本文实例为大家分享了Vue draggable实现从左到右拖拽功能的具体代码,供大家参考,具体内容如下

1、安装插件
npm install vuedraggable
2、在需要使用的组件中引入
import draggable from ‘vuedraggable'
3、注册组件
components:{undefined
draggable
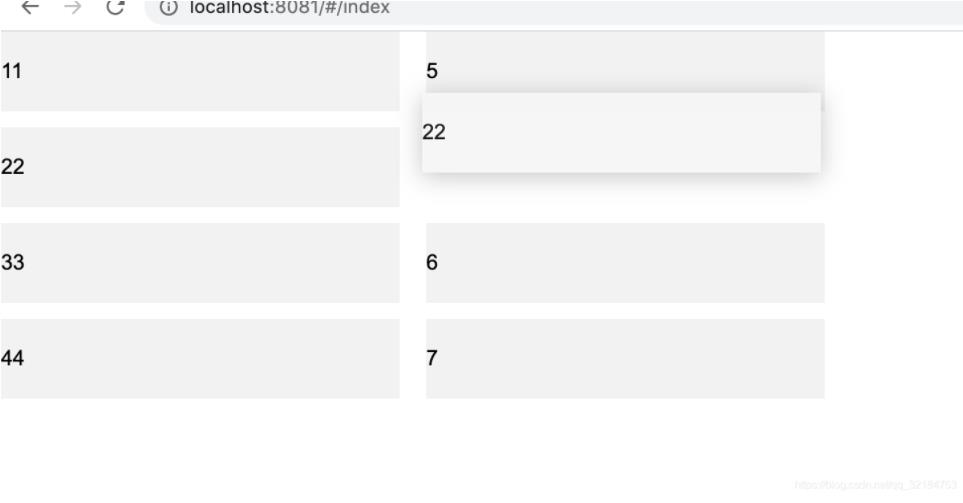
}示例:
<div style="height: 1000px;">
<div class="test-left">
<!-- 左侧按钮 -->
<draggable
v-model="list1"
draggable=".c-item"
v-bind="dragOptionsL"
:options="{sort: false, group: {name: 'field', pull:'clone',put: false}}"
>
<div v-for="(d,index) in list1" :key="index" class="item c-item">{{d.name}}</div>
</draggable>
</div>
<div class="test-right">
<!-- 右侧按钮 -->
<draggable group="field" :list="list2" v-bind="dragOptionsR" @change="toChange">
<div v-for="(d,k) in list2" :key="k" class="item">{{d.name}}</div>
</draggable>
</div>
</div>
<script>
import draggable from "vuedraggable";
export default {
data() {
return {
list1: [
{ name: "11", id: 1 },
{ name: "22", id: 2 },
{ name: "33", id: 3 },
{ name: "44", id: 4 },
],
list2: [
{ name: "5", id: 5 },
{ name: "6", id: 6 },
{ name: "7", id: 7 },
],
};
},
components: {
draggable,
},
computed: {
dragOptionsL() {
return {
disabled: false,
ghostClass: "ghostL", //注意:在左侧上下移动时,使用这个类;移动到右侧时,使用ghostR类
};
},
dragOptionsR() {
return {
animation: 500,
disabled: false,
ghostClass: "ghostR", //注意:在右侧上下移动时,使用这个类
};
},
},
methods: {
toChange(e) {
console.log(e);
if (e.added) {
console.log(this.list2);
}
}
}
};
</script>
<style>
.test-left {
float: left;
width: 300px;
}
.test-right {
float: left;
margin-left: 20px;
width: 300px;
}
.test-right > div {
min-height: 80px; /*为了防止右侧开始没有内容时不可以拖动*/
}
.item {
width: 100%;
height: 60px;
line-height: 60px;
background: #f2f2f2;
margin-bottom: 12px;
}
.ghostL {
opacity: 0.5;
width: 230px;
}
.ghostR {
opacity: 0;
width: 230px;
}注意事项:
1.左边draggle插件,:group="{ name: ‘dragobj’, pull: ‘clone’, put: false}"
{ name: 'dragobj’取相同名字的可以来回拖拽;pull: 'clone’从左向右克隆,后面用右边draggle插件的dragChangeR()方法让左侧数据隐藏了,left并不是真正的删除这条数据;put: false 禁止从右向左拖放数据 }
2.options中的sort: false表示禁止上下拖动
3.问题:从左往右移动时,右侧一直会出现items的name值,拖拽结束后,name值消失
解决方法:左右分别绑定一个v-bind=“dragOptionsL”,v-bind=“dragOptionsR”
4.问题:当右侧没有任何的items时,需要给右侧v-for循环的父元素指定一个min-height,否则从左侧拖到右侧时,没有接收的地方,则拖放失效
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。