参考来源
https://www.jb51.net/article/182913.htm
https://www.jb51.net/article/161243.htm
前言
最近写Vue代码,发现template里的html代码,会因为标签内的属性稍有超出就出现换行,看着挺难受的,毕竟屏幕还挺宽敞的。
直入主题
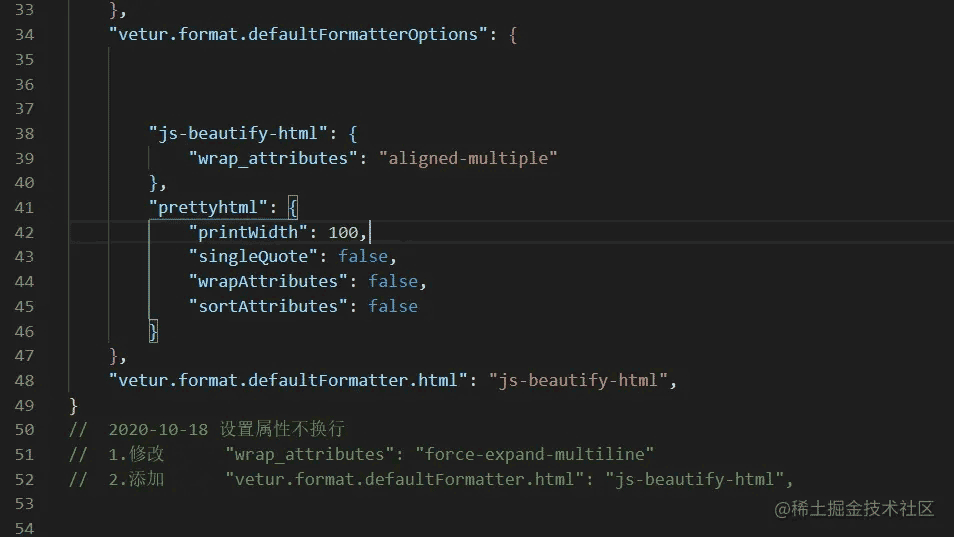
1.修改 "wrap_attributes": "force-expand-multiline"为"wrap_attributes": "aligned-multiple"
2.添加 "vetur.format.defaultFormatter.html": "js-beautify-html",
具体操作
先描述一下我VSCODE的插件的情况,一个Vetur ,vue-beautify打开设置 搜索 vetur.format.defaultFormatterOptions > 点击在settings.json中编辑

直接上图看下我修改后的

原理
1.关于vetur.format.defaultFormatter.html
这是因为在VSCode1.7.2中替换了内置格式化插件。解决办法是在VScode设置(setting.json)中,配置如下规则
{
"prettier.singleQuote": true,
"prettier.semi": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"wrap_attributes": "force-aligned"
}
}
详情见 vuejs/vetur#476
2. 关于vetur.format.defaultFormatterOptions
// 对属性进行换行。
// - auto: 仅在超出行长度时才对属性进行换行。
// - force: 对除第一个属性外的其他每个属性进行换行。
// - force-aligned: 对除第一个属性外的其他每个属性进行换行,并保持对齐。
// - force-expand-multiline: 对每个属性进行换行。
// - aligned-multiple: 当超出折行长度时,将属性进行垂直对齐。
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
}
},以上就是Vue编程格式化代码属性自动换行问题的详细内容,更多关于Vue代码格式化属性自动换行的资料请关注Devmax其它相关文章!