基于 springboot vue 的测试平台
开发继续更新。
上一篇完成了模块树的列表接口,接下来可以和前端页面联调了。
一、存放接口的js文件
老样子,新建js文件,把要调用的后端接口请求封装在 src/api/apiModule.js这里:
import request from '@/utils/request'
export function getModuleList(projectId) {
return request({
url: `/bloomtest/module/list/${projectId}`,
method: 'get'
})
}二、在vue文件中调用接口
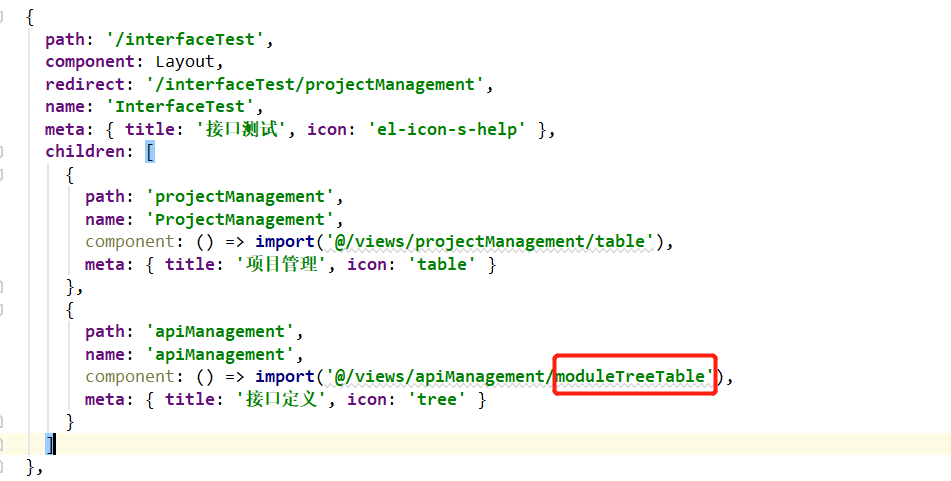
我把vue文件名改了下,之前叫index.vue,现在换成了src/views/apiManagement/moduleTreeTable.vue。
对应的把src/router/index.js里的路径也改好,换成重命名之后的 vue 文件名。

接下来修改 vue 里之前拷贝来的代码,<template>标签里的暂时不需要改,我们只要修改下<script>里的代码。
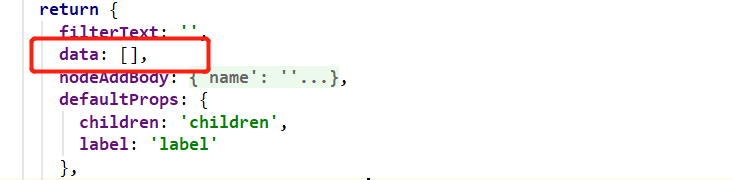
在 return 里,tree组件绑定的是 data ,之前直接写死的数据,现在删掉,就是一个空数组[]。

