什么是对象
对象是一件事,一个实体,一个名词,概括来说:万物皆是对象
一个对象保存了某些信息,并知道如何执行某些操作
对象的状态和行为
对象具有状态,状态是对对象的一个或多个属性的描述(如:一个灯 "灯是亮的 这是它的状态")
对象具有行为,行为是对象为为改变自身的状态而发生的作用和反作用(如:一个灯 "把灯关了" 这是它的行为)
面像对象中最原始的单元就是对象
封装
把数据和影响这个数据的操作聚合成一个对象的行为称为“封装”
封装隐藏对象的属性和实现细节,公对公开接口,控制程序中属性的读和修改的访问级别
从外视图看,在一个对象内封装的数据是隐藏的
封装的目的增强安全性和简化编程,使用者不必了解具体的实现细节,而只要通过对象对外开发的接口,一特定的访问权限来使用对象的成员
消息和方法
消息发送
一个对象通过发送“消息”访问另一个对象,这样的访问,称为“消息发送”,是一个对象访问另一个对象的唯一的方法
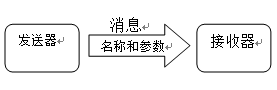
消息发送过程中包含了:发送器->消息【名称和参数】->接收器

消息
一个“消息”由一个操作的名称和所有必须的参数组成,当一个对象给另一个对象发送消息时,发送者请求消息接受者执行指定的操作,并(有可能)返回信息,当接受者接收消息时,它以它所知道的方式来执行被请求的操作。这样的请求不规定如何执行一个操作。对于发送者的这种信息总是被隐藏的
消息名称
一个消息包括操作名称和该操作所要求的全部参数,有时,通过名称来查阅操作是很有用的,而不考虑它的参数,我们把一个操作的名称称为“消息名称”。
方法
当一个对象接收一个消息时,它通过执行一种方法来完成被请求的操作。这种“方法”就是一步一步执行算法。当消息名称和操作名称匹配时,响应接收到的消息。正如由信息隐藏原理所规定的。方法始终是一个对象私有表达的一部分,而不是公式接口的一部分。
签名
与消息发送相关的一个更有用的概念是签名,当一个消息由一种方法和方法所需的参数组成时,“签名”就是这种方法的名称,参数类型和返回对象的类型,签名是方法输入的正规说明书,也是方法输出的正规说明书。它规定了使用这种方法所必需的东西