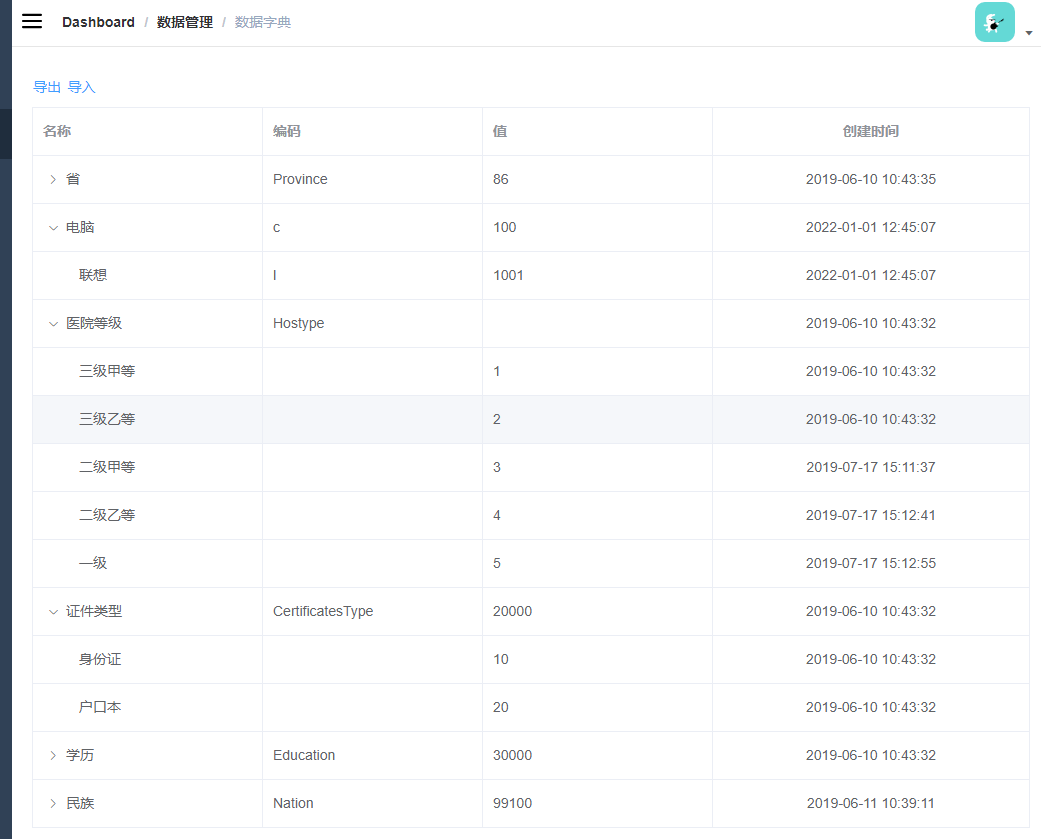
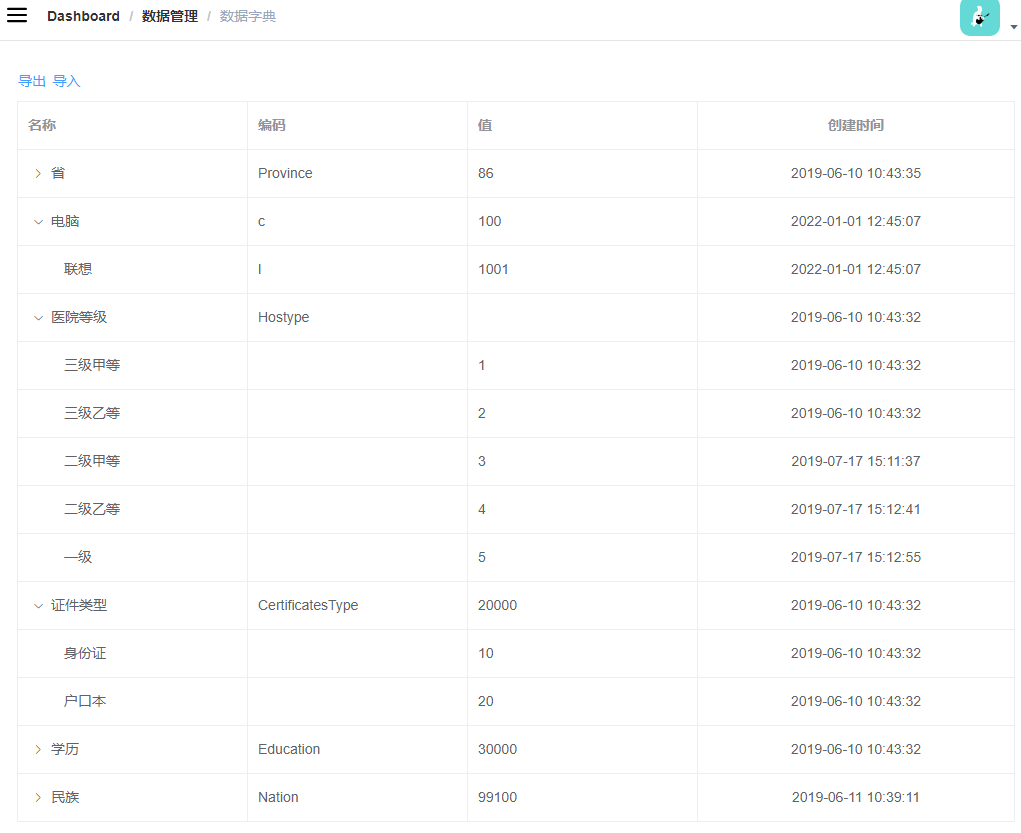
1、实现效果

2、后端实现
2.1 实体类
@Data
@ApiModel(description = "数据字典")
@TableName("dict")
public class Dict {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "id")
private Long id;
@ApiModelProperty(value = "创建时间")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@TableField("create_time")
private Date createTime;
@ApiModelProperty(value = "更新时间")
@TableField("update_time")
private Date updateTime;
@ApiModelProperty(value = "逻辑删除(1:已删除,0:未删除)")
@TableLogic
@TableField("is_deleted")
private Integer isDeleted;
@ApiModelProperty(value = "其他参数")
@TableField(exist = false)
private Map<String,Object> param = new HashMap<>();
@ApiModelProperty(value = "上级id")
@TableField("parent_id")
private Long parentId;
@ApiModelProperty(value = "名称")
@TableField("name")
private String name;
@ApiModelProperty(value = "值")
@TableField("value")
private String value;
@ApiModelProperty(value = "编码")