因为 data 数组中需要的数据,我实现的后端接口返回是完全满足的,所以直接写方法调用即可。
1. 触发接口
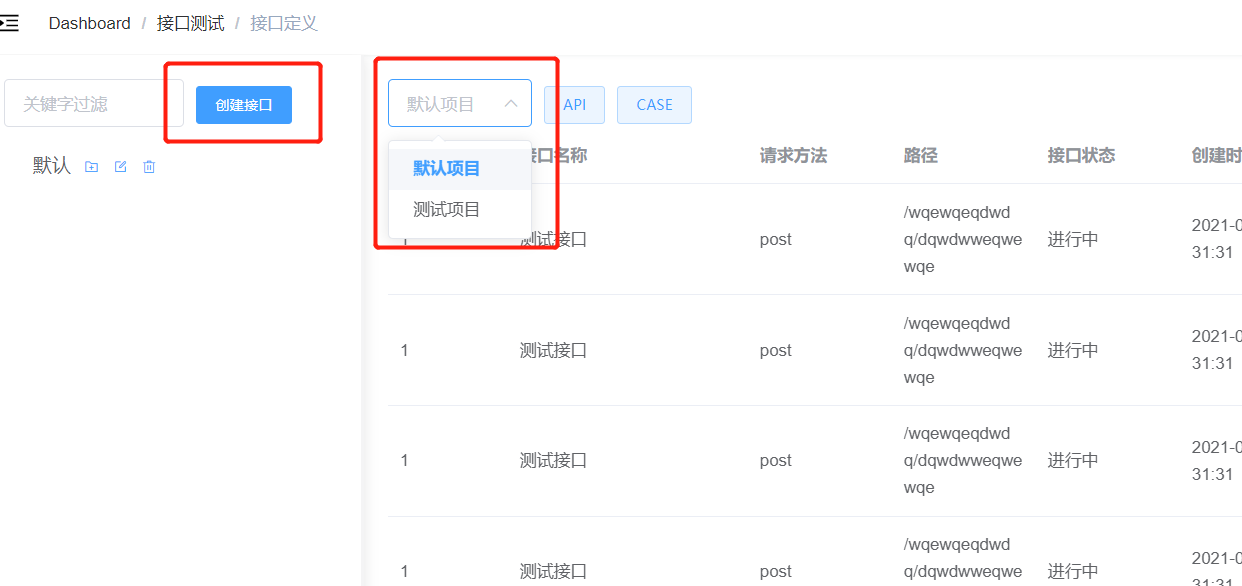
按正常来说,我到了这个接口定义列表页,需要选择好一个项目,然后列表展示这个项目下的模块树和接口列表。

但是这里还需要写一个对应的功能,来选择具体项目,暂时先不做。
那么我把触发模块树接口的事件放在【创建接口】这个按钮上,点击按钮就会请求接口。

绑定一个方法queryModuleList。
2. 调用接口
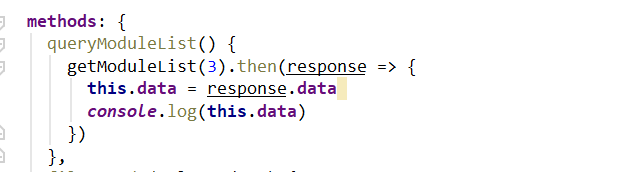
在 method 里实现方法queryModuleList,在里面完成接口的调用。

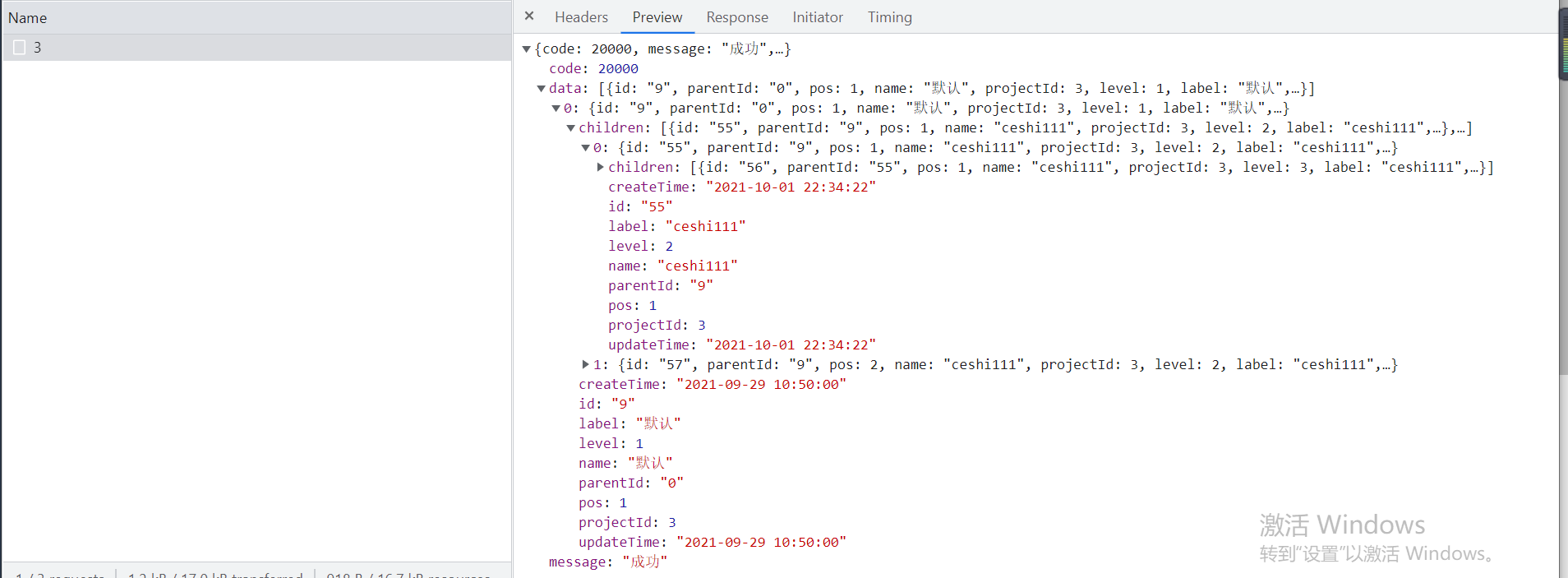
目前项目id直接写死一个3,方便调试。这里还加了一行打印console.log(this.data),也可以在控制台看到接口的返回。
打开 F12 ,点击【创建接口】按钮,查看调用结果。

