Ajax(无需等待直接向服务器发起请求)
(Asynchronous Javascript And Xml) :异步的
Google创新的一种js技术
方法一:比较原始没有封装的方法:
//核对用户名是否可用
var xmlhttp = null;
function checkUser(userName) {
if (xmlhttp == null) {
xmlhttp = new XMLHttpRequest();//第一步:创建一步通信对象
}
//第二步:设定回调函数
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
$("#tip").html(xmlhttp.responseText);
}
}
xmlhttp.open("get", "register?op=check&userName=" userName);
xmlhttp.send();
}

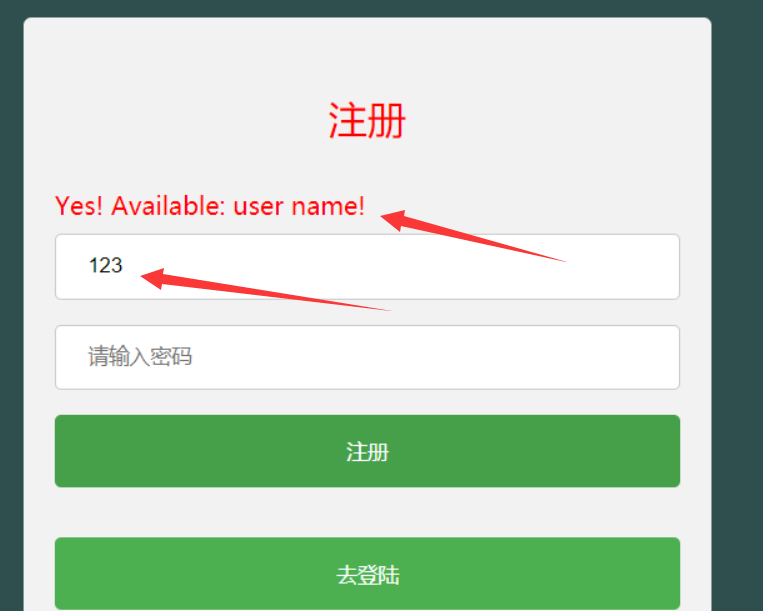
从文本框中输入一个字符后就立即到数据库中查找该用户名是否存在,如果存在,提示不可用,直到可用为止;
方法二:JQuery的Ajax:
//核对用户名是否可用
function checkUser(userName) {
$.ajax({
type: 'post',//如果是get可以不写type,默认是get
url: "register",//action方式
data: {op: 'check', userName: userName}, //参数,如果参数多,可用date后跟一个大括号
success: function (res) {//回调函数
if (res.indexOf("yes") !== -1) {
$("#tip").html("Yes! Available: user name!");//可用
//$("#tj").prop("disabled", false); //设置按钮可用
} else {
$("#tip").html("No! User name: not available!");//不可用
// $("#tj").prop("disabled", true); //设置按钮不可用
}
}
});
}
运行效果和上面一样;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。