echarts改变canvas长宽自适应
存放Echarts的DOM容器,如果给的高和宽是百分比,渲染的时候DOM容器的高和宽是按百分比给的,但是DOM容器下的子元素div和canvas高和宽是根据图标内容渲染。项目应用的时候,底部会有一部分DOM容器和div的高度差,不美观。
希望Echarts的canvas和DOM容器的高宽一致。
下面给出代码
方法一:根据浏览器宽高为echarts容器赋宽高
<template>
<div id="main"></div>
</template>
<script>
import echarts from 'echarts'
export default {
name: "Chart",
mounted() {
var myChartContainer = document.getElementById('main')
// 获取自适应的高度和宽度
var resizeMyChartContainer = function() {
myChartContainer.style.height = window.innerHeight * 0.65 'px';
myChartContainer.style.width = window.innerWidth * 0.75 'px';
};
// 设置容器高和宽
resizeMyChartContainer();
var myChart = echarts.init(myChartContainer);
let option = {};
myChart.setOption(option);
// 自适应高和宽
window.onresize = function () {
resizeMyChartContainer();
myChart.resize();
}
}
}
</script>
这里的DOM容器下的div和canvas高和宽和DOM容器一样了

错误1
document.getElementById('main').firstChild.firstChild.style.height = window.innerHeight * 0.55 'px'如果强行获取canvas元素,改变它的高度(上面的div和DOM高度都不变),会把echarts拉高,图像也拉高了,比例不对。
错误2
var myChart = echarts.init(myChartContainer, {width:'800px',height:'400px'});
在初始化的时候传入高和宽,此时DOM元素下的div和canvas的高和宽还是渲染出来的。传入的数据限制了数据展示区域的高和宽。
方法二:根据echarts容器的父容器的宽高为其赋值
首先介绍js获取元素的宽高的方法:
var dom = document.getElementsByClassName('sec')[0];
var w1 = dom.style.width; // 只能获取到内联样式的属性值
var w2 = dom.currentStyle.width; // 虽然支持全部三种设置样式的方式,但是只支持IE
var w3 = window.getComputedStyle(dom).width; // 支持IE、Chrome、Firefox的全部三种样式
var w4 = dom.getBoundingClientRect().width; // 同样能获取及时的尺寸,支持IE、Chrome、Firefox,只是获取到的是数值不带单位
const resizeMyChartContainer = function() {
// 无需再进行数值计算的,可直接拿带单位的属性
const containerWidth = window.getComputedStyle(document.getElementsByClassName('app-main')[0]).width
const containerHeight = window.getComputedStyle(document.getElementsByClassName('app-main')[0]).height
// 需进行数值计算的,拿不带单位的属性
const containerHeightWithoutUnit = document.getElementsByClassName('app-main')[0].getBoundingClientRect().height
// 百分比计算 并加单位
myChartContainer.style.height = containerHeightWithoutUnit * 0.65 'px'
myChartContainer.style.width = containerWidth
}
echarts自适应屏幕宽度自动改变大小
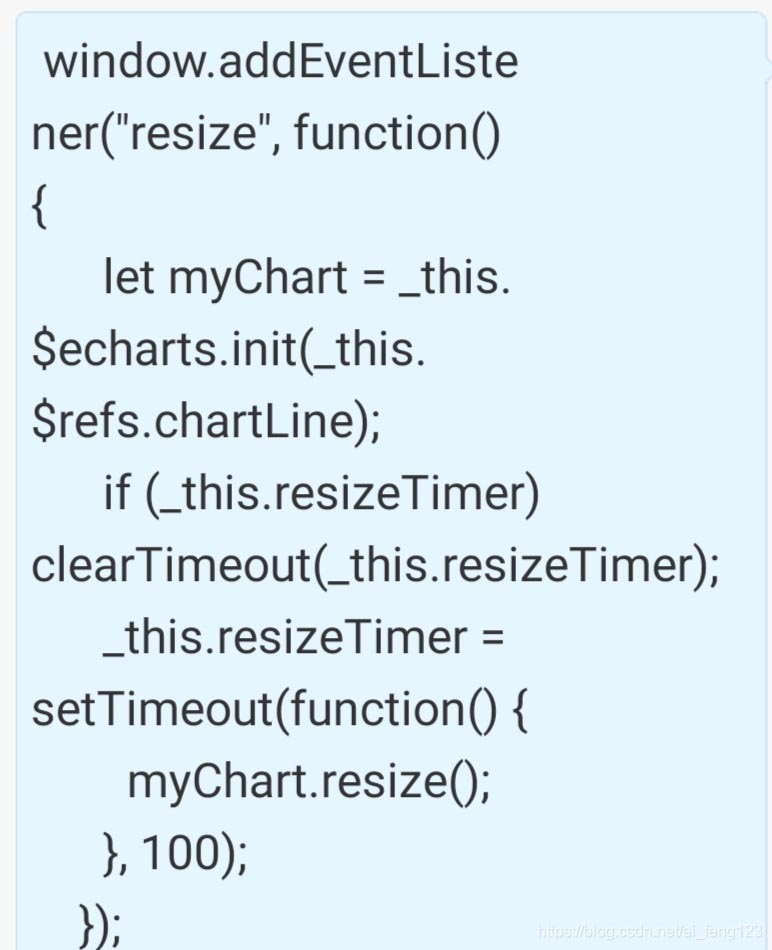
在vue组件中在mouted钩子里先调用初始化echarts的方法,然后再添加window监听事件resize,让window监控屏幕大小变化,从而用定时器setTimeout每隔100毫秒执行echart.resize()事件。
注意this的指向,在外面从新定义this=this指向,还有初始化resizeTimer为空

以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。