前言
上一篇博文介绍 setup 函数的时候,最后出现一个问题,就是在 setup 函数中,编写一个事件,直接去修改定义的变量,发现页面上没有更新成功,并且控制台报错,那这篇博客就是讲解遇到的这个问题应该如何处理。
ref 函数介绍
- ref 作用就是将基础数据转换为响应式数据,把数据包装成响应式的引用数据类型的数据。
- 通过对参数返回值的 value 属性获取响应式的值,并且修改的时候也需要对 value 进行修改。
- 在 vue2 当中,通过给元素添加 ref='xxx' ,然后使用 refs.xxx 的方式来获取元素,vue3 也可以。
- 当 ref 里面的值发生变化的时候,视图会自动更新数据。
- ref 可以操作基本数据类型和复杂数据类型,建议使用 ref 操作只对基本数据类型进行操作。
ref 函数使用
使用 ref 函数很简单,首先要在页面引用,然后就可以直接使用了,具体怎么使用呢,下面为了方便介绍,简单来几个案例。
ref 函数处理基本数据类型
首先提一个需求:页面有一个名称需要显示,有一个按钮,点击按钮的时候修改页面展示的这个名字。
<template>
<div>
<h1>ref reactive 函数</h1>
<h1>姓名:{{name_ref}}</h1>
<el-button type="primary" @click="btn">修改名字</el-button>
</div>
</template>
<script>
import { ref } from 'vue' // 引入 ref
export default {
setup() {
const name = '𝒆𝒅.' // 创建一个变量为 𝒆𝒅.
const name_ref = ref(name) // ref 将参数包裹转换成响应式数据
const btn = () => { // 按钮点击修改名字
name_ref = '我是𝒆𝒅.' // 将名字内容改为 我是𝒆𝒅.
}
return { name_ref, btn } // 把页面需要使用的参数和方法抛出去
}
}
</script>
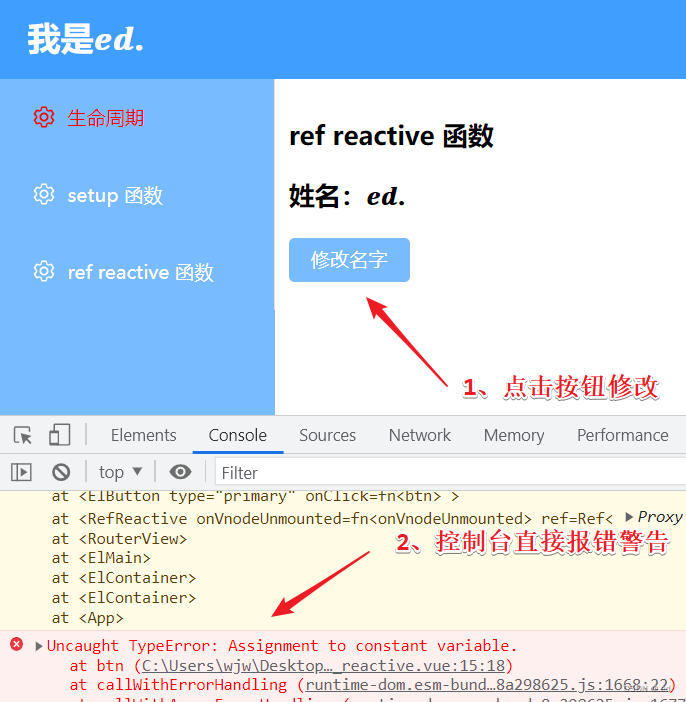
编写完上面的代码保存刷新,可以正常渲染数据,但是点击按钮修改名字的时候,出现问题!

