
第一、原理讲解
esp8266 通过mqtt发布消息,微信小程序通过mqtt 订阅消息,小程序订阅后,就可以实时收到esp8266 传输来的消息。
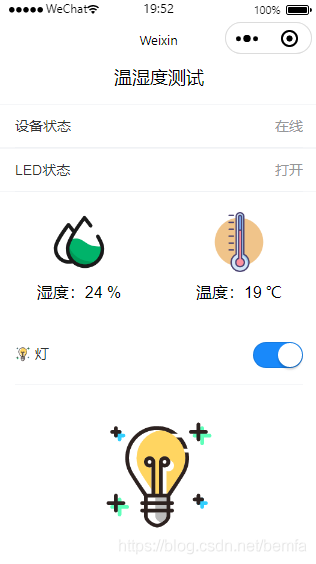
第二、温湿度测试

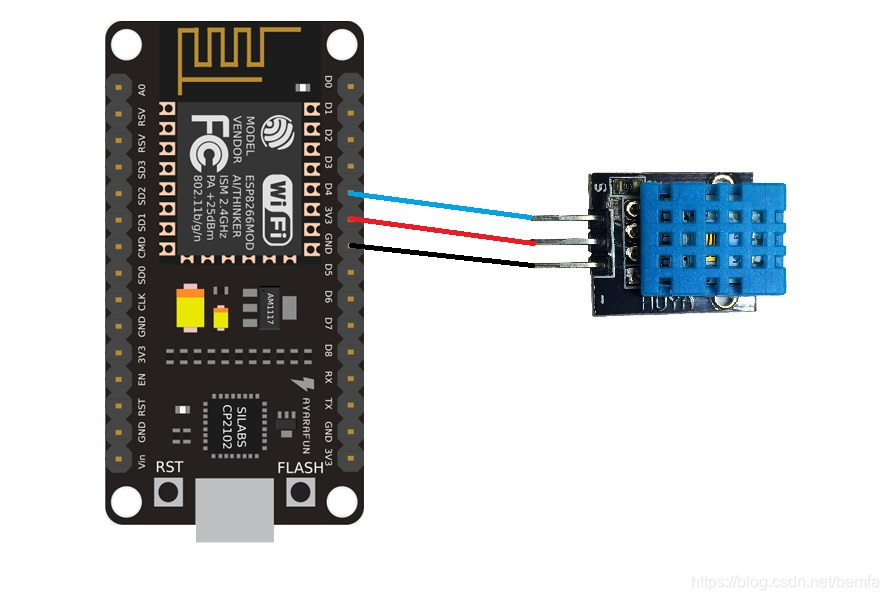
这里使用的是D4口。
本demo 是利用arduino IDE开发,关于arduino IDE 的ESP8266环境配置可参考:环境配置: 点击跳转
安装库
本案例使用一个非常简单易用且与ESP8266配合使用的是Simple DHT传感器库。可以通过Arduino IDE Library Manager轻松安装该库。
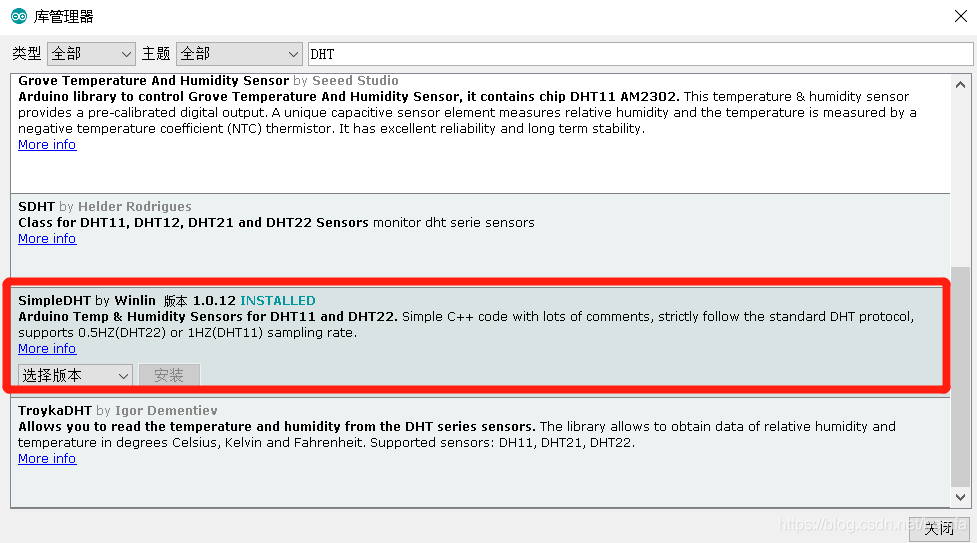
在 arduino IDE上方选项处----> 工具—>管理库,然后直接搜索dht11即可。点击安装库,如下图:

