本文实例讲述了jQuery实现适用于移动端的跑马灯抽奖特效。分享给大家供大家参考,具体如下:
图片全部隐私处理
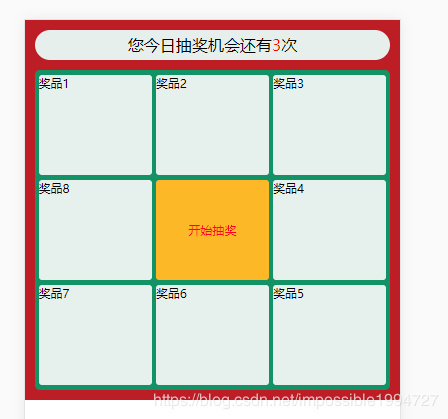
跑马灯抽奖特效难点一:奖品位置排放,如下图

<div class="gift_div"> <div class="gift gift1">奖品1</div> <div class="gift gift2">奖品2</div> <div class="gift gift3">奖品3</div> <div class="gift gift4">奖品4</div> <div class="gift gift5">奖品5</div> <div class="gift gift6">奖品6</div> <div class="gift gift7">奖品7</div> <div class="gift gift8">奖品8</div> <div class="start">开始抽奖</div> </div>
按照代码常规,奖品1,2,3,4是顺序排列,在这里,使用了定位将他们绕成一个圈。
难点二:速度控制,其实这个没啥,多尝试几个速度就行;
js代码重点就是定时器的循环,代码如下:
$(function() {
var speed = 150, //跑马灯速度
click = true, //阻止多次点击
img_index = -1, //阴影停在当前奖品的序号
circle = 0, //跑马灯跑了多少次
maths,//取一个随机数;
num=$('.red').text();
$('.start').click(function() {
if(click&&num>0) {
click = false;
maths = parseInt((Math.random() * 10) 80);
light();
} else {
return false;
}
});
function light() {
img();
circle ;
var timer = setTimeout(light, speed);
if(circle > 0 && circle < 5) {
speed -= 10;
} else if(circle > 5 && circle < 20) {
speed -= 5;
} else if(circle > 50 && circle < 70) {
speed = 5
} else if(circle > 70 && circle < maths) {
speed = 10
} else if(circle == maths) {
var text = $('.gift_div .gift:eq(' img_index ')').text();
console.log(circle maths, 'aaa', img_index, $('.gift_div .gift:eq(' img_index ')').text())
clearTimeout(timer);
setTimeout(function() {
alert('恭喜获得' text)
}, 300)
click = true;
speed = 150;
circle = 0;
img_index = -1;
num--;
$('.red').text(num)
}
}
function img() {
if(img_index < 7) {
img_index ;
} else if(img_index == 7) {
img_index = 0;
}
$('.gift_div .gift:eq(' img_index ')').addClass('gift_b').siblings().removeClass('gift_b');
}
});
上面的代码,从最上面定义我们所需的各种参数(都已做了注解);
接着点击开始抽奖,首先,在抽奖执行以前我们要先判断让一次的抽奖是否已经结束并且今天是否还有剩余的抽奖次数,当这两个条件都满足,开始执行抽奖light(),同时,在开始抽奖之前,将click这个参数置为false,避免抽奖还没结束用户就开始下一次的抽奖;
在抽奖light()函数里面调用抽奖阴影不停移动的函数img(),接着,给一个定时器var timer = setTimeout(light, speed);这个定时器里面的light就是根据speed的速度来不停的调用light()这个函数本身(城会玩),然后我们在下面根据这个抽奖阴影移动的次数不停地改变speed来改变light的调用速度从而改变阴影的移动速度(这个速度自己看数值怎么舒服怎么改吧);
最后在这个light()函数的最后要做定时器的清除,抽奖总要抽到东西的呀,不暂停怎么抽。。暂停以后要重置开始抽奖之前的参数。
上面有一个maths随机数,这个是随机让用户抽奖随机中哪一个,要是需要固定比例的下一节出。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1,minimum-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<script src="js/rem.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="css/choujiang.css" rel="external nofollow" />
<style type="text/css">
</style>
</head>
<body>
<div class="light">
<div class="num">
您今日抽奖机会还有<span class="red">3</span>次
</div>
<div class="gift_div">
<div class="gift gift1">奖品1</div>
<div class="gift gift2">奖品2</div>
<div class="gift gift3">奖品3</div>
<div class="gift gift4">奖品4</div>
<div class="gift gift5">奖品5</div>
<div class="gift gift6">奖品6</div>