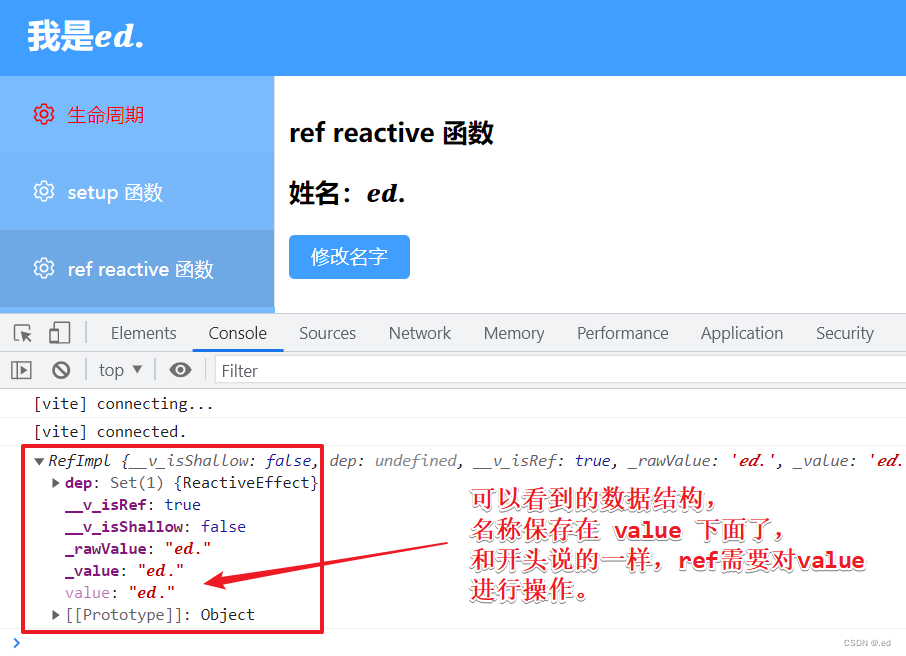
为什么使用过 ref 将数据映射为响应式数据还是报错呢?我们可以先打印一下 ref 包裹后,也就是 name_ref 这个参数,看一下他的结构。

所以说修改代码:
<template>
<div>
<h1>ref reactive 函数</h1>
<h1>姓名:{{name_ref}}</h1>
<el-button type="primary" @click="btn">修改名字</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const name = '𝒆𝒅.'
const name_ref = ref(name)
console.log(name_ref)
const btn = () => {
name_ref.value = '我是𝒆𝒅.' // 对响应式数据的value进行操作
}
return { name_ref, btn }
}
}
</script>
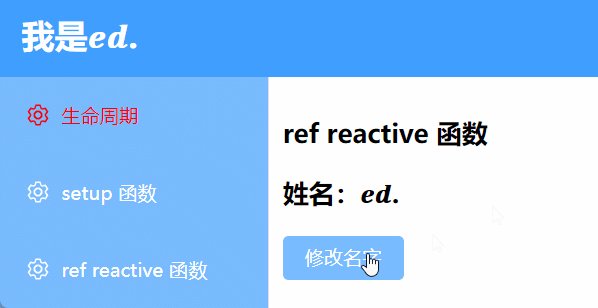
然后在保存代码刷新页面查看效果。

非常棒,数据完美的修改了。
有一点需要说一下哈,就是在单文件组件中,不必写value,因为setup方法会自动解析,简单的可以理解成 html 代码不需要额外操作 value,但是逻辑层需要。
ref 函数处理复杂数据类型
首先声明:不建议使用 ref 函数处理复杂数据类型(数组、对象等),用 ref 函数处理基本数据类型(数字、字符串等)就可以了。
例如我们写一个案例,创建一个个人信息,放到对象里面展示。
<template>
<div>
<h1>ref reactive 函数</h1>
<h1>姓名:{{name_ref.name}}</h1>
<h1>年龄:{{name_ref.age}}</h1>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const boy = {
name: '𝒆𝒅.',
age: 10
}
const name_ref = ref(boy)
console.log(name_ref)
return { name_ref }
}
}
</script>
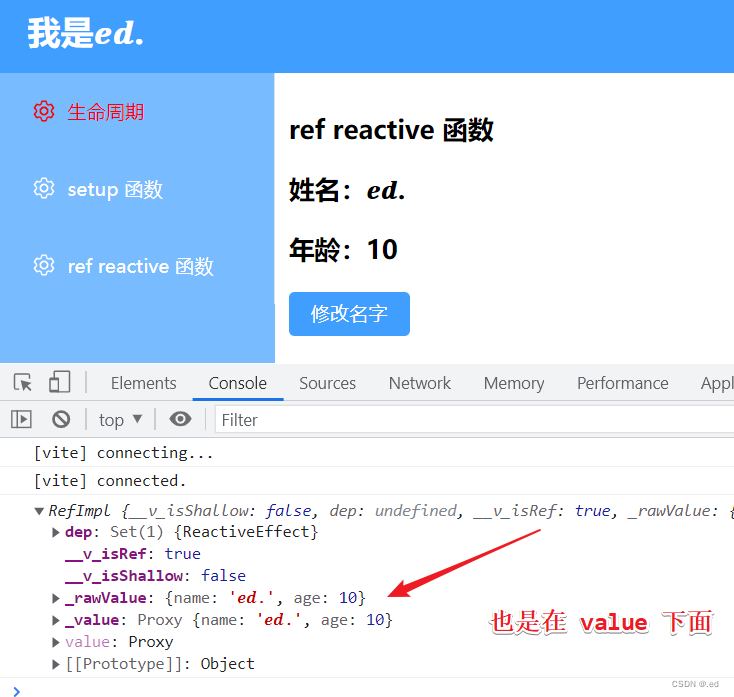
我们先看一下对象被 ref 函数包裹后的数据结构。