@TableField("dict_code")
private String dictCode;
@ApiModelProperty(value = "是否包含子节点")
@TableField(exist = false)
private boolean hasChildren;
}
上面必须包含一个hasChildren属性,即使数据库中没有该属性,这是element框架要求的。
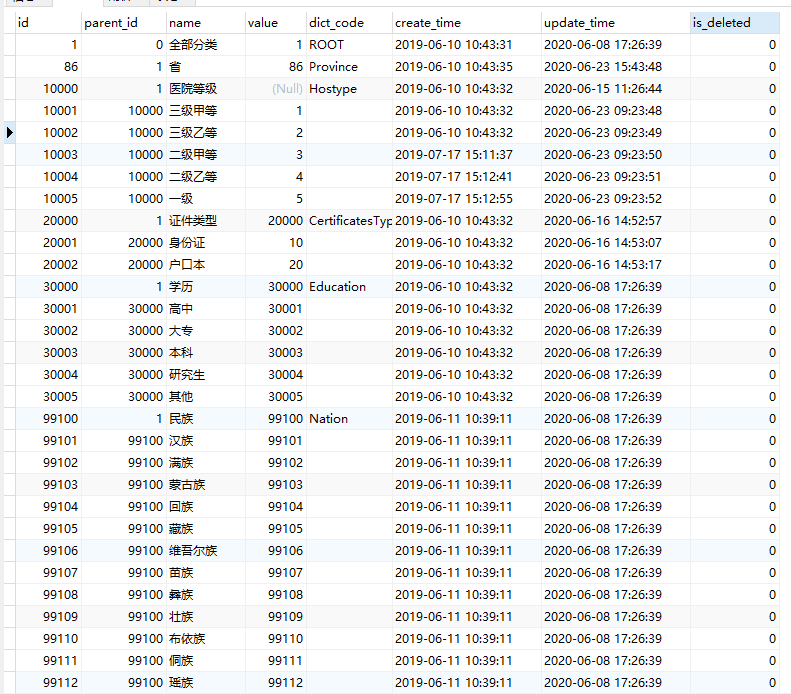
2.2 数据库中的数据结构

2.3 后端接口
如果完全用后端实现的话,那写个递归把所有数据按照层次结构查询完并封装好即可。但element的table组件给我们封装好了一些东西,我们只需要在这里根据上级id查询子数据列表即可。
controller代码:
//根据上级id查询子数据列表
@ApiOperation(value = "根据上级id查询子数据列表")
@GetMapping("findChildData/{id}")
public Result findChildData(@PathVariable Long id){
List<Dict> list = dictService.findChildData(id);
return Result.ok(list);
}
service

service实现类
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
//根据上级id查询子数据列表
@Override
public List<Dict> findChildData(Long id) {
QueryWrapper<Dict> wrapper=new QueryWrapper<>();
wrapper.eq("parent_id",id);
List<Dict> list = baseMapper.selectList(wrapper);
//向list集合中的每个dict对象中设置hasChildren
list.forEach(x->{
Long dictId = x.getId();
boolean isChild = this.isChildren(dictId);
