vue3 setup中异步转同步
vue3中setup前加上async后页面不显示
**问题描述 **在开发 vue3 中,因为通过接口数据为异步函数获取,导致最后数据无法成功赋值进 return 中的数据。所以需要setup函数异步转同步,后设置了async 后异步转同步,结果导致页面空白不显示。
解决问题 在Vue3中,如果当前组件的setup使用了async/await,那么其调用组件的父组件的外层需要嵌套一个suspense标签,例如:
异步组件:
子组件
HTML
<template> <div>······</div> </template>
JS
export default {
async setup () {
let ···
// 接口A
await getAAA().then(() => {
···
}).catch(() => {
···
})
// 接口B
await getBBB().then(() => {
···
}).catch(() => {
···
})
return {
···
}
}
}父组件中需要单独设置
<suspense> <async-component/> </suspense>
使用vue3中的异步
在vue3中使用ajax请求数据的时候,由于不能在setup前面使用async,使用后会导致return的返回值全部变成promise的返回值,所以在执行的时候得使用一些特定的钩子来发送请求
和vue2一样,选择在dom节点渲染完成的时候发送请求,
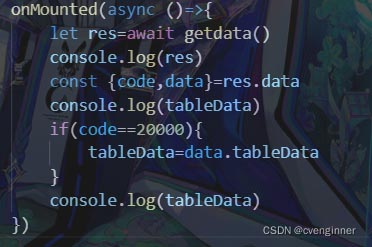
(getdata为封装的数据)
![]()

这样写完之后会发现


页面显示没有数据,但是tableData却可以显示数来数据,但是因为vue的承诺是相应式数据发生改变,页面就会重新渲染,所以是tabledata的响应式被替换成了不能响应的数据
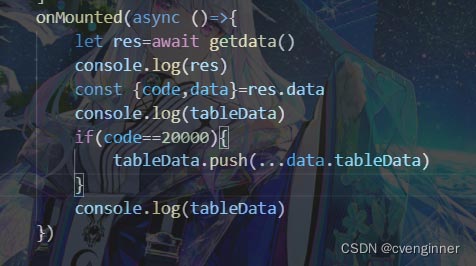
把数据压入原来的设置成响应式的数组就可以检测到了


以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。