所以说,对象而言,我们修改也是通过 value 进行操作。
<template>
<div>
<h1>ref reactive 函数</h1>
<h1>姓名:{{name_ref.name}}</h1>
<h1>年龄:{{name_ref.age}}</h1>
<el-button type="primary" @click="btn">修改名字</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const boy = {
name: '𝒆𝒅.',
age: 10
}
const name_ref = ref(boy)
console.log(name_ref)
const btn = () => {
name_ref.value.name = '我是𝒆𝒅.' // 对响应式数据的value进行操作
name_ref.value.age = 11 // 对响应式数据的value进行操作
}
return { name_ref, btn }
}
}
</script>
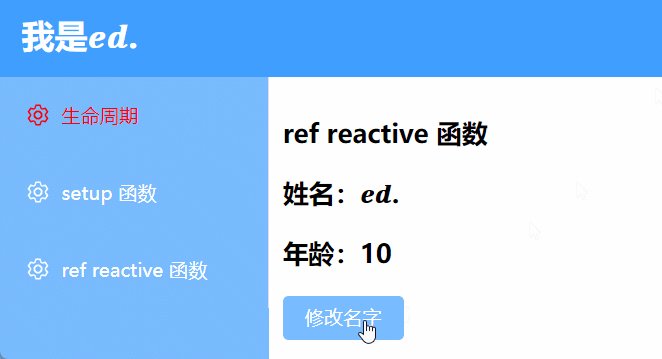
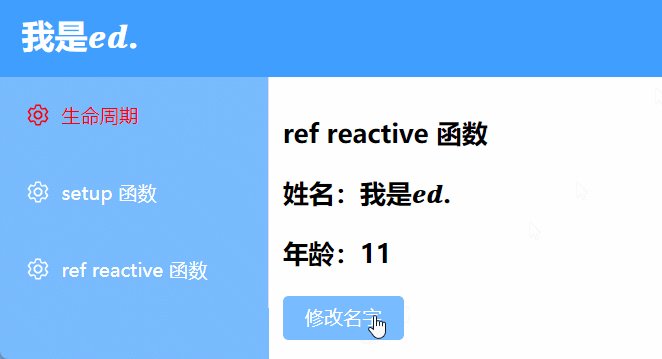
保存代码,刷新页面,查看效果。

看到名称和年龄都被成功修改了。
当然了,对于数组的操作也是一样的啦!
<template>
<div>
<h1>ref reactive 函数</h1>
<h1>姓名:{{name_ref[0]}}</h1>
<h1>年龄:{{name_ref[1]}}</h1>
<el-button type="primary" @click="btn">修改名字</el-button>
</div>
</template>
<script>
import { ref } from 'vue'
export default {
setup() {
const boy = ['𝒆𝒅.', 10]
const name_ref = ref(boy)
const btn = () => {
name_ref.value[0] = '我是𝒆𝒅.' // 对响应式数据的value进行操作
name_ref.value[1] = 11 // 对响应式数据的value进行操作
}
return { name_ref, btn }
}
}
</script>
保存查看,一样的效果。

ref 函数获取单个DOM元素
和 vue2 一样,可以使用 ref 获取元素,用法和操作数据类型相似。
页面上有一个标签,点击按钮,获取标签的相关数据。
<template>
<div>
<h1>ref reactive 函数</h1>
<p style="color: blue;" ref="boy">我是𝒆𝒅.</p>
<el-button type="primary" @click="btn">获取元素</el-button>
</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
let boy = ref();
const btn = () => {
console.log(boy)
console.log(boy.value)
console.log(boy.value.innerText)
console.log(boy.value.style.color)
}
return {boy, btn }
}
}
</script>
刷新查看运行效果。

其他相关方法
isRef
判断是否为 ref 对象。
<script>
import { ref, isRef } from 'vue'
export default {
setup() {
const a = ref('a')
const b = 'b'
console.log(isRef(a)) // true
console.log(isRef(b)) // false
}
}
</script>

unref
如果参数为 ref,则返回内部值,否则返回参数本身。
val = isRef(val) ? val.value : val
上边代码可以看懂吧?
<script>
import { ref, unref } from 'vue'
export default {
setup() {
const temp = ref(3)
const newTemp = unref(temp) // newTemp 确保现在是数字类型 3
const a = unref(1) // a 确保现在是数字类型 1
console.log(newTemp, a)
}
}
</script>

好了,这是 ref 函数和与其常见的相关的其他函数相关的知识点内容,到此为止吧,有其他的可以自己在研究一下。
reactive 函数介绍
上面说了 ref 函数的基本用法,接下来是 reactive 函数,它的用法与 ref 函数的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是 ref 用于基本数据类型,而 reactive 是用于复杂数据类型,所以说,不建议用 ref 函数来处理复杂数据类型的原因就是,有 reactive 来处理复杂类型数据。
reactive 函数使用
用完了 ref 函数,那 reactive 函数就很好理解了哈。
ref 函数处理对象
还是, reactive 函数用来处理数组或者是对象,我们还是写一个案例,操作人的基本信息。
我们还是先打印一下用 reactive 函数包裹后的数据结构。
<template>
<div>
<h1>ref reactive 函数</h1>
<p>姓名:{{boy_reactive.name}}</p>
<p>年龄:{{boy_reactive.age}}</p>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是𝒆𝒅.',
age: 10
}
const boy_reactive = reactive(boy)
console.log(boy_reactive)
return { boy_reactive }
}
}
</script>

有打印的结果我们可以看见,这时候的数据就不是被包裹在 value 下面了,所以说我们可以直接获取到。
<template>
<div>
<h1>ref reactive 函数</h1>
<p>姓名:{{boy_reactive.name}}</p>
<p>年龄:{{boy_reactive.age}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const boy = {
name: '我是𝒆𝒅.',
age: 10
}
const boy_reactive = reactive(boy)
const btn = () => {
boy_reactive.name = '𝒆𝒅.'
boy_reactive.age = 11
}
return { boy_reactive, btn }
}
}
</script>
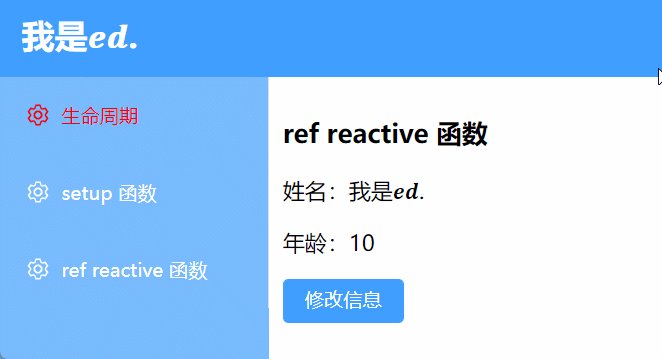
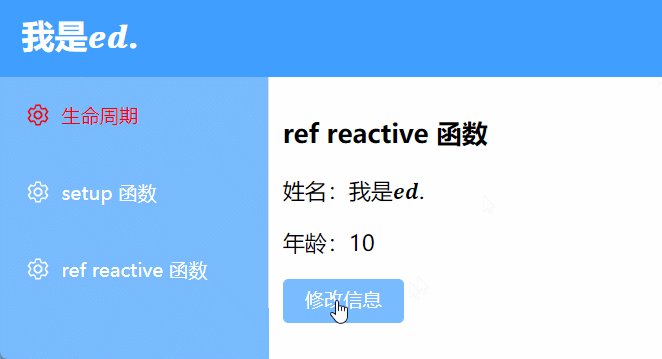
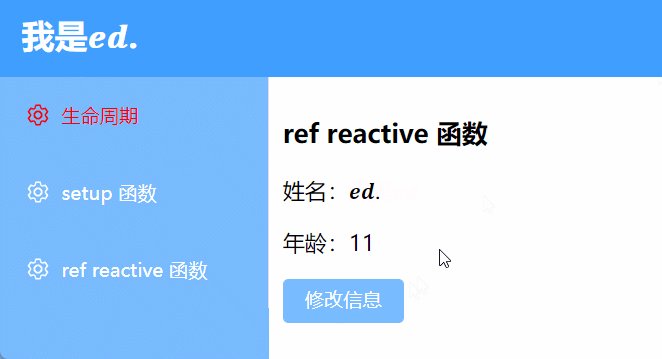
保存刷新,查看效果。

ref 函数处理数组
处理数组的方式和处理对象的方式是一样一样的。
直接上代码:
<template>
<div>
<h1>ref reactive 函数</h1>
<p>姓名:{{boy_reactive[0]}}</p>
<p>年龄:{{boy_reactive[1]}}</p>
<el-button type="primary" @click="btn">修改信息</el-button>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
setup() {
const boy = ['我是𝒆𝒅.', 10]
const boy_reactive = reactive(boy)
const btn = () => {
boy_reactive[0] = '𝒆𝒅.'
boy_reactive[1] = 11
}
return { boy_reactive, btn }
}
}
</script>

我们可以看到效果是一样的。
以上就是详解Vue3中ref和reactive函数的使用的详细内容,更多关于Vue3 ref reactive的资料请关注Devmax其它相关文章!