背景:video下载入ogg格式视频,并设置自动播放属性autoplay,但是使用Chrome预览时,视屏画面已加载出来,但是无法自动播放,F5刷新后可以自动播放。使用火狐浏览器可以自动播放。最初代码如下:
<video autoplay="autoplay" loop="loop" class="aaa" >
<source src="./video/exa.ogg" type="video/mp4">
</video>
找了好久原因,一直不能解决。
尝试在meta中添加http-equiv="refresh" content="2",refresh表示自动刷新,2表示没隔2s刷新。
虽然不用手动刷新,自动刷新后,视频可以自动播放,但是,每隔2s刷新,页面效果并不好啊。。。
最后autoplay无效可能有两个原因:
1.视频太大
2.视频不在根目录下
于是针对上述两个原因进行改进:
1.将ogg转为为mp4格式,并将十几M文件压缩为2、3M2.将mp4格式视频放在根目录下,并修改src路径
ps:原来的ogg文件放在根目录下,autoplay还是无效;mp4文件放在video目录下引用,autoplay还是无效。
<video autoplay="autoplay" loop="loop" class="aaa" >
<source src="./exa.mp4" type="video/mp4">
</video>
于是,再用chrom浏览,视频终于可以自动播放了。
但是,好景不长。
不久之后这种办法又不行了。每次清理缓存之后的第一次打开页面可以自动播放,后面再打开又无法自动播放,除非再次清理缓存。
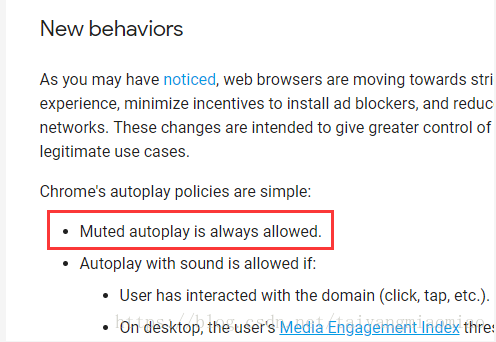
对video标签仔细研究之后,发现,有这么一个新标签muted,一开始没有并没想到muted和autoplay之间的关联。因为关于muted标签是这么解释的:

直到后来才发现:高版本浏览器,对视频静音后,可以保证视频自动播放。
所以使用最新版本浏览器的同学们需要注意一下这一点。

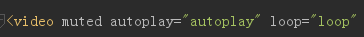
于是对video标签添加muted属性:

至此,每一次打开网页,视频都可以自动播放了。
到此这篇关于video下autoplay属性无效的解决方法(添加muted属性)的文章就介绍到这了,更多相关video下autoplay属性内容请搜索Devmax以前的文章或继续浏览下面的相关文章,希望大家以后多多支持Devmax!