : 我们通过img标签的src属性, 请求一个网络地址的图片 ,这就是非同源请求了 ,但是由于浏览器的同源策略只对ajax请求有效所以 我们的请求不会受到影响 。换句话来说 只有ajax请求才会产生跨域问题。
2、 CORS
CORS 是跨域资源分享(Cross-Origin Resource Sharing)的缩写。它是 W3C 标准,属于跨源 AJAX 请求的根本解决方法。
CORS允许任何类型的请求。在使用CORS来访问数据的时候,客户端不需要更改任何数据访问逻辑。所有的一切工作都是在服务端及浏览器之间自动完成的。前端代码与发送普通Ajax请求没有差异,我们只需在服务端设置即可(后端的活)
3 、代理转发

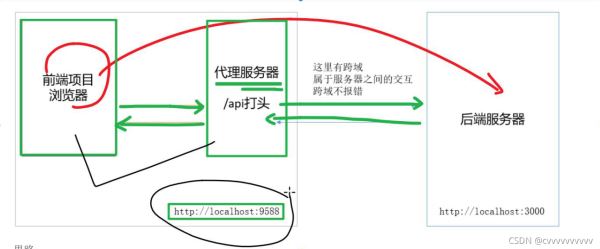
在前端服务和后端接口服务之间 架设一个中间代理服务,它的地址保持和前端服务器一致,那么:
这样,我们就可以通过中间这台服务器做接口转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置一下即可。
vue.config.js 的devServer(开发环境)里 配置代理服务器 通过这个代理服务器发送请求 这样就不纯在跨域的问题了 代码如下:
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
// 如果请求地址以/api打头,就出触发代理机制
// http://localhost:9588/api/login -> http://localhost:3000/api/login
'/api': {
target: 'http://localhost:3000' // 我们要代理的真实接口地址
}
}
}
}
}
记得baseURL里的根路径 是相对地址,而不能是绝对地址
以上就是ajax请求前端跨域问题原因及解决方案的详细内容,更多关于ajax跨域问题原因及解决的资料请关注Devmax其它相关文章!