测试程序:
#include <SimpleDHT.h>
// for DHT11,
// VCC: 5V or 3V
// GND: GND
// DATA: 2
int pinDHT11 = D4;
SimpleDHT11 dht11(pinDHT11);
void setup() {
Serial.begin(115200);
}
void loop() {
// start working...
Serial.println("=================================");
Serial.println("Sample DHT11...");
// read without samples.
byte temperature = 0;
byte humidity = 0;
int err = SimpleDHTErrSuccess;
if ((err = dht11.read(&temperature, &humidity, NULL)) != SimpleDHTErrSuccess) {
Serial.print("Read DHT11 failed, err="); Serial.println(err);delay(1000);
return;
}
Serial.print("Sample OK: ");
Serial.print((int)temperature); Serial.print(" *C, ");
Serial.print((int)humidity); Serial.println(" H");
// DHT11 sampling rate is 1HZ.
delay(1500);
}
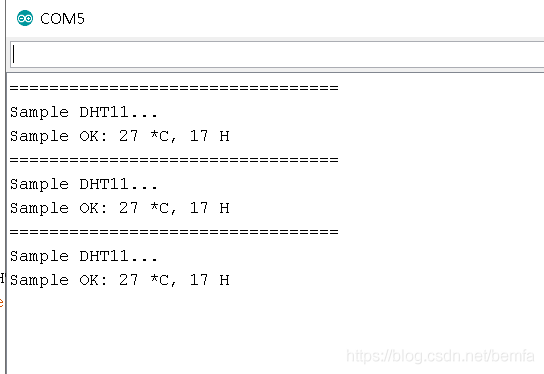
正常工作的话,串口会正常输出的,如下图所示:

第三、温湿度推送到云端
如果上一步的温湿度可以读取输出,那么就可以在上版的基础上,把数据上传到云端。
增加了按钮控制,数据用#号包裹,以便app采用字符串切割,分割出来数据,#23#80#on,即#温度#湿度#按钮状态,小程序端会根据#号分割字符串进行取值,以便显示。
如果上传的数据不止温湿度,可在#号后面继续添加&msg=#23#80#data1#data2#data3#data4#\r\n,app字符串分割的时候,要根据上传的数据进行分割
升级版程序下载:
点击下载 https://cloud.bemfa.com/zip/mqtt/dht11_led.zip
需要修改的地方
const char* ssid = "newhtc"; //修改,修改为你的路由的WIFI名字 const char* password = "qq123456"; //修改为你的WIFI密码 const char* mqtt_server = "bemfa.com"; //默认,MQTT服务器地址 const int mqtt_server_port = 9501; //默认,MQTT服务器端口 #define ID_MQTT "4d9ec352e0376f2110a0c601a2857225" //mqtt客户端ID,修改为你的开发者密钥 const char* topic = "led002"; //Led主题名字,可在巴法云控制台自行创建,名称随意 const char * dhttopic = "temp004"; //温湿度主题名字,可在巴法云mqtt控制台创建 int pinDHT11 = D4; //dht11传感器引脚输入 int B_led = D5; //控制的led引脚 long timeval = 3*1000; //上传的传感器时间间隔,默认3秒
在巴法mqtt设备云控制台 新建两个主题,主题名字随意,例如temp004 用于传输温湿度,led002用于控制led,本实例用用temp004和led002使用示例代码时应修改为自己的主题名字,字母或数字或字母加数字组合。UID为用户私钥,在 巴法创客云控制台 注册登陆后可获得。
注意:在mqtt设备云创建主题。
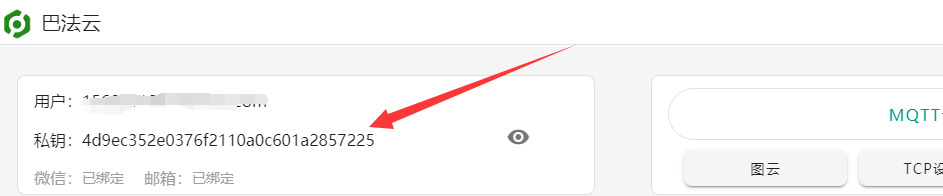
登陆完成后,可在控制台看到自己的私钥UID,如图所示:

WIFI名称为自己的路由器WIFI名称,区分大小写,写错会导致连接不上网络的。
例程中,每三秒上传一次数据:
long now = millis();//获取当前时间戳
if (now - lastMsg > timeval) {//如果达到3s,进行数据上传
lastMsg = now;
// read without samples.
byte temperature = 0;
byte humidity = 0;
int err = SimpleDHTErrSuccess;
if ((err = dht11.read(&temperature, &humidity, NULL)) != SimpleDHTErrSuccess) {
Serial.print("Read DHT11 failed, err="); Serial.println(err); delay(1000);
return;
}
String msg = "#" (String)temperature "#" (String)humidity "#" ledstatus; //数据封装#温度#湿度#开关状态#
client.publish(dhttopic, msg.c_str());//数据上传
}
如果路由器有网络的话,数据会自动上传,可在巴法mqtt设备云 刷新网页,即可看到上传的数据。如下图所示:


数据上传时用#号进行了封装,27是温度,24是湿度,off是上传的灯的状态。
第四、微信小程序开发
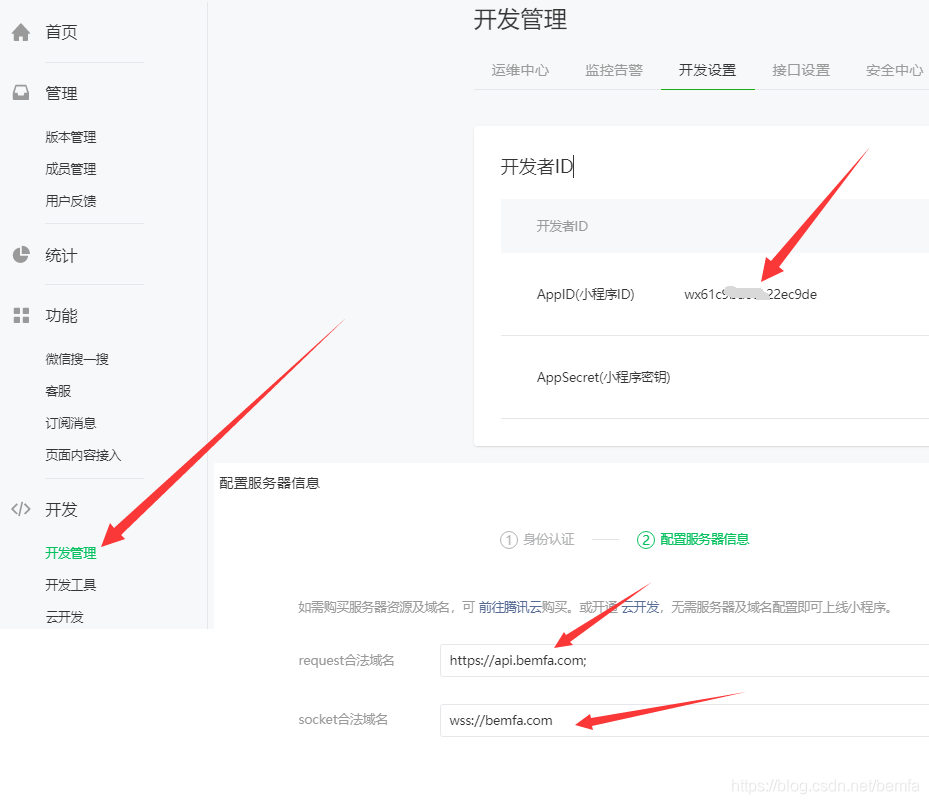
在 微信公众平台注册小程序账号,拿到小程序 appid,右侧点击 -开发–> 开发管理–>开发设置---->开发者ID,里面可以看到,长的大概是这样:wx34a2063de5cec04b,下面导入项目的时候会用到。
右侧点击 -开发–> 开发管理–>开发设置---->服务器域名。下方服务器域名处,点击修改,在request合法域名处,和 socket合法域名处 ,分别添加域名https://api.bemfa.com 和wss://bemfa.com 保存提交即可。如下图。