x.setHasChildren(isChild);
});
return list;
}
//判断id下面是否有子数据
private boolean isChildren(Long id){
QueryWrapper<Dict> wrapper=new QueryWrapper<>();
wrapper.eq("parent_id",id);
Integer count = baseMapper.selectCount(wrapper);
return count > 0;
}
}
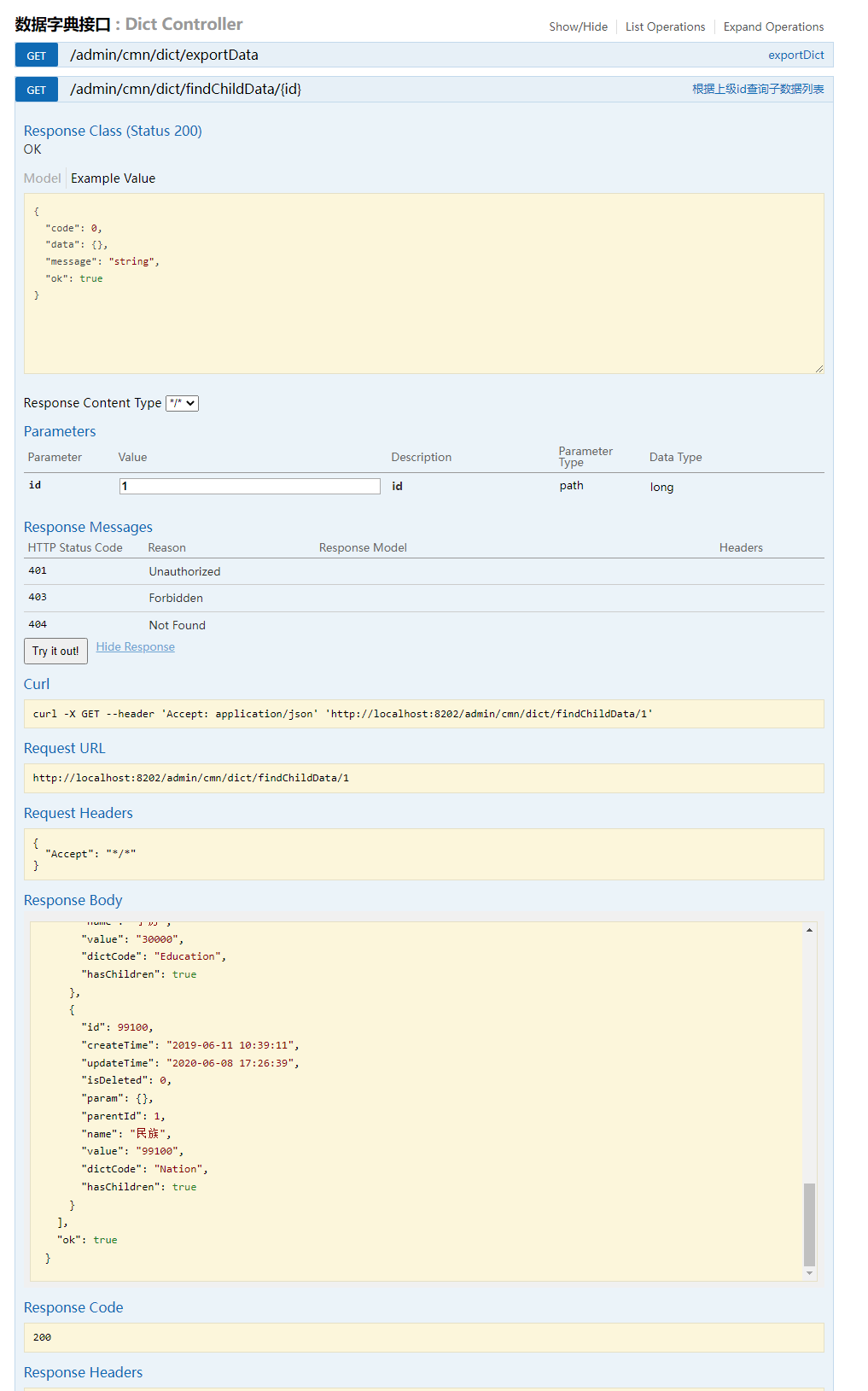
2.4 swagger测试后端结构功能是否正常

3、前端实现
3.1 页面中引入el-table组件
list.vue
<template>
<div class="app-container">
<el-table
:data="list"
style="width: 100%"
row-key="id"
border
lazy
:load="getChildrens"
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column label="名称" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.name }}</span>
</template>
</el-table-column>
<el-table-column label="编码" width="220">
<template slot-scope="{row}">
{{ row.dictCode }}
</template>
</el-table-column>
<el-table-column label="值" width="230" align="left">
<template slot-scope="scope">
<span>{{ scope.row.value }}</span>
</template>
</el-table-column>
<el-table-column label="创建时间" align="center">
<template slot-scope="scope">
<span>{{ scope.row.createTime }}</span>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import dict from '@/api/dict'
export default {
name: 'list',
data(){
return{
list:[], //数据字典列表数组
dialogImportVisible:false, //设置弹框是否弹出
}
},
created() {
this.getDictList(1)
},
methods:{
//数据字典列表
getDictList(id){
dict.dictList(id)
.then(response=>{
this.list=response.data
})
},
getChildrens(tree, treeNode, resolve) {
dict.dictList(tree.id).then(response => {
resolve(response.data)
})
},
}
}
</script>
<style scoped>
</style>
上面关键的方法是getChildrens这个方法,在每一层调用后端接口将子节点数据查询出来,并加入树形结构的表格数据中。
调用后端结构的工具js文件 dict.js
import request from '@/utils/request'
export default {
//数据字典列表
dictList(id){
return request({
url: `/admin/cmn/dict/findChildData/${id}`,
method: 'get'
})
},
}
3.2 实现效果

前后端测试都没有问题,由于使用的是懒加载,只有去点击父节点的时候,子节点的数据才会被加载,避免因数据量太大导致系统卡顿。
到此这篇关于Vue elementUI实现树形结构表格与懒加载的文章就介绍到这了,更多相关Vue elementUI内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!