<div class="gift gift7">奖品7</div>
<div class="gift gift8">奖品8</div>
<div class="start">开始抽奖</div>
</div>
</div>
</body>
<script src="js/jquery-2.1.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/choujiang.js" type="text/javascript" charset="utf-8"></script>
</html>
css部分:
* {
margin: 0;
padding: 0;
}
.light {
width: 100%;
height: 7.6rem;
background: #BD1D25;
padding: .2rem;
box-sizing: border-box;
font-size: .24rem;
}
.light .gift_div {
width: 100%;
height: 6.4rem;
background: #139365;
border-radius: .1rem;
position: relative;
padding: .05rem .5%;
box-sizing: border-box;
margin-top: .2rem;
}
.gift_div>div {
position: absolute;
width: 32%;
height: 2rem;
margin: .05rem .5%;
background: #E6F0EC;
border-radius: .06rem;
}
.gift2,
.gift6,
.start{
left: 33.5%;
}
.gift3,
.gift4,
.gift5{
right: .5%;
}
.gift4,
.gift8,
.start{
top: 2.15rem;
}
.gift5,
.gift6,
.gift7{
bottom: .05rem;
}
.gift_div .start{
background: #FDB827;
text-align: center;
line-height: 2rem;
color: #FF001F;
}
.red{
color: red;
}
.num{
text-align: center;
font-size: .32rem;
line-height: .6rem;
background: #E6EFEC;
border-radius: .6rem;
}
.gift_b:after{
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,.6);
content: '';
left: 0;
}
js部分:
$(function() {
var speed = 150, //跑马灯速度
click = true, //阻止多次点击
img_index = -1, //阴影停在当前奖品的序号
circle = 0, //跑马灯跑了多少次
maths,//取一个随机数;
num=$('.red').text();
$('.start').click(function() {
if(click&&num>0) {
click = false;
maths = parseInt((Math.random() * 10) 80);
light();
} else {
return false;
}
});
function light() {
img();
circle ;
var timer = setTimeout(light, speed);
if(circle > 0 && circle < 5) {
speed -= 10;
} else if(circle > 5 && circle < 20) {
speed -= 5;
} else if(circle > 50 && circle < 70) {
speed = 5
} else if(circle > 70 && circle < maths) {
speed = 10
} else if(circle == maths) {
var text = $('.gift_div .gift:eq(' img_index ')').text();
console.log(circle maths, 'aaa', img_index, $('.gift_div .gift:eq(' img_index ')').text())
clearTimeout(timer);
setTimeout(function() {
alert('恭喜获得' text)
}, 300)
click = true;
speed = 150;
circle = 0;
img_index = -1;
num--;
$('.red').text(num)
}
}
function img() {
if(img_index < 7) {
img_index ;
} else if(img_index == 7) {
img_index = 0;
}
$('.gift_div .gift:eq(' img_index ')').addClass('gift_b').siblings().removeClass('gift_b');
}
});
html里面引用的rem.js是我自己封装的,让100px=1rem;
PS:这里推荐两款相关在线HTML/CSS/JS运行工具如下:
在线HTML/CSS/JavaScript代码运行工具:
http://tools.jb51.net/code/HtmlJsRun
在线HTML/CSS/JavaScript前端代码调试运行工具:
http://tools.jb51.net/code/WebCodeRun
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery图片操作技巧大全》、《jQuery表格(table)操作技巧汇总》、《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。