页面展示效果正常。

三、实现选择项目功能
上面为了快速调试模块树功能,展示用【创建按钮】触发请求,现在实现这个选择项目的功能。
功能很简单,就是在打开接口定义页面的时候请求接口获取到所有项目,然后下拉列表可以搜索选择其中的项目。
1. 后端增加获取所有项目接口
暂时因为没有引入用户权限这块,所以直接先拿所有的项目。
在后端实现一个对应的接口/bloomtest/project/list/all。
@GetMapping("/list/all")
public Result getProjectAll() {
return Result.success(projectService.getProjectAll());
}public List<Project> getProjectAll() {
QueryWrapper<Project> queryWrapper = new QueryWrapper<>();
return projectDAO.selectList(queryWrapper);
}测试返回正常。
2. 前端调用接口
在src/api/projectManagement.js中新增接口:
export function getProjectAll() {
return request({
url: '/bloomtest/project/list/all',
method: 'get'
})
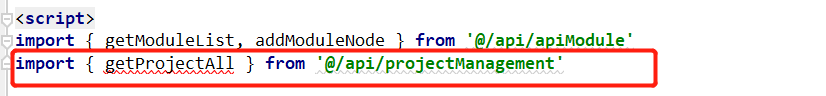
}导入到 vue 中。

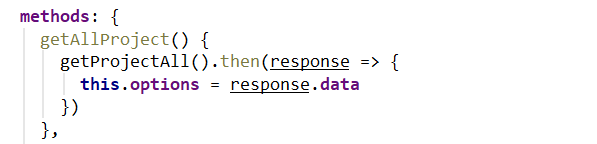
在vue文件中 methods 中新增方法getAllProject:

请求返回的列表赋值给this.options,之前是写死的数据,现在换成空数组。

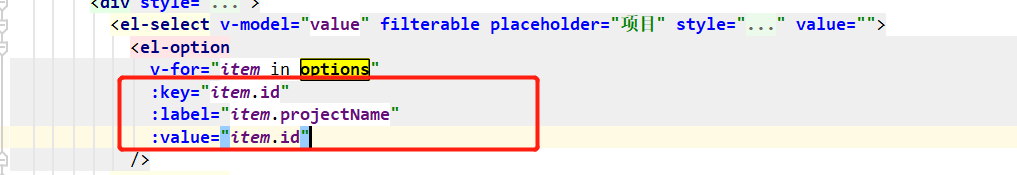
对应组件里的字段也要换成接口返回的字段。

最后在created里调用方法。

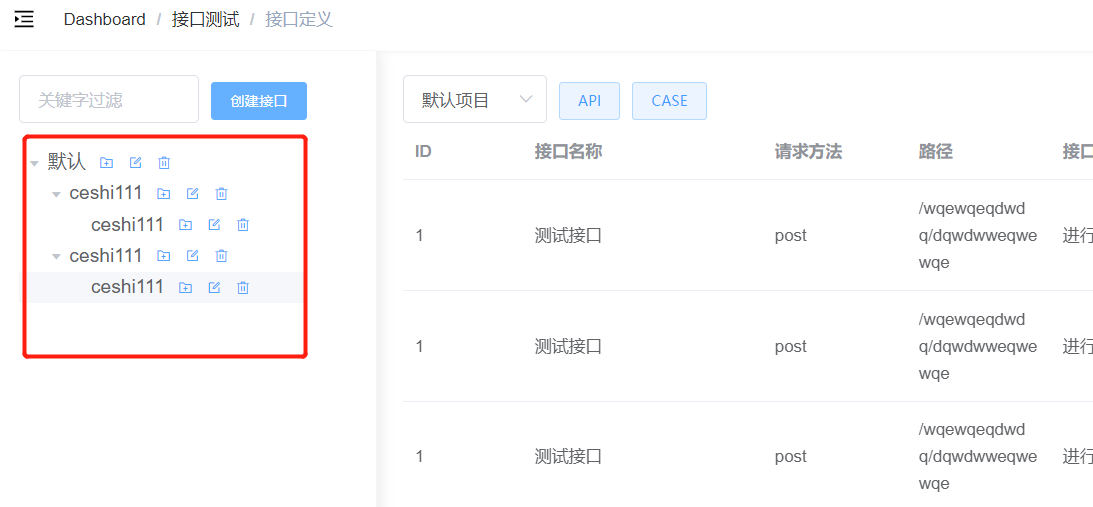
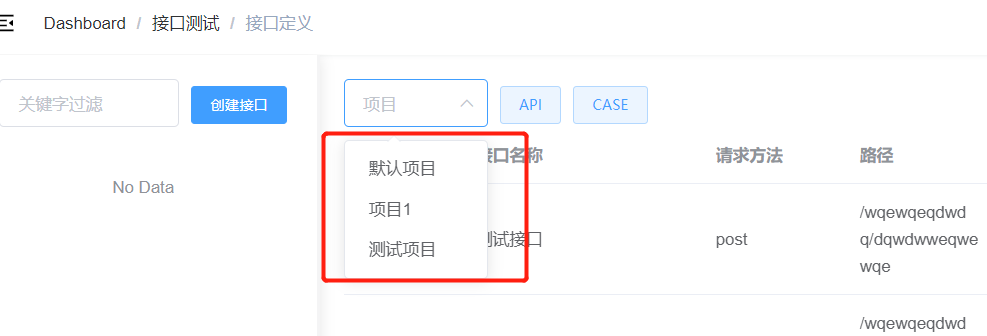
现在点击下拉就可以看到项目了。

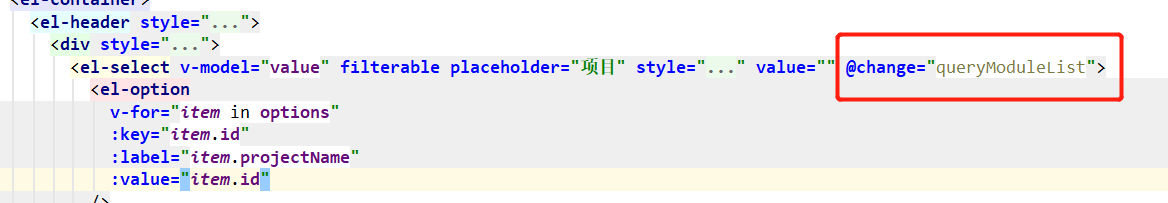
3. 选择项目触发模块树接口
这个选择器组件有个事件change,选中值发生变化时触发,所以把之前的【创建按钮】绑定的点击事件调用的方法,用到这里即可。

4. 测试一下
先选择下项目2,只会有一个默认项目。

再选择项目3,之前调试用的项目id,里面有层级数据。

功能正常。
以上就是springboot vue接口测试前后端实现模块树列表功能的详细内容,接下来,将开发树结点的增删改,更多关于springboot vue前后端模块树列表的资料请关注Devmax其它相关文章!