下载安装微信开发者工具,可百度下载。
下载demo示例程序。下载地址: 点击下载
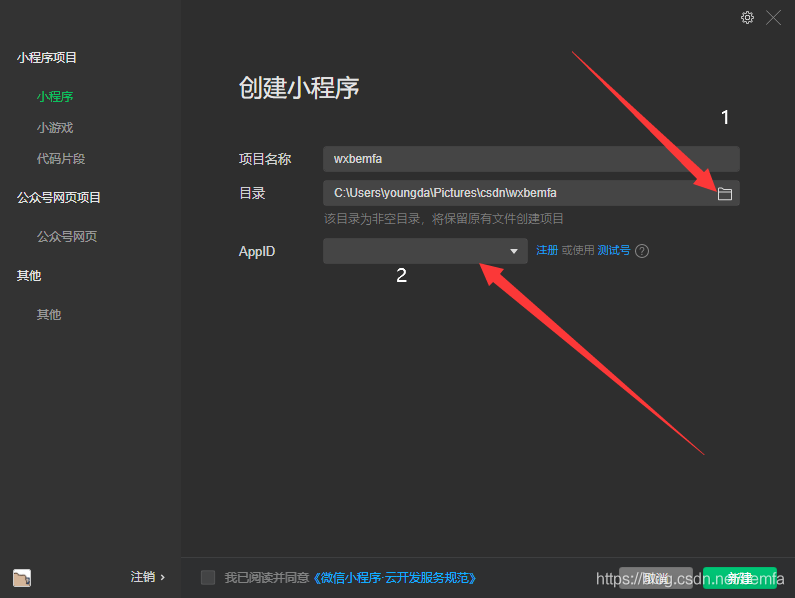
打开微信开发者工具,小程序项目,导入项目。在目录处选择刚刚下载解压的demo示例程序,AppID处填入你的小程序AppID,然后点击下方导入即可。如下图。

本示例程序非常简单,各位大神可以继续开发添加各种功能,添加背景,优化色彩等等,如果只是简单使用,只需修改/pages/index/index.js 文件中uid 和topic 信息为自己的即可,这里的uid和topic需要和esp8266填入的uid和topic相同,这里有两个主题,一个用于传输温度和湿度,一个用于控制LED。如下图。
data: {
uid:"4d9ec352e0376f2110a0c601a2857225",//用户密钥,巴法云控制台获取
ledtopic:"led002",//控制led的主题,mqtt控制台创建
dhttopic:"temp004",//传输温湿度的主题,控制台创建
device_status:"离线",// 显示led是否在线的字符串,默认离线
ledOnOff:"关闭",
checked: false,//led的状态。默认led关闭
wendu:"",//温度值,默认为空
shidu:"",//湿度值,默认为空
ledicon:"/utils/img/lightoff.png",//显示led图标的状态。默认是关闭状态图标
client: null,//mqtt客户端,默认为空
},
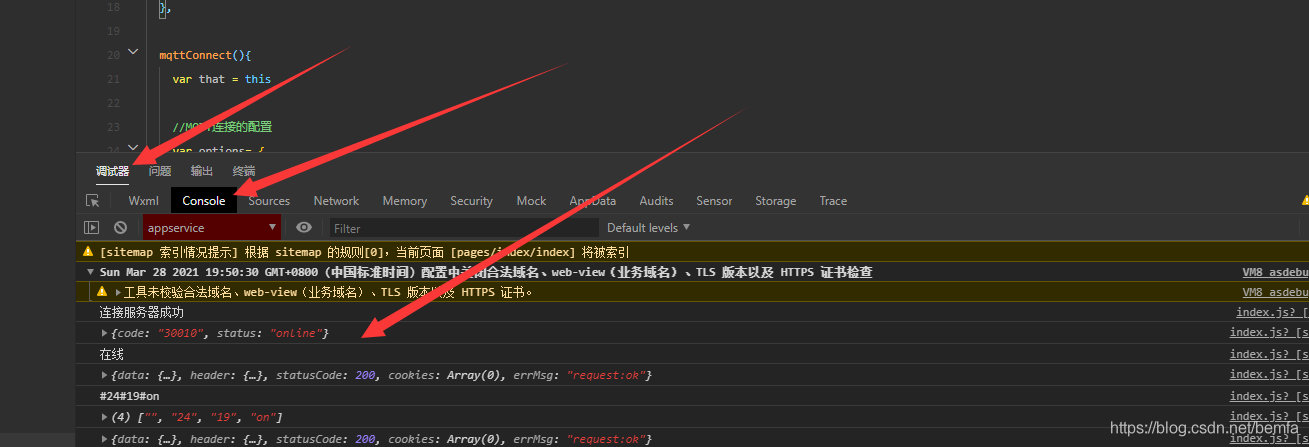
修改完毕后,ctrl s 保存修改。可以点击左边屏幕上的按钮进行调试,如下图。

console控制台可以查看小程序的调试信息。默认每3秒会自动请求一下服务器上的数据,查看esp8266的状态信息。点击打开或者关闭按钮,打开esp8266串口调试助手,可查看esp8266是否收到指令,如果第一步esp8266已联网,都是可以收到信息的。
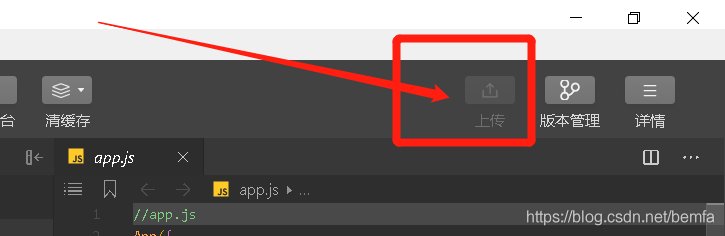
如果界面和其他功能都开发完毕。可以点击微信开发者工具的上面的上传按钮,如下图。

