vue实现前端展示后端带颜色的日志
需求
通过loki获取项目产生的日志,并且在前端显示出来,一开始在没有经过处理的数据会显示一些乱码,并没有将字符转换
经过一番查询后,发现可以使用ansi_up来对日志进行操作颜色代码进行转化。
操作
ansi_up
能够装换颜色代码
GitHub地址 https://github.com/drudru/ansi_up
安装
npm install ansi_up
引入
import {default as AnsiUp} from 'ansi_up';
使用
后端采用loki收集日志
this.logs = res.data.result[0].values
var ansi_up = new AnsiUp()
for (const i in res.data.result[0].values) {
this.logs[i][1] = ansi_up.ansi_to_html(res.data.result[0].values[i][1])
}
渲染
<div v-for="(log, index) in logs" :key="index"> <div v-html="log[1]" style="margin-bottom: 5px; font-size: 16px"></div> </div>
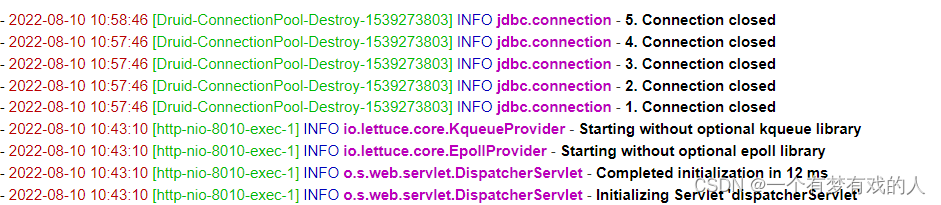
显示

采用innerHTML例子
需求:
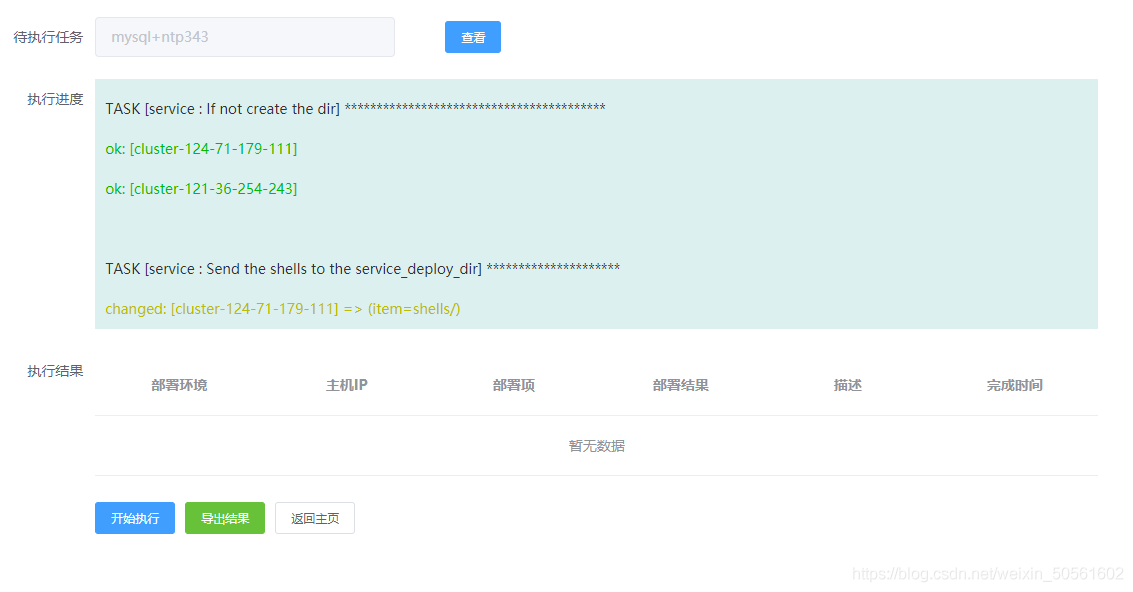
项目是一个管理系统,当执行安装任务时,需要把后端安装过程中的日志推送到前端,前端在页面上展示实时进度,并且与终端显示的颜色保持一致。
用websocket或者前端设置定时器的方式,定时去获取后端的json数据比较简单,比较纠结的是怎么显示颜色,方便用户直观看到安装过程中的进度,报错等信息。
后端拿到的json数据:
可以看到ansi 的颜色代码就好像乱码一样,如果直接展示到页面上,是不会转换ansi 的颜色代码,看到的就类似一个普通的txt文本,用户没法直观看到想要的信息。
解决
对ansi 的颜色代码进行转化,输出在页面上,需要用到的插件:ansi_up
项目地址:https://github.com/drudru/ansi_up
2.1 安装
$ npm install ansi_up
2.2 引入
import {default as AnsiUp} from 'ansi_up';
2.3 使用
var ansi_up = new AnsiUp;
var html = ansi_up.ansi_to_html(txt); //调用ansi_to_html()方法,txt就是从后端拿到的json数据
var statusLog= document.getElementById("statusLog"); //statusLog 即是页面需要展示内容的div
statusLog.innerHTML = html;
效果

以上就是vue实现前端展示后端实时日志带颜色示例详解的详细内容,更多关于vue前端展示后端日志带颜色的资料请关注Devmax其它相关文章!