本文实例为大家分享了使用vuedraggable实现从左向右拖拽的具体代码,供大家参考,具体内容如下
1 功能描述
使用vuedraggable实现从左边框中拖拽到右边的框中,左边的框不能随意拖拽改变位置,不能向左边框中拖拽组件。右边框中的组件可以拖动位置,但不能拖入到左边框里。
注意事项如下:
(1)draggable的group中的name属性必须一致;
(2)左边框中的draggable必须含有以下属性,group中的pull:'clone'属性表示可以生成新的组件;group中的put:false属性表示不能向里面拖拽组件;{sort: false}属性表示不能更改组件的位置。
(3)左边框中的draggable中的clone="cloneItem"表示组件被拖拽到右边框中后,将生成的是新的组件,如果修改右边组件的数据不会影响左边组件的数据。cloneItem实现的是对每个组件的深复制。如果要实现修改两边框中的任何组件,两边组件都会同步变化,则需要删除clone="cloneItem"属性。
(4)右边框中的draggable中的start属性是监听开始拖动组件,add是监听添加组件,可以根据情况调用其中的数据。
(5)从左边框拖入右边框中判断单个数据是否合法,可以使用move属性,如果,左侧单个数据不合法返回false,则无法添加到右侧框中。
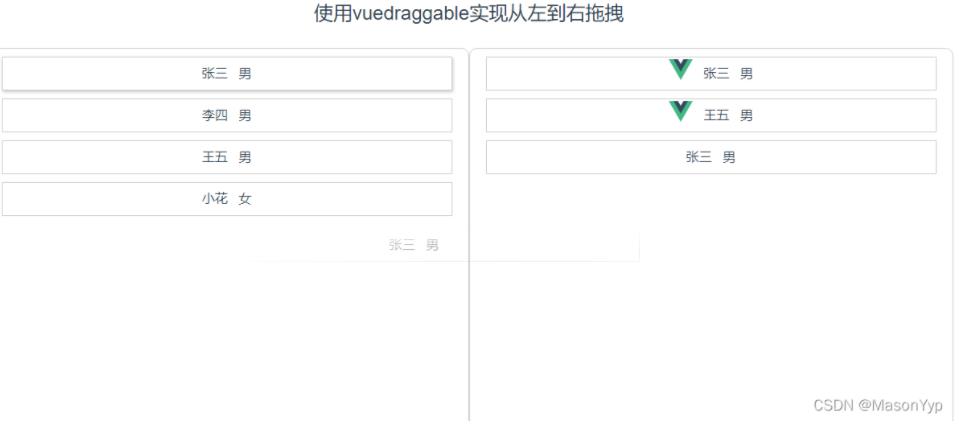
2 截图

3 源代码
<template>
<div class="my_draggle">
<div class="md_title">使用vuedraggable实现从左到右拖拽</div>
<div class="md_con">
<draggable
class="mdc_left"
v-model="originDataArr"
v-bind="{sort: false}"
v-bind:group="{ name:'person', pull:'clone', put:false }"
v-bind:clone="cloneItem">
<div v-for="(item,index) in originDataArr" v-bind:key="index">
<span>{{item.name}}</span>
<span>{{item.sex}}</span>
</div>
</draggable>
<draggable
class="mdc_right"
v-model="newDataArr"
v-bind:group="{name:'person'}"
v-on:start="dragItem"
v-on:add="addItem">
<div v-for="(item,index) in newDataArr" v-bind:key="index">
<span><img v-bind:src="item.icon" /></span>
<span>{{item.name}}</span>
<span>{{item.sex}}</span>
</div>
</draggable>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable"
export default {
name: 'MyDraggle',
components:{
draggable
},
props: {
msg: String
},
data: function(){
return{
originDataArr: new Array(),
newDataArr: new Array()
}
},
mounted: function(){
this.initData();
},
methods: {
initData: function(){
this.originDataArr = [
{name:"张三", age: 15, sex: "男", icon: require("@/assets/logo.png")},
{name:"李四", age: 15, sex: "男", icon: require("@/assets/logo.png")},
{name:"王五", age: 15, sex: "男", icon: require("@/assets/logo.png")},
{name:"小花", age: 15, sex: "女", icon: require("@/assets/logo.png")}
]
},
cloneItem: function(val){
// 深复制一个节点
return JSON.parse(JSON.stringify(val))
},
dragItem: function(widget){
console.log(widget);
},
addItem: function(widget){
console.log(widget);
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.my_draggle{
position: relative;
}
.md_title{
font-size: 24px;
height: 60px;
}
.md_con>div{
width: 600px;
height: 600px;
display: inline-block;
border: 1px solid #CCCCCC;
border-radius: 10px;
vertical-align: top;
}
.mdc_left>div{
height: 40px;
line-height: 40px;
margin-top: 6px;
border: 1px solid #CCCCCC;
cursor: move;
margin: 10px 20px;
}
.mdc_left>div:hover{
box-shadow: 1px 2px 4px #CCCCCC;
}
.mdc_right>div{
height: 40px;
line-height: 40px;
margin-top: 6px;
border: 1px solid #CCCCCC;
cursor: move;
margin: 10px 20px;
}
.mdc_right>div:hover{
box-shadow: 1px 2px 4px #CCCCCC;
}
.mdc_right>div>span{
display: inline-block;
vertical-align: top;
}
.mdc_right>div>span>img{
height: 30px;
}
</style>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。