el-table表格组件中插槽scope.row使用
要实现点击查看显示后端返回的字段并以文字渲染到页面上,就要是使用到插槽
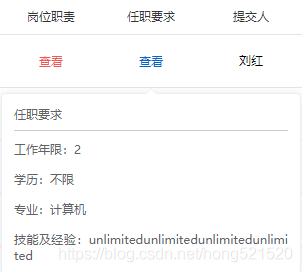
下图是要实现的

<el-table-column label="任职要求" width="100" align="center">
<template slot-scope="scope">
<el-popover placement="bottom" width="300" trigger="click">
<div>
<div class="line">任职要求</div>
<div class="heighth">
工作年限:<span>{{ scope.row.worked_year }}</span>
</div>
//给学历定义一个edutype方法,通过scope.row传参
<div class="heighth">
学历:<span>{{ edutype(scope.row.education) }}</span>
</div>
<div class="heighth">
专业:<span>{{ scope.row.major }}</span>
</div>
<div class="heighth">
技能及经验:<span>{{ scope.row.experience_skills }}</span>
</div>
</div>
<el-button slot="reference" type="text">查看</el-button>
</el-popover>
</template>
</el-table-column>
methods: {
//通过row接受参数
edutype(row) {
// console.log(row);
if (row == "primary school") {
return "小学";
}
if (row == "junior high school") {
return "初中";
}
if (row == "senior high school") {
return "高中";
}
if (row == "technical secondary school") {
return "中专";
}
if (row == "junior college") {
return "大专";
}
if (row == "undergraduate") {
return "本科";
}
if (row == "graduate student") {
return "研究生";
}
if (row == "unlimited") {
return "不限";
}
}
}
这样就实现啦。。。。。
slot-scope和scope.row的用法
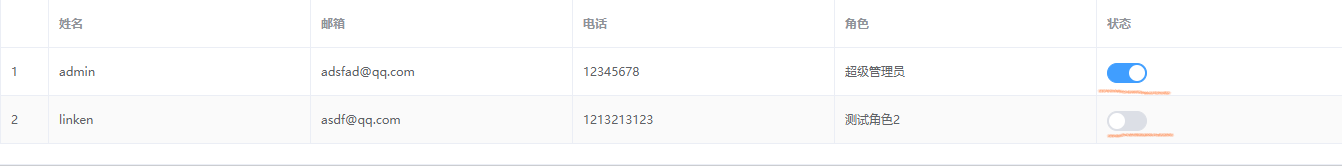
实现效果
根据后端传来的mg_state的bool型数据来渲染开关状态,当为true时,开关打开;为false时关闭
解决
状态开关属于单元格,也属于一行,如果我们拿到这一行的数据,就可以.mg_state具体值,则可以按需渲染效果。所以想到用作用域插槽来渲染状态这一列
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" >
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state"></el-switch>
</template>
</el-table-column>
<el-table-column label="操作"> </el-table-column>
</el-table>
- data=“userList”
- 表格绑定了用于存储数据的数组,里面每一个元素都是数据对象
- 首先在状态这一列中定义了一个作用域插槽
- 通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope)
- scope.row
- scope有一个属性row(ElementUI文档),scope.row可以拿到对应行的数据
- v-model=“scope.row.mg_state”
- 需要把这个开关的状态绑定到scope.row.mg_state属性上
ElementUI文档

userList数据如下:

效果

以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。