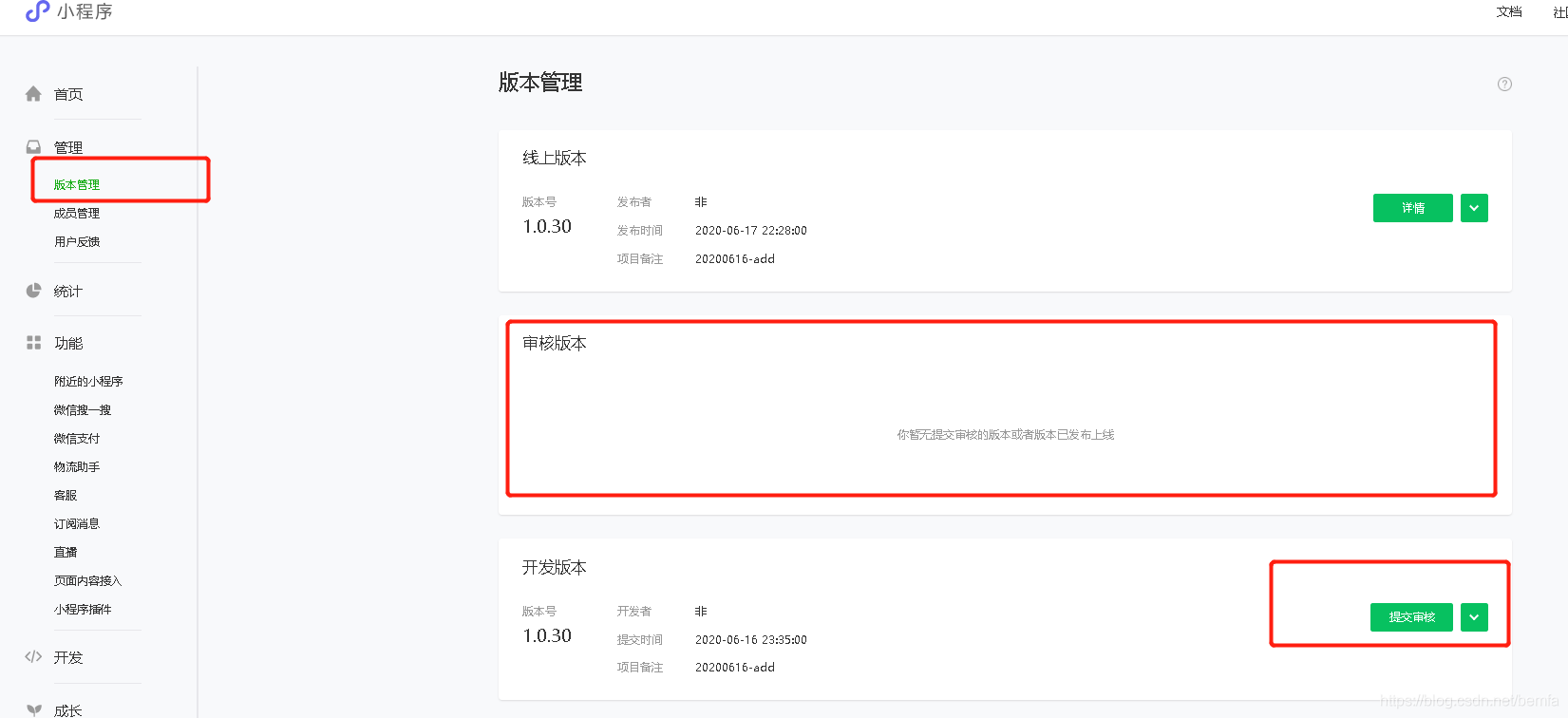
上传成功后,再登陆刚刚注册的微信公众平台,在版本管理处,可以看到自己刚刚上传的小程序,提交审核即可,等一天左右,一般都会通过,通过后登陆微信公众平台,提交发布即可。如果是自己使用的,做好加上登陆验证功能,比如验证匹配一下某个字符串是否正确等等,不然小程序上线后别人也可以随意控制了。

到此这篇关于微信小程序 mqtt,esp8266温湿度读取的文章就介绍到这了,更多相关微信小程序esp8266温湿度读取内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!