el-table格式化el-table-column内容
遇到一个需求,一个循环展示的table中的某项,或者某几项需要格式化。对于格式化的方法,主要有template scope、formatter;
一、template scope 、v-if判断
<el-table-column prop="cyxb" label="性别">
<template slot-scope="scope">
<span v-if="scope.row.cyxb == 0">男</span>
<span v-if="scope.row.cyxb == 1">女</span>
</template>
</el-table-column>

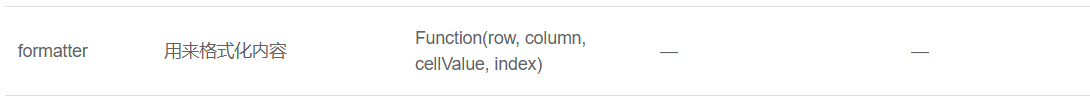
二、利用formatter、slot属性
查看帮助文档

<el-table-column prop="xb1" label="成员性别1" width="120" :formatter="Formatter">
Formatter(row, column){
if(row.xb == 0){
return "男"
}else if(row.xb == 1){
return "女"
}
}

三、但这些对我当前的情况,并不适用。所以,后来发现一个好方法。将两种方法结合起来,使用slot,自定义 formatter.(自定义)灵活应用就好啦😆
<el-table-column
v-for="column in cbdksTableColumns"
:prop="column.field"
:label="column.label"
sortable="custom"
:key="column.field"
min-width="200"
>
<template slot-scope="scope">
<div v-if="column.field == 'cyxb'">
<span v-html="xbFormatter(scope.row.cyxb, scope.column.property)"></span>
//将表格数据格式化后,再用 template v-html 展示出来
</div>
//<div v-else-if="column.field == 'qqfs'">中间还可以加好多判断,从此针对某列的值进行格式化。
<div v-else>
{{ scope.row[scope.column.property] }}//千万不要忘啦!!!
</div>
</template>
</el-table-column>
//之前的代码取数据比较复杂,简化代码,便于理解。
xbFormatter(value, row) {
//性别
let cyxbvalue = value;
if (cyxbvalue == null || cyxbvalue == "" || cyxbvalue == undefined) {
return cyxbvalue;
} else {
let dycyxb = this.xbOptions.filter((item) => item.value === cyxbvalue);//filter过滤方法(看自己的情况、需求)
return dycyxb[0].label;//rerun的内容即为要在表格中显示的内容
}
},
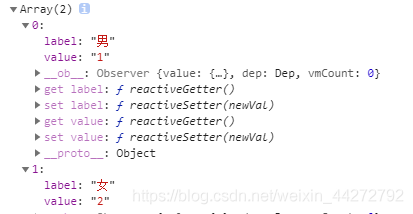
此处xbOptions是调用后台接口返回的数据,组织结构为
this.xbOptions.push({ label: mj.mjmc, value: mj.mjz });
返回结果

当然xbOptions也可直接在data中静态定义。也可不定义,直接在return返回想要显示的内容也可。
当然这个方法中,不仅仅if语句,自行判断的语句都在这,判断完返回结果就欧克了。
文章就写到这了,多多运用就明明白白啦😄。
博文参考:
https://www.jb51.net/article/259218.htm
https://blog.csdn.net/chenmi8205/article/details/100626570
到此这篇关于vue中el-table格式化el-table-column内容的三种方法的文章就介绍到这了,更多相关el-table格式化el-